고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 후 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
- 루커 스튜디오로 이동



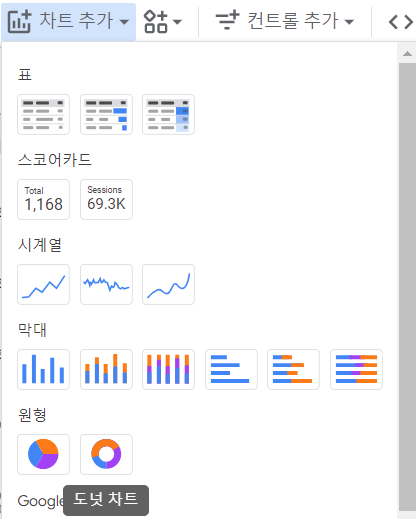
- 지난번에 이 테이블 차트와 꺾은선 차트를 한번 만들어봤고 이번에는 대표적인 차트인 차트 추가 버튼을 눌러서 원형 차트를 눌러볼 것이다. 지금 보면 원형 차트도 두 가지가 있다. 원형과 도넛으로 나뉘어 있는 걸 볼 수 있다. 그러면 원형 차트가 좋을까, 도넛 차트가 좋을까? 일반적으로 도넛 차트가 좋다. 왜냐하면 인간이 데이터 시각화된 차트를 인지할 때 있어서 길이를 먼저 인식하고 그다음에 면적을 먼저 인식하기 때문이다.


- 하지만 이 도넛 차트는 중간에 원이 비게 되면서 길이와 면적의 개념이 동시에 들어가게 되고 이 원형 차트 같은 경우에는 면적만 있을 수밖에 없기 때문에 일반적으로 원 차트를 그린다라고 하면 도넛 차트를 사용. 도넛 차트를 한번 클릭. 그리고 이 도넛 차트를 그대로 여기다가 클릭을 해서 넣어본다.

- 그러면 지금 세션 소스/매체별로 세션수의 비중이 나타나 있는 걸 볼 수 있다. 아주 간단하다.

- 다 만들어져 있는 건데 여기서 만약에 기기 카테고리별로 세션 수를 보고 싶다고 하면은 이렇게 기기 카테고리별로 모바일 유저, 데스크톱 유저, 태블릿 유저, 스마트 tv 이런 식으로 간단하게 비중 데이터를 만들 수도 있고.

- 기기 카테고리뿐만 아니라 내가 소스별로 보고 싶다 세션 소스별로 본다. 그러면은 어디서 우리 사이트에 고객들이 유입이 좀 많이 되는지 아주 간단하게 알 수 있고.

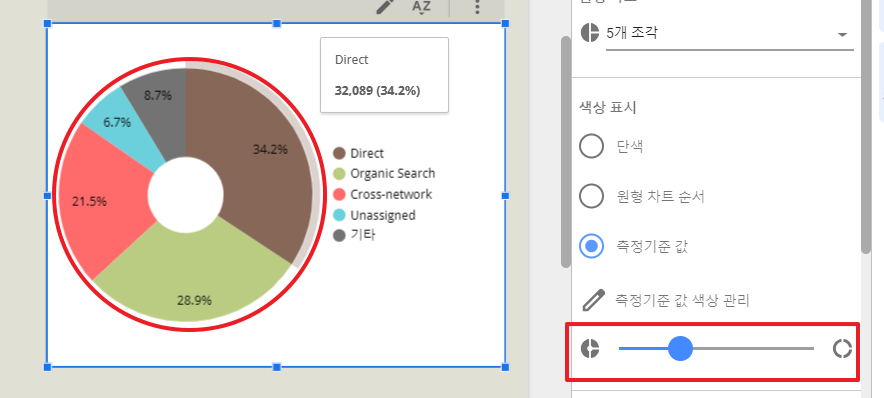
- 아니면 기본 채널 그룹도 배웠었는데 세션 기본 채널 그룹을 선택하게 되면은 이제 애널리틱스에서 기본적으로 분류하는 형태로서 기본 채널 그룹이 나타난다 지금 보시게 되면은 다이렉트 유저가 34.2% 그다음에 오가닉 유저가 28.9%다. 되다 보니까 아무래도 여기는 오가닉 유저가 충분히 많은 양을 확보하고 있다. 그리고 다이렉트 유저들이 34.2%인 걸로 봐서는 utm을 좀 더 관리해서 유입 경로를 좀 정확하게 잡아야 되지 않을까 이런 고민들을 하게 될 수도 있을 것 같다. 이렇게 도넛 차트를 만들게 되고. 스타일 쪽으로 이동을 한다.


- 스타일 쪽으로 이동을 하시게 되면은 원형 차트에서 최대 몇 개까지 조각을 만들 것이냐 이런 것들도 설정할 수가 있다. 예를 들어 내가 20개까지 한다. 그러면은 10개 이상의 기본 채널 그룹들이 나타나게 되고.

- 나는 상위 5개 정도만 하겠다라고 하면은 상위 5개의 나타나게 되고 나머지 것들은 모두 다 기타 처리가 되는 걸 볼 수 있다.


- 그다음에 귀여운 기능이긴 하다만 이 도넛을 늘렸다가 이렇게 좀 예쁘게 만드시는 분들도 있다. 요렇게 이제 바꿀 수도 있고


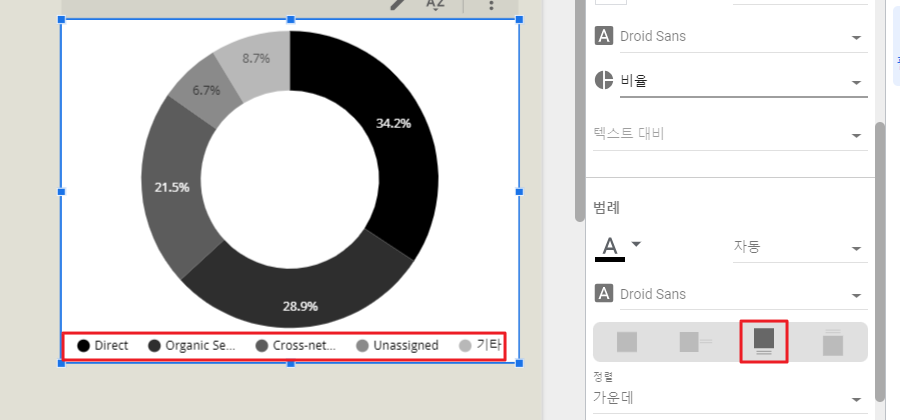
- 단색으로 처리를 해서 갈색이 아니라 검은색으로 하게 되면은 단색 처리가 되게 됨으로써 조금은 이제 투명도가 생기 게 된다. 이런 식으로 표기를 할 수도 있다. 여러 가지 형태로 차트를 디자인할 수가 있고.



- 그다음에 원형 차트 슬라이스 글자 색상을 이렇게 초록색이라든가 아니면 검은색 배경이니까 흰색으로 표기를 한다든가


- 그다음에 비율을 실제 라벨 값이라든가 이런 거로 바꿀 수도 있다.





- 그다음에 범례들도 하단에 배치하거나 아니면 상단에 배치하거나 아니면 오른쪽 아니면 아예 없이 배치해도 마우스를 갖다 댈 수가 있다 보니까 이렇게 표현을 할 수도 있다.


- 테두리 : 10 / 테두리를 좀 깎아봤다. 이렇게 디자인을 예쁘게 해서 데이터 차트를 구성하기도 한다.

- 그리고 이 스마트 그리드가 있기 때문에 각각의 차트 도형들을 마치 파워포인트에서 옮기는 것 같이 각각의 차트들도 행과 열을 딱 맞춰가지고 넣을 수도 있고.


- 크기 조절도 이렇게 가능하다. 이런 식으로 원하는 대로 크기 조절도 바꿀 수가 있다.


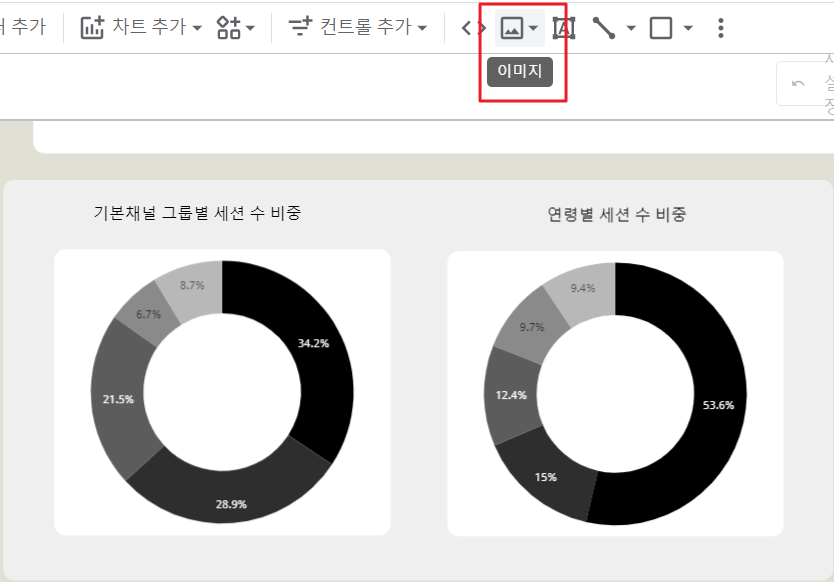
- 그다음에 이 차트에 범례가 없다 보니까 표시를 할 수도 있을 것 같다. 예를 들어 텍스트를 이렇게 이 텍스트를 클릭한 다음에 이 텍스트를 여기다가 배치를 해서 기본 채널 그룹별 세션 수 비중 이런 식으로 텍스트를 배치해 둔다. 그리고 이 텍스트를 이쪽에 둔다.





- 이 텍스트에 이제 차트를 쉽게 알 수 있도록 예를 들어서 같은 배경에 두고 싶다라고 하면은 여기 도형을 추가해서 직사각형을 여기다가 배치를 하는 거다. 직사각형을 이 정도로 배치를 한다. 그다음에 직사각형의 컬러 자체를 회색 정도로 한번 바꾼다. 회색으로 바꾸고 지금 마치 포토샵을 하듯이 직사각형을 처음 만들었다 보니까 이 도형이 제일 위에 와 있는 걸 볼 수 있다. 근데 오른쪽 마우스를 누르고 주문에 맨 뒤로 보내기를 하게 되면 이런 식으로 표기가 된다. 그러면 이 도형이 맨 뒤로 간 걸 볼 수 있다. 간단하다. ppt랑 거의 동일하게 표현이 될 수 있다.

- 이렇게 표현을 해서 예쁜 차트들을 이렇게 컨트롤 c, 컨트롤 v를 해가지고 도넛 차트를 한 개 더 추가해도 좋을 것 같다. 이거를 2개를 시프트를 눌러가지고 선택을 하면은 이렇게 이 네모칸에 중앙 정렬이 가능하게 된다.


- 이번에는 기본 채널 그룹이 아니라 연령별로 보면? 연령이라고 넣으면은 이렇게 연령별 비중이 나타난다. 언노운이 거의 대부분이고 그다음에 25-34, 18-24, 35- 44, 기타 등등이 있다.

- 기본 채널 그룹별 세션 수 비중을 텍스트 상단에 두고 이 텍스트도 중앙 정렬을 해두고, 그다음에 이 텍스트를 그대로 복사 붙여넣기를 하셔가지고 그냥 컨트롤 c, v로 하면 된다.


- 이거는 연령별이죠 연령별 세션 수 기준 이렇게 표기를 하게 되면 또 예쁜 차트가 만들어지는 걸 볼 수 있다. 그리고 이 직사각형 형태도 테두리를 10까지 깎게 되면은 이렇게 예쁘게 위쪽에 있는 차트들과 같이 구성이 되는 것을 볼 수 있다.


- 이런 식으로 도넛 차트도 여러 가지 비율이나 디자인 형태에 따라서 측정 기준과 측정 항목들을 배치해서 여러 가지 기준들을 또 볼 수가 있고 텍스트라든가 도형이라든가 아니면 선, 이미지도 업로드를 할 수가 있다. 그래서 데이터 차트를 좀 더 꾸며주기 위한 용도로서 여러 가지 형태로 디자인할 수도 있다. 이렇게까지 해서 이 도넛 차트에 대해서도 살펴봤다. 다음 단계에서 더 디테일한 부분들을 다뤄보도록 하겠다.
728x90
반응형
'디지털 마케팅' 카테고리의 다른 글
| 루커 스튜디오로 필터 기능 살펴보기 & 계산된 측정항목 구현하기 (0) | 2023.11.08 |
|---|---|
| Trouble Shooting - 구글 데모 계정으로 루커 스튜디오 연습 (0) | 2023.11.08 |
| 루커스튜디오로 꺾은선 차트 만들기 (0) | 2023.11.07 |
| 루커스튜디오 인터페이스 파악 및 테이블 차트 생성하기 (0) | 2023.11.06 |
| GA4 분석하기 - 분석의 방법론과 탐색 리포트 소개 (2) | 2023.11.03 |




