고정 헤더 영역
상세 컨텐츠
본문
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 후 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
- 루커 스튜디오 이동

2023.11.01 - [디지털 마케팅] - GA4와 루커 스튜디오의 연동 - 루커 스튜디오 소개 및 접근하기
- 지난 게시물에서 GA4를 연결한 이 데모 계정을 연결한 루커 스튜디오 창에 그대로 들어와 있다. 본격적인 시각화를 하기 이전에 간단한 인터페이스부터 한번 살펴볼 것이다.

- 줌 인(ctrl키 + 마우스 드래그)

- 줌 아웃을 통해서 원하는 캔버스에 확대 축소가 가능하게 되고.


- 그리고 오른쪽 영역은 창 밖에 마우스를 갖다 두면 오른쪽 영역을 확대할 수 있다. 이런 부분에서 조금 더 편의성이 가미가 됐고.

- 오른쪽 상단에 보면 보기 버튼이 있다. 보기 클릭.

- 보기를 클릭하는 순간 복잡한 데이터를 설정할 수 있는 다양한 메뉴들은 사라졌고 이 메뉴들을 그냥 차트들을 보기만 하는 용도로서 활용될 수도 있다. 실제로 데이터를 만드는 사람은 따로 있겠지만 이 데이터를 보는 사람은 굉장히 많은 분들이 있을 수 있다. 이 상황에서 보기 모드를 통해서 시각화된 차트들을 볼 수가 있게 된다.

- 다시 수정 버튼으로 클릭을 하게 되면은 처음 봤던 이 메뉴로 이동을 하게 된다.


- 그 다음에 오른쪽 상단에 공유 버튼이 있는데 공유는 마치 우리가 구글 프레젠테이션이나 구글 닥스와 같은 그런 문서들을 공유할 수 있도록 해서 관리자한테 이런 편집자 권한을 준 다음에 저장 버튼을 누르고

- 해당 링크를 실제로 공유해서 이 링크를 복사를 해가지고 실제로 특정 사용자에게 링크를 전달하게 되면 이 링크를 가지고 있는 사람들은 여기 들어와서 또 편집이 가능하다. 물론 구글 애널리틱스 권한은 가지고 있어야만 한다. 이렇게 해서 이제 공유 권한을 통해서 다른 유저들과 이 대시보드의 링크를 주고받을 수 있다는 걸 확인했다.

- 그다음에 지금 보면 캔버스가 전체 길이가 너무 짧은 것 같다. 그래서 캔버스 위에 많은 차트들을 담기 위해서 이 캔버스에 테마 및 레이아웃이라는 버튼을 눌러서 디자인 적인 부분과 레이아웃적인 부분도 수정할 수 있다. 지금은 이렇게 디폴트로 돼 있지만



- 원하는 테마들을 선택하게 되면 자동으로 이렇게 디자인 적용이 되면서 원하는 대로 차트들을 꾸밀 수가 있다.

- 오른쪽에 보면 레이아웃이라는 메뉴가 있다. 이 레이아웃을 클릭하게 되면은 각각의 캔버스의 크기를 수정할 수 있는 영역이 나오는데 예를 들어서 내가 가로는 1,200으로 좀 충분한 것 같은데 세로 높이를 2,000픽셀로 높이고 싶다.

- 이런 식으로 세로 길이가 길어지는 걸 볼 수 있다. 구현을 해서 내가 원하는 길이들을 구성할 수 있다.

- 그다음에 왼쪽에 페이지 추가라는 메뉴가 있는데 이 페이지는 하나하나의 슬라이드 대시보드를 의미하는 것.

- 예를 들어서 페이지 추가를 하게 되면은 제목 없는 페이지가 한 개 더 나오게 된다.


- 지금 보고 있었던 페이지가 1 페이지 이렇게 이름 바꾸기를 설정할 수 있고.

- 그다음에 두 번째 페이지를 나는 2 페이지를 구성하겠다고 하면 이렇게 1페이지와 2페이지가 만들어지는 걸 볼 수 있다.



- 실제로 이 상태에 보기 모듈로 들어가게 되면은 여러 왼쪽 사이드 바에 1페이지와 2페이지가 나타나면서 보기 모드에서도 이 페이지 별로 나누어서 볼 수 있다.



- 오른쪽의 수정을 눌러 다시 1페이지로 돌아오면 왼쪽 상단에 보면 제목 없는 보고서가 있는데 예를 들어서 ' 허들러스_패스트캠퍼스_GA4 데모 계정 시각화 대시보드' 이런 식으로 제목 이름을 정해두면 나중에 목록에서 찾기가 어렵지 않다.
- 이렇게 해서 looker studio의 기본적인 인터페이스 설명들은 좀 마무리가 된 것 같다.

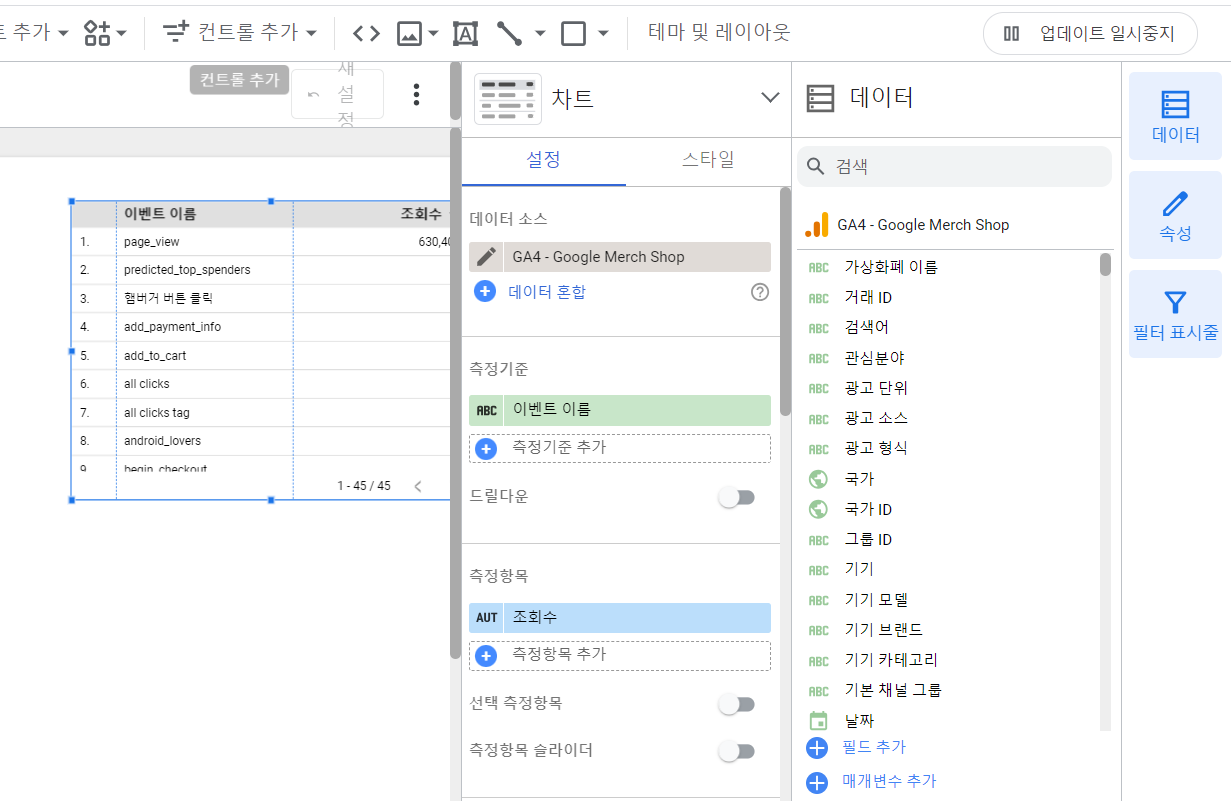
- 이 상황에서 자동으로 만들어진 이 테이블 차트 행과 열로 구성된 이 테이블 차트를 한번 관측해 보겠다. 테이블 차트에서 보면 차트라는 수정 메뉴가 생겼는데 차트 메뉴에 데이터 소스라는게 있는데 데이터 소스는 원천 데이터 소스가 어디냐라는 것. 그래서 지금 GA4 - Google Merch Shop이 이렇게 들어가 있다.





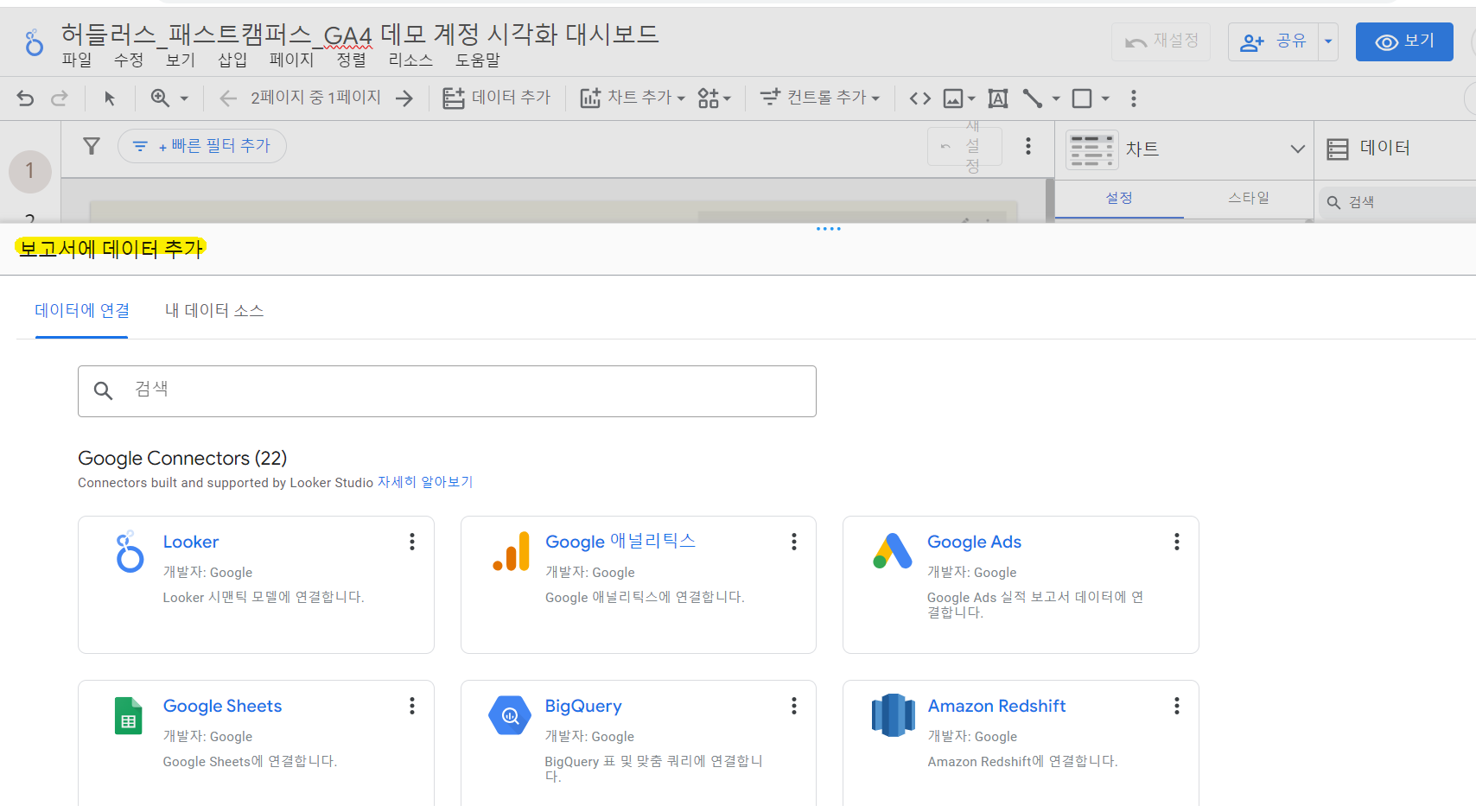
- 하지만 x 버튼을 눌러서 데이터 소스 선택. 다른 거 내가 G메일로 가지고 있는 다른 것들로 이렇게 데이터 추가를 해 가지고 또 다른 계정을 데이터 소스로 원천 데이터 소스로 선택할 수도 있다.

- 실습은 GA4 - Google Merch Shop로 진행을 한다.

- 그다음에 중요한 부분이 있다. 지금 보면은 측정 기준과 아래쪽에는 측정 항목이 있다.
측정 기준은 디맨션, 다이멘션이다. 이 측정 기준은 데이터를 쪼개는 기준이 되는 거다라고 했고 이전에 기기 카테고리 소스 매체 기본 채널 그룹 등등의 측정 기준들을 만나봤다. 그리고 측정 항목에는 지금 조회 수가 들어가 있는데. 이 조회수는 말 그대로 페이지 뷰 수를 의미한다. 조회수랑 페이지 뷰가 발생할 이벤트 수는 동일한 측정 항목이다.

- 근데 지금 보면 페이지 뷰에만 조회 수가 쌓여 있는 걸 볼 수 있다. 왜냐하면 다른 이벤트에는 조회라는 행위가 발생하지 않기 때문이다. 근데 만약에 이벤트 이름별로 이벤트의 발생 횟수를 알고 싶다고 가정을 한다면

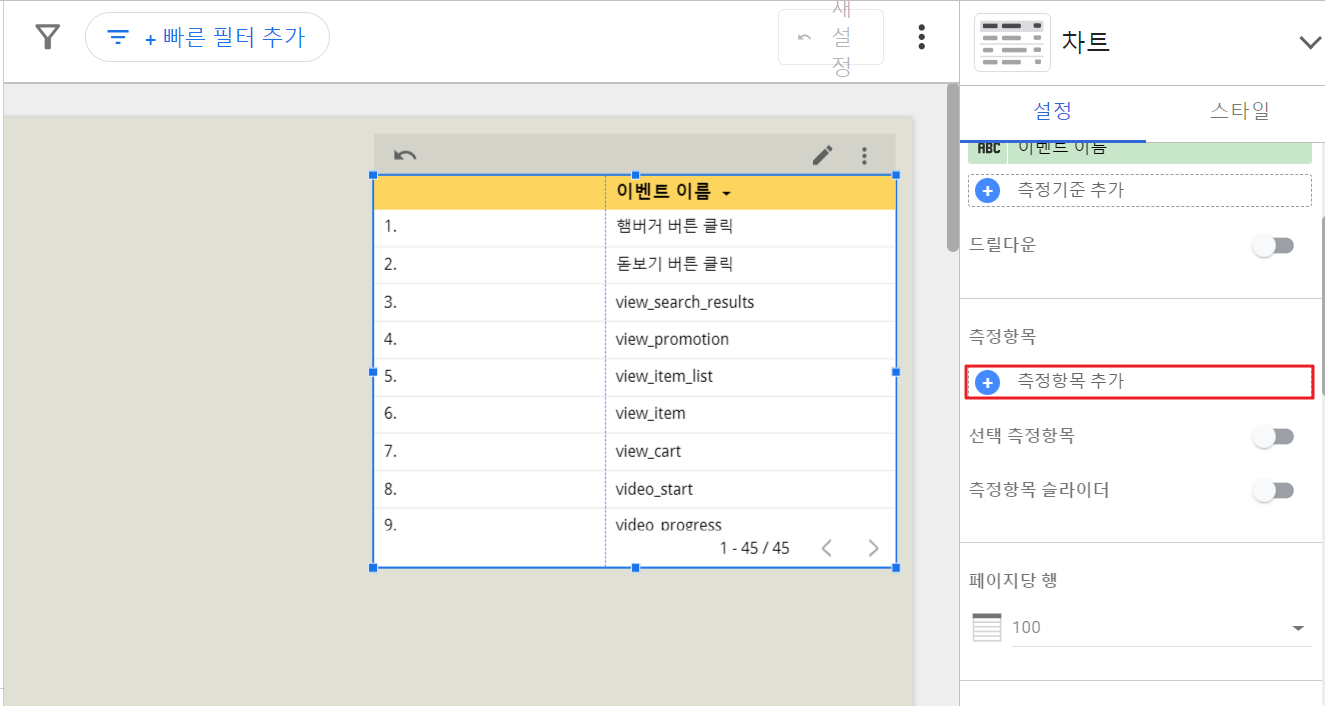
- 이벤트의 발생 횟수를 알려면 이벤트 이름이 측정 기준에 들어가는 건 맞는데 이 측정 항목에 뭐가 들어가야 될까? 바로 이벤트 수가 들어가야 한다.




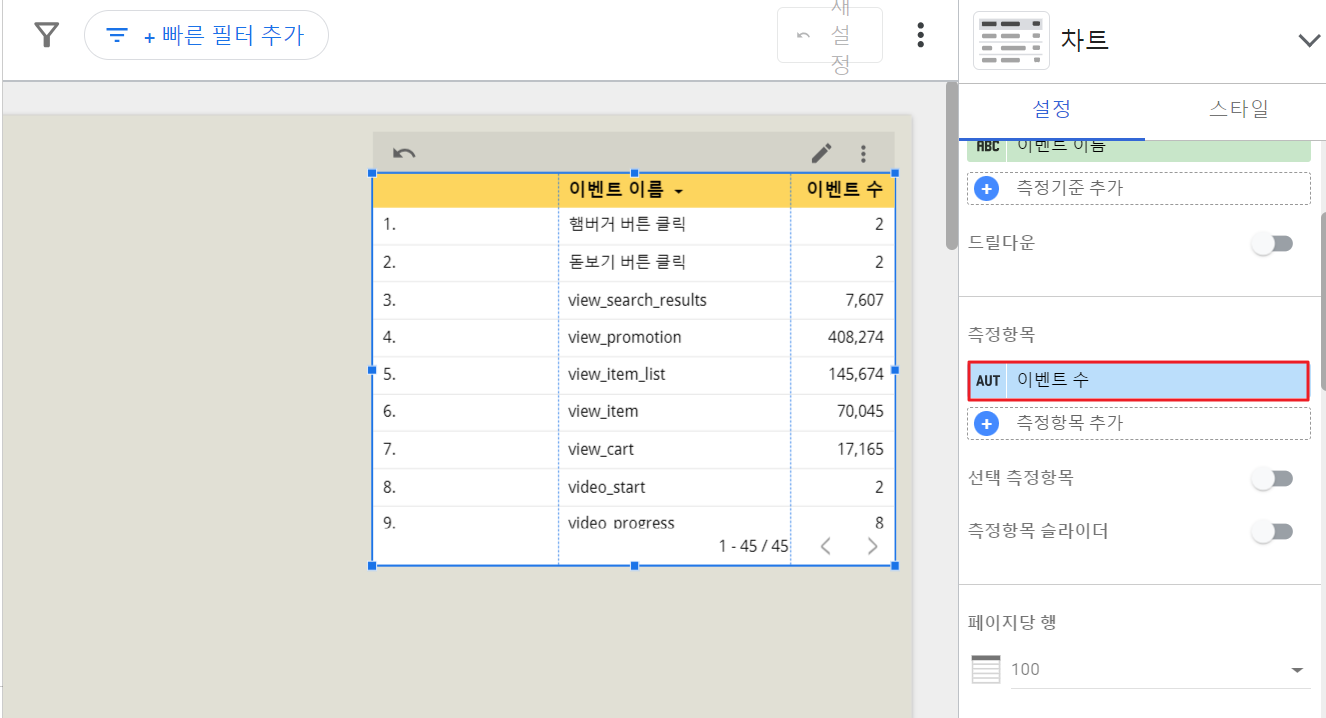
- 그래서 이걸 x 버튼을 누르고 측정 항목을 추가한 다음에 이벤트 수 라고 검색을 하면 이벤트 수라는 측정 항목이 들어가 있다. 이벤트 수를 클릭해한다.

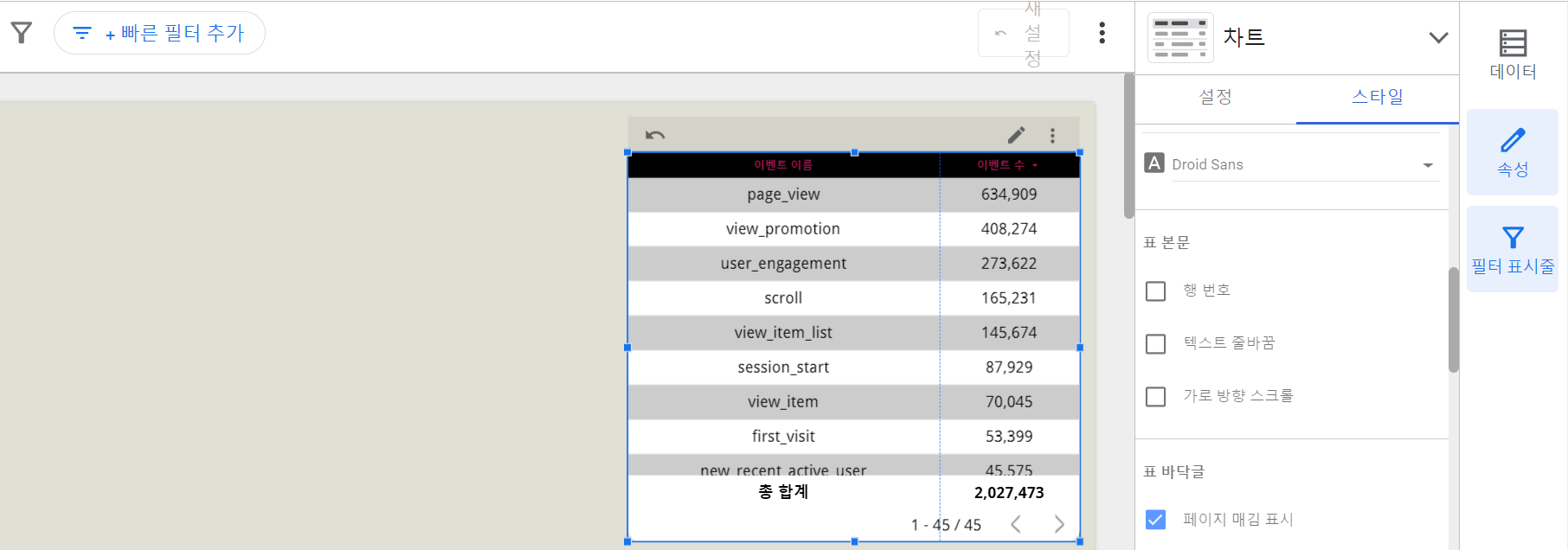
- 그렇게 되면은 이렇게 이벤트 이름별로 이벤트가 발생되는 횟수들이 나오는 걸 볼 수 있다.

- 그리고 아래쪽으로 내려가게 되면은 페이지당 행수라고 되어 있는데 지금 보이는 이게 1페이지다. 1페이지는 45행까지 있다라는 걸 의미하는데.


- 만약에 우리가 최대 한 페이지에 10개만 보겠다라고 하게 되면 이렇게 10개만 설정이 되는 10개만 설정이 되고 다음 거는 다음 페이지에서 보겠다. 이런 식으로 페이지당 행수도 정할 수가 있다.

- 기본 값인 100개로 하겠다.

- 그다음에 또 중요한 것들이 있는데 아래쪽에 보시면 요약행이라는 메뉴가 있다. 이 요약행을 한번 눌러보게 되면 이벤트 수가 합산되어서 들어오는 걸 볼 수 있다. 이벤트 수들이 이렇게 합산이 되어서 집계되는 걸 볼 수 있다. 그러면 웹사이트에서는 전체 이벤트의 발생 횟수는 200만 건이구나 이런 요약행들도 구현이 가능하다. 비율 데이터는 평균으로 표기되기도 하고 이제 이런 숫자 데이터는 합계로 표기가 되기도 한다.


- 그다음에 이 테이블 차트에 정렬을 할 수도 있다. 지금 보면 이벤트 이름별로 정렬이 되어 있다 보니까 내림차순으로 알파벳으로 가장 뒤쪽에 있는 이 v부터 시작이 되는 걸 볼 수 있다. 근데 일반적으로 테이블 차트에서 데이터를 볼 때는 이벤트 수가 많은 것부터 보기 때문에 정렬을 이벤트 이름별로 하는 게 아니라 우리가 넣어놨던 이 이벤트 수를 내림차순으로 하게 되면 이벤트 수가 높은 것부터 구현이 되는 걸 볼 수 있다. 이렇게 내림차순이 된다. 그러면 높이 발생하는 이벤트가 무엇인지를 좀 명확하게 알 수 있다. 당연히 이제 페이지 뷰가 가장 많은 걸 볼 수 있다.


- 테이블 차트에서 이렇게 이벤트 이름별로 이벤트 발생 횟수 데이터를 조작하는 것도 중요하지만 이 데이터를 조작하는 거와는 별개로 디자인을 관장해야 될 때도 있다. 테이블 찾기에 디자인을 매기는 영역은 스타일이라는 탭에 있다. 스타일을 누르게 되면 위쪽에 이제 헤더 보기가 있는데 이런 식으로 헤더를 지웠다가 없앴다가 할 수도 있고.




- 그다음에 요 헤더 쪽에 글꼴 내가 좀 더 작게 하겠다. 한 10픽셀로 하겠다고 하고 이거를 흰색으로 바꾸겠다, 빨간색으로 바꾸겠다고 해서 이렇게 헤더들의 텍스트와 컬러나 폰트 사이즈나 이런 것들도 정할 수가 있고.


- 헤더의 배경 색상도 정할 수 있다. 헤더의 배경 색상을 검은색으로 하겠다. 이렇게 표기를 할 수도 있고.

- 테두리라든가


- 아니면 홀수행과 짝수행의 색상을 어떻게 할 거냐 이렇게 홀수행만 회색으로 바꾼다거나 해서 좀 더 가독성을 높일 수도 있다. 이렇게 테이블 차트도 만들 수 있고

- 표 라벨이라고 있는데 라벨이라는 것은 이 테이블 차트 안에 들어가는 이 텍스트들을 의미하게 된다. 내가 텍스트를 만약에 완전 검정색에서 폰트 사이즈를 좀 늘리고 싶다. 14픽셀로 늘리게 되면 이렇게 폰트 사이즈가 늘어나는 걸 볼 수 있다.


- 글꼴 역시 루커 스튜디오에서 다양한 형태로 제공을 해준다. 여러분들이 원하는 글꼴로 바꾸게 되면 이런 식으로 귀여운 모델로 표기가 가능하다.


- 각각의 테이블 차트에 들어가는 디자인들을 여러 가지로 바꿀 수가 있다. 예를 들어서 요 측정 기준의 1열을 중앙 정렬을 하겠다. 이벤트 수도 중앙 정렬을 하겠다. 이런 식으로 표기를 할 수도 있고.



- 그다음에 배경 및 테두리나 그 안에 여기 테두리 부분도 실제로 스타일 영역에서 수정할 수 있다. 스타일을 만약에 테두리를 10까지 깎겠다. 그러면 테두리가 좀 깎여 있는 게 보인다. 이런 식으로 디자인적인 부분들도 관장을 할 수 있다.


- 행번호도 지울 수 있다.


- 지금 만든 차트는 이 테이블 차트다. 테이블 차트는 테이블 차트만의 디자인을 관장해야 되는 언어가 있다. 나중에 이렇게 다양한 형태의 차트들을 만져볼 거다. 이 다양한 차트를 무엇으로 하느냐에 따라서 이 스타일에 들어가면 대시보드에 들어갈 디자인을 수정하는 메뉴 모두 다 달라지게 된다.
- 이런 식으로 설정 영역에는 필요한 데이터들을 가져오게 되고 스타일 영역에는 내가 만든 차트를 좀 더 디자인적으로 꾸밀 수 있는 메뉴들이 나타나게 되어있다. 그래서 이거는 어떤 차트를 쓰느냐에 따라서 메뉴들이 조금씩 조금씩은 달라질 수밖에 없다.

- 오른쪽에 보면 데이터라는 메뉴가 있는데 지금 우리가 연동하고 있는 Google Merchandise store에서 어떤 측정 기준들과 어떤 측정 항목들을 제공해 주느냐 이런 것들을 쭉 한번 볼 수도 있다. 애널리틱스의 데이터를 가져왔을 때 이런 것들을 볼 수 있다.


- 근데 이 창이 내가 보기 싫다라고 하면은 이 데이터를 없애버리면 차트만 이렇게 나타나는 걸 볼 수 있다. 눌렀다가 사라지게 했다가 다시 나타나게 했다가 표현할 수도 있니다.
그리고 다음 게시글에서 좀 더 다양한 차트들도 같이 한번 만들어보도록 하겠다.
'디지털 마케팅' 카테고리의 다른 글
| 루커스튜디오로 원형차트 만들기 (0) | 2023.11.07 |
|---|---|
| 루커스튜디오로 꺾은선 차트 만들기 (0) | 2023.11.07 |
| GA4 분석하기 - 분석의 방법론과 탐색 리포트 소개 (2) | 2023.11.03 |
| GA4와 루커 스튜디오의 연동 - 루커 스튜디오 소개 및 접근하기 (0) | 2023.11.01 |
| Google Ads에서 디스플레이 광고해보기 (0) | 2023.10.29 |




