고정 헤더 영역
상세 컨텐츠
본문
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 후 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
1. 구글 태그 매니저

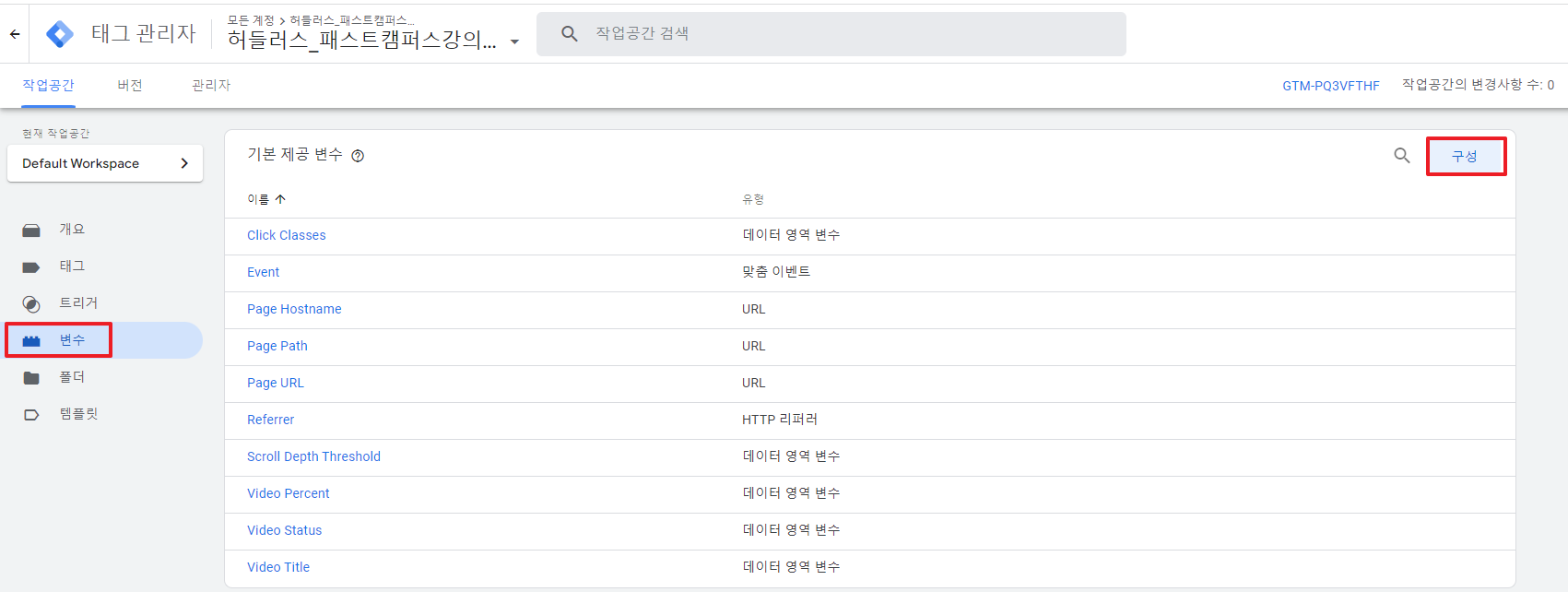
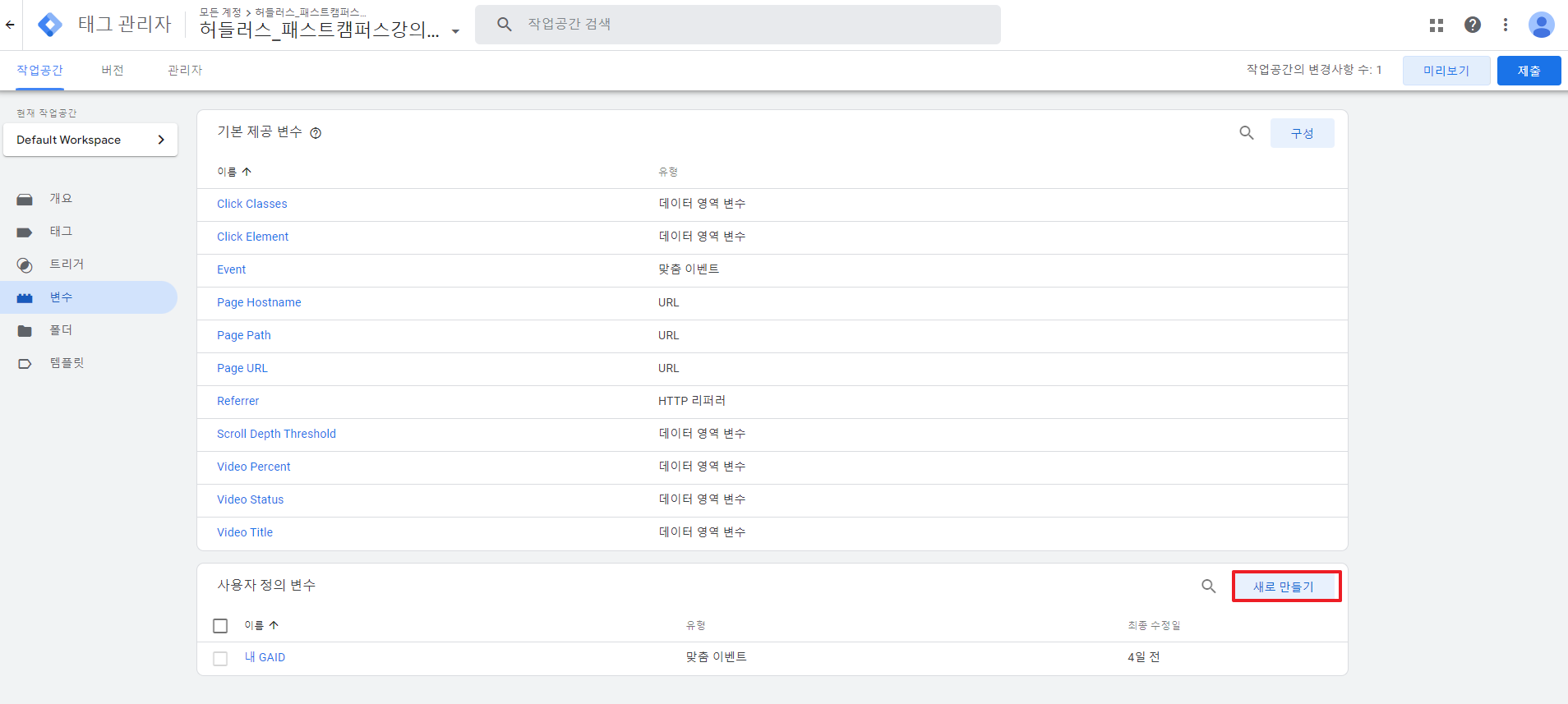
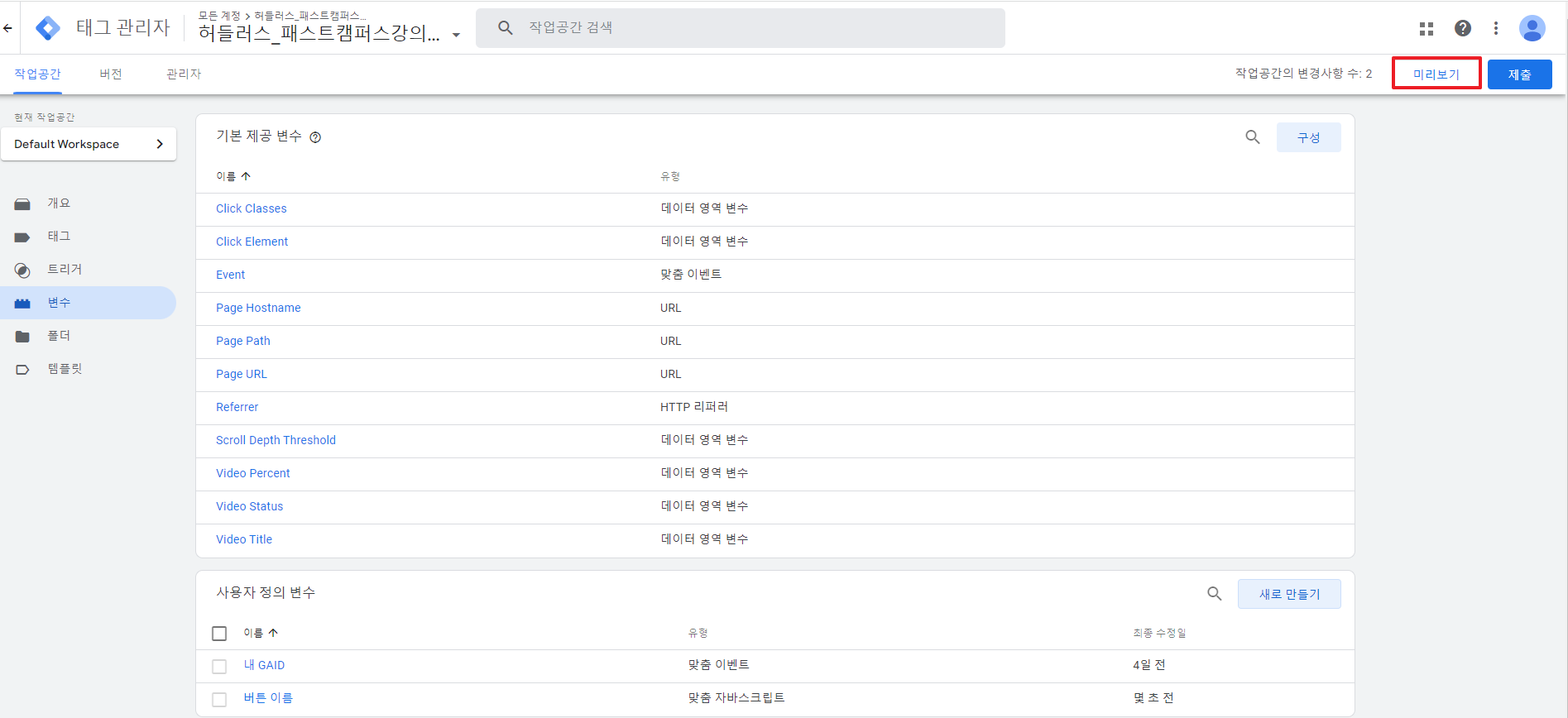
변수 - 기본 제공 변수 -구성 클릭

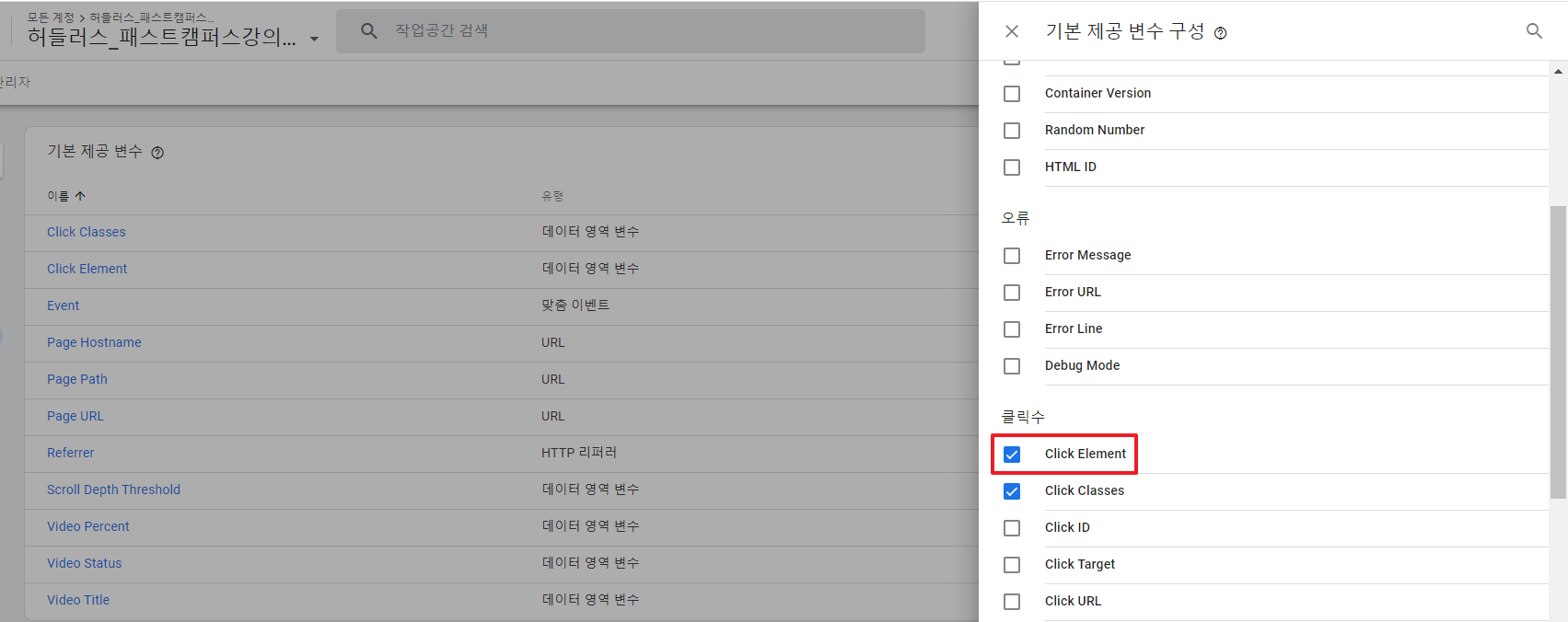
Click Element 클릭

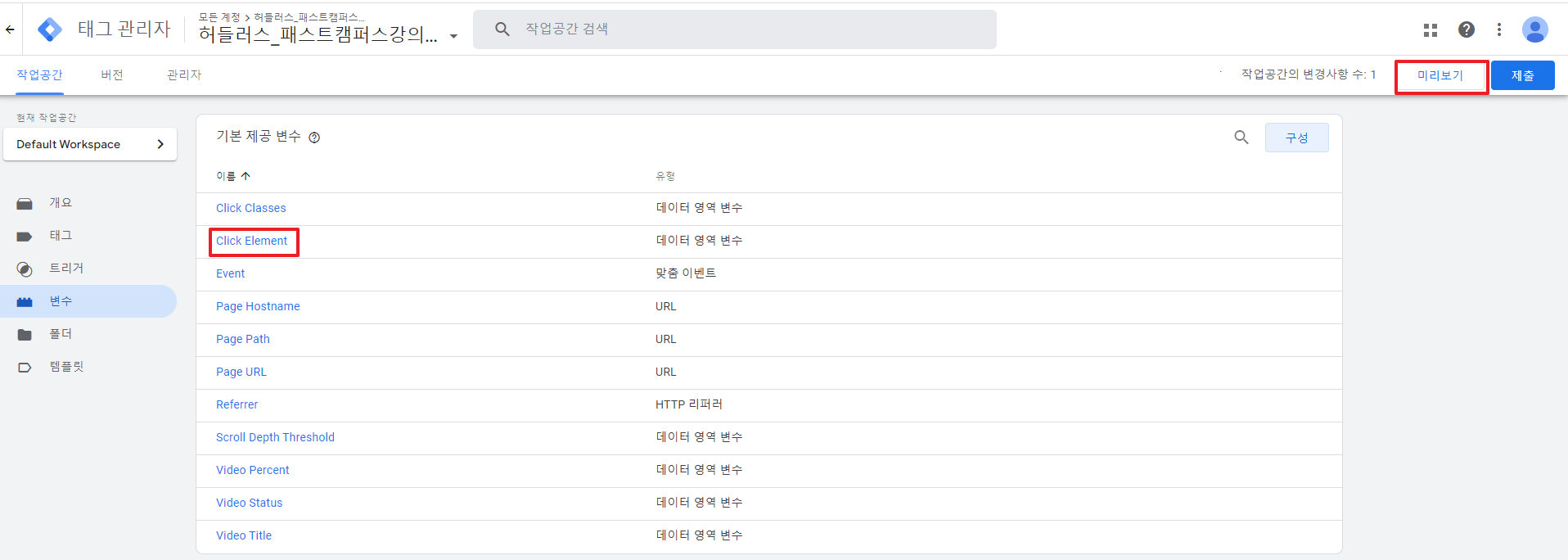
Click Element가 생긴 것을 확인하고 우측 상단의 미리 보기를 누른다.

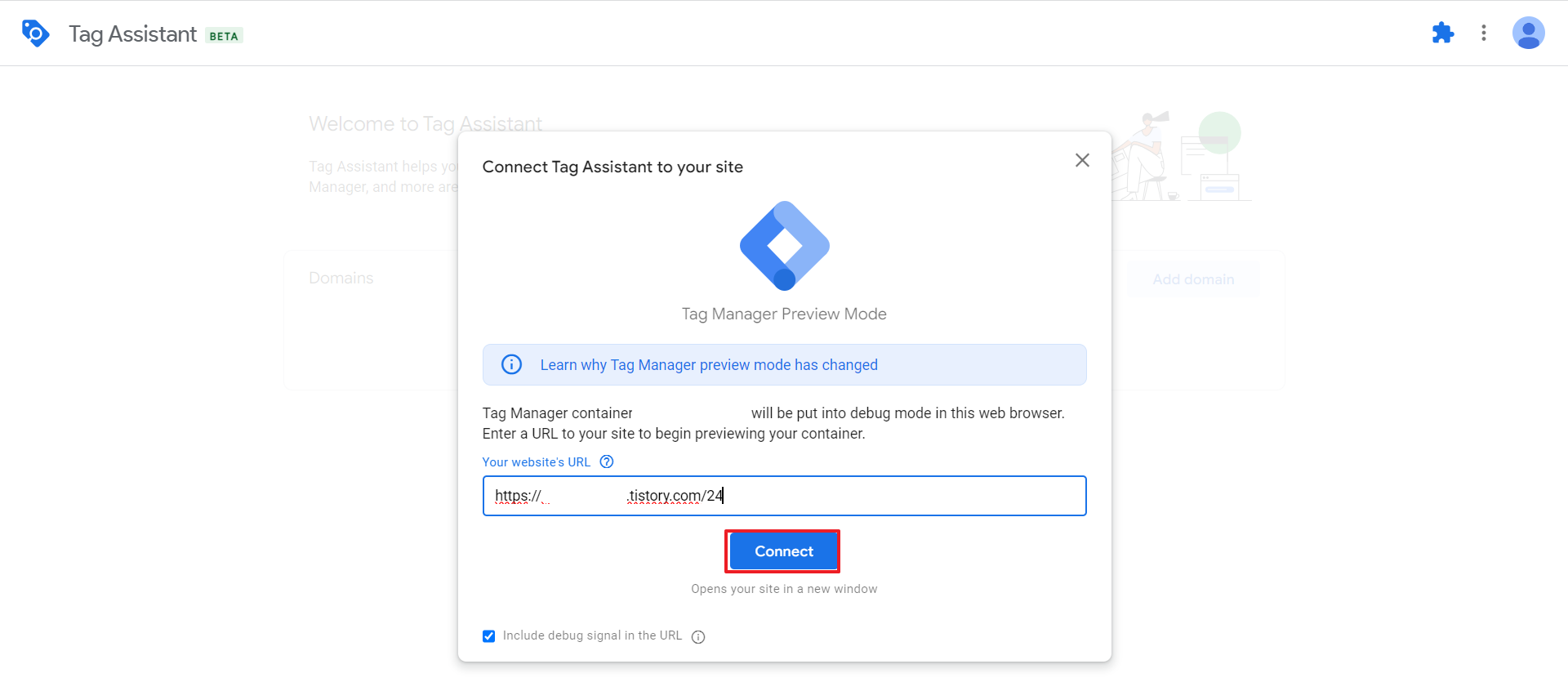
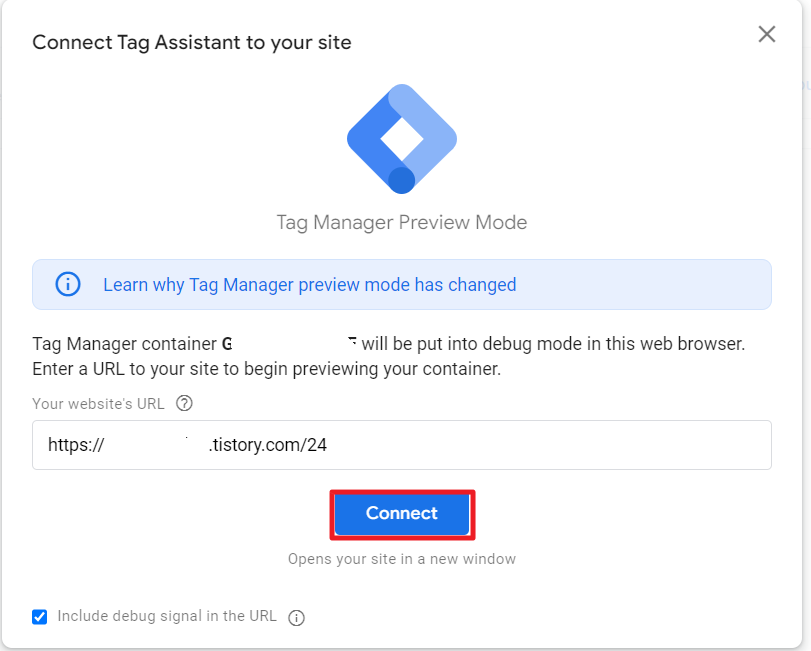
티스토리 블로그 내 게시물 URL을 입력하고 Connect를 누른다.

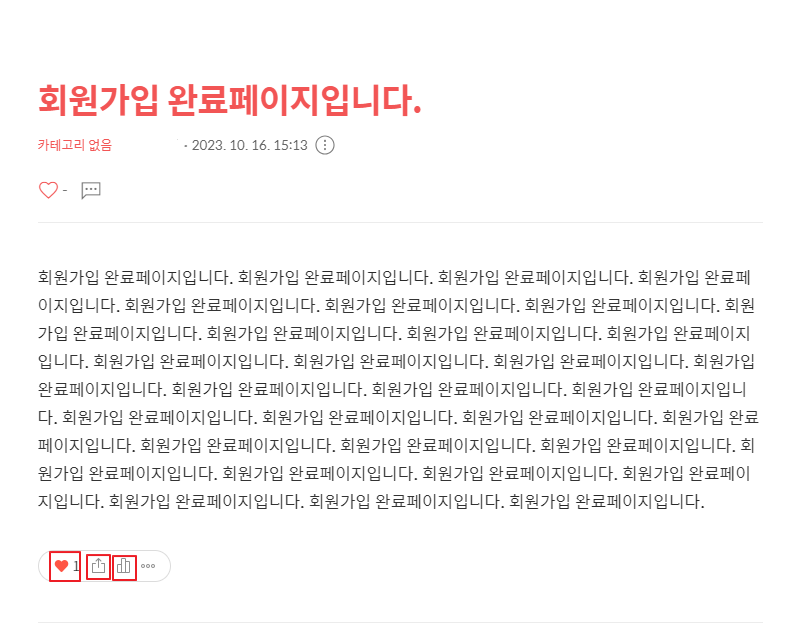
티스토리 블로그 게시물에서 하트 버튼을 클릭한다.

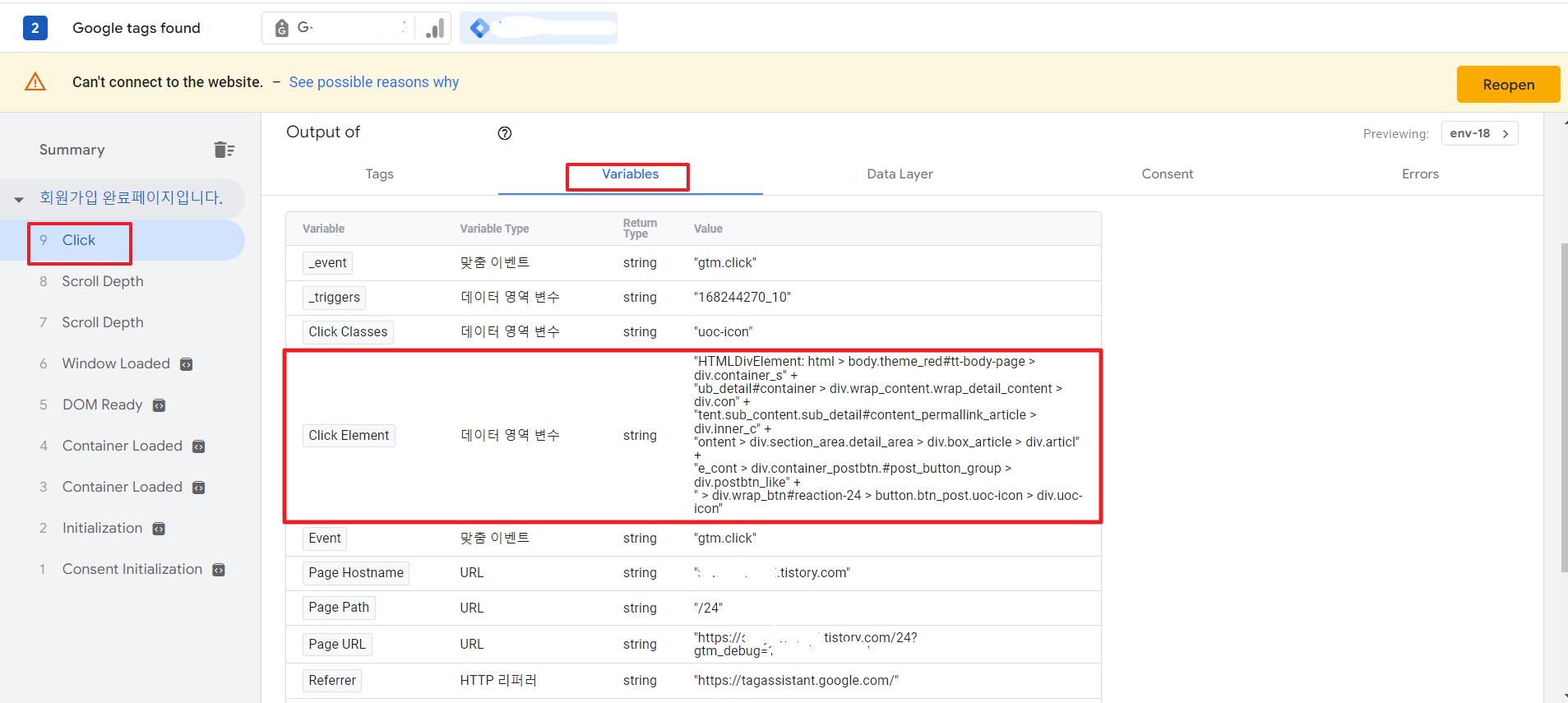
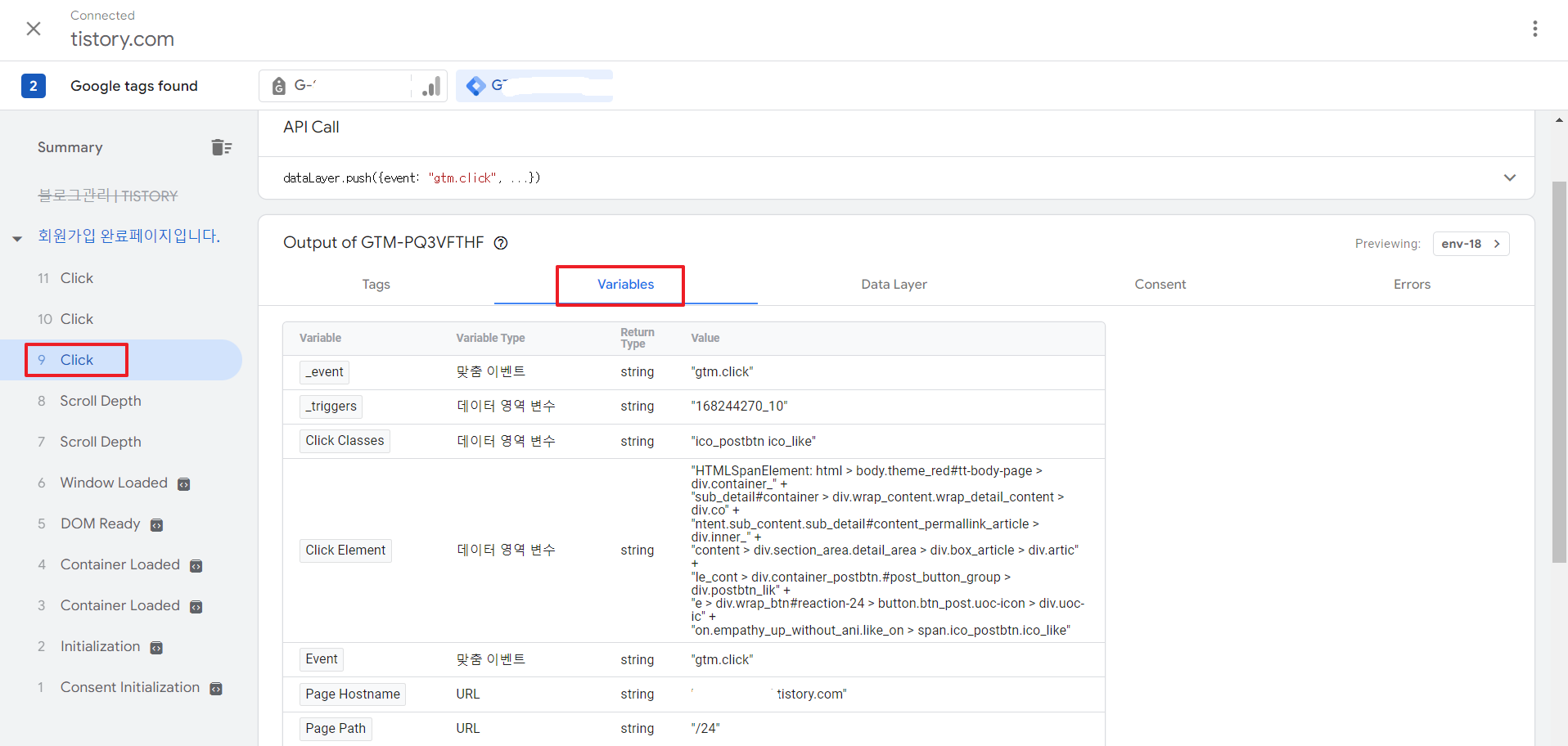
위의 화면처럼 Click이 기록된 것을 확인할 수 있으며, Variables에서 Click Element변수가 복잡한 값을 제공한다.
Click Element
- 내가 클릭한 어떤 요소에 위치값을 CSS 선택자 기준으로 반환을 해준다
- 예를 들어서 html 태그 아래에 있는 body의 body.theme_red#tt-body-page라는 Class이름을 가지고 있는 body. ub_detail라는 Class이름을 가지고 있는 요소에서 #container ID값을 가지고 있는... → 위치 값이 반환되는 걸 볼 수 있다.
- Click Element는 Class값이나 ID값이 없을 때querySelector와 같이 위치값을 반환하게끔 도와주는 동적변수
- Click Element를 가지고 별도의 변수를 만들 수도 있다.
FROM ChatGPT
JavaScript에서 "Click Element"라는 변수는 일반적으로 내장된 브라우저 객체 모델(Event 객체)을 통해 이벤트 핸들러 함수 내에서 사용되는 것이 아니라, HTML 요소에 클릭 이벤트를 연결하거나 조작할 때 사용되는 용어입니다. "Click Element" 변수는 특별한 의미를 갖는 것이 아니며, 대신 다음과 같은 방식으로 사용됩니다:
- 이벤트 핸들러에서 클릭 요소 참조: 클릭 이벤트 핸들러 함수 내에서 "Click Element"라는 이름의 변수를 사용하여 이벤트의 대상 요소(클릭된 요소)를 참조할 때 사용될 수 있습니다. 예를 들어, 다음과 같이 클릭 이벤트 핸들러에서 사용될 수 있습니다:
javascriptCopy code
document.getElementById("myButton").addEventListener("click", function(event) {
var clickElement = event.target;
// 이제 clickElement 변수는 클릭된 요소를 나타냅니다.
});
- HTML 요소 조작: JavaScript를 사용하여 HTML 요소에 클릭 이벤트를 시뮬레이션하거나 HTML 요소를 클릭하는 경우 "Click Element"라는 이름을 사용할 수 있습니다. 이를 통해 프로그래밍 방식으로 특정 요소를 클릭하거나 클릭 이벤트를 트리거할 수 있습니다.
예를 들어, 특정 HTML 요소를 클릭하려면 다음과 같이 사용할 수 있습니다:
javascriptCopy code
var clickElement = document.getElementById("myElement");
clickElement.click();
즉, "Click Element" 변수는 특정 이벤트 핸들러 함수 내에서 클릭된 요소를 참조하기 위해 사용되거나, HTML 요소를 프로그래밍 방식으로 클릭하는 데 사용되는 일반적인 JavaScript 코드에서 사용되는 변수 이름일 뿐입니다. 이 변수 이름은 특별한 규칙이나 표준과 관련이 없으므로 코드 작성자가 사용자 정의할 수 있습니다.
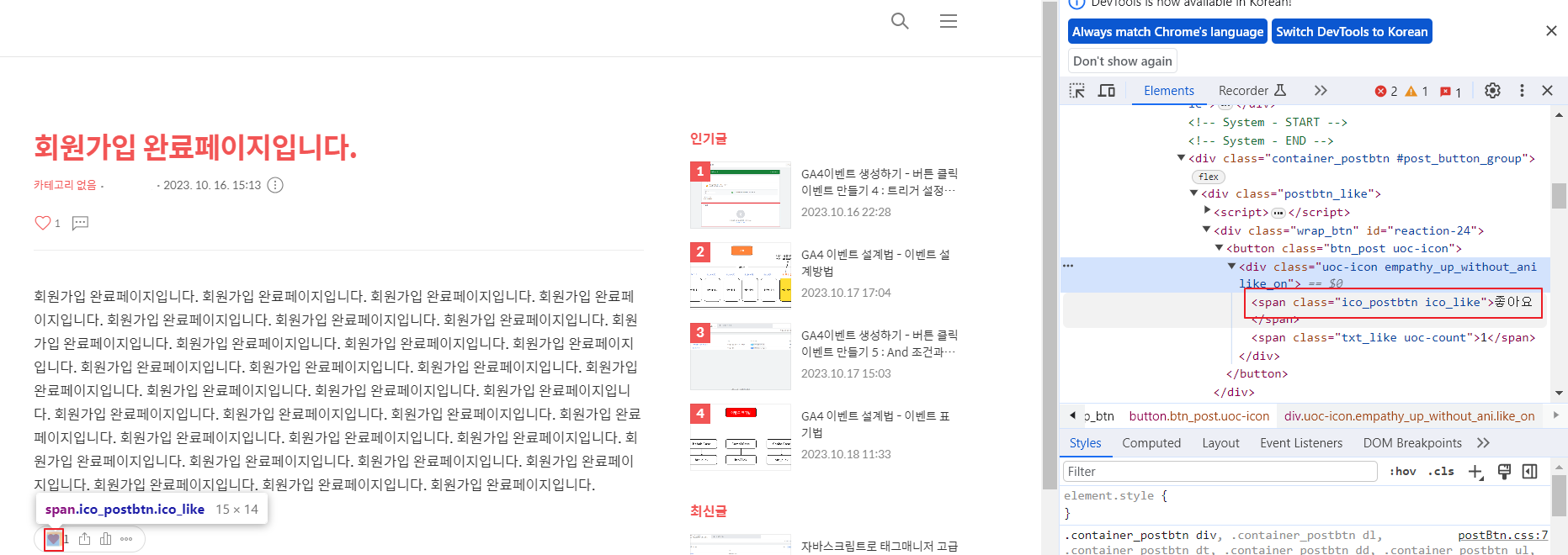
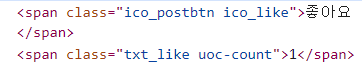
2. 추적하고자 하는 티스토리 블로그 게시물에서 검사를 누른다.

추적하고자 하는 하트 버튼의 innerText가 [좋아요] 인 것을 확인할 수 있다.
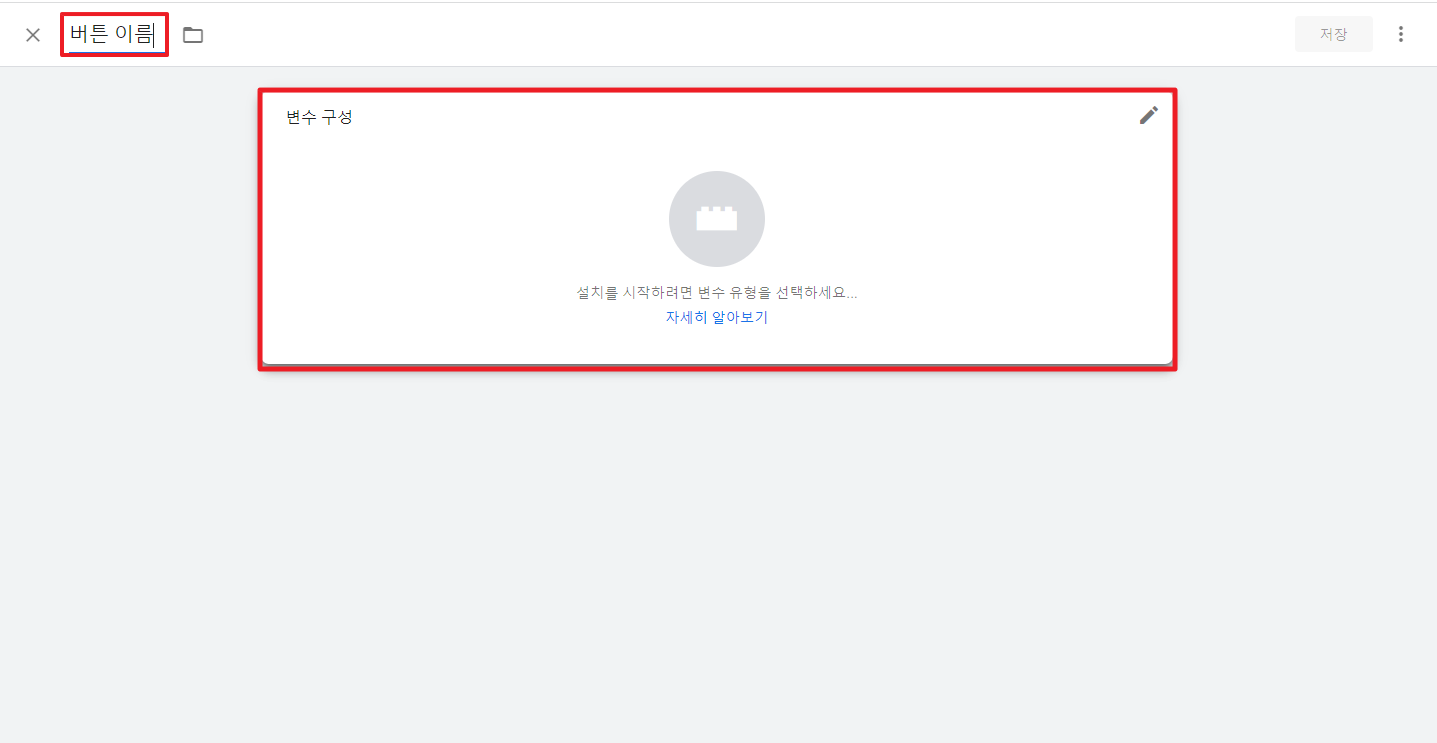
3. 다시 구글 태그 매니저 - 변수 - 사용자 정의 변수 - 새로 만들기 클릭


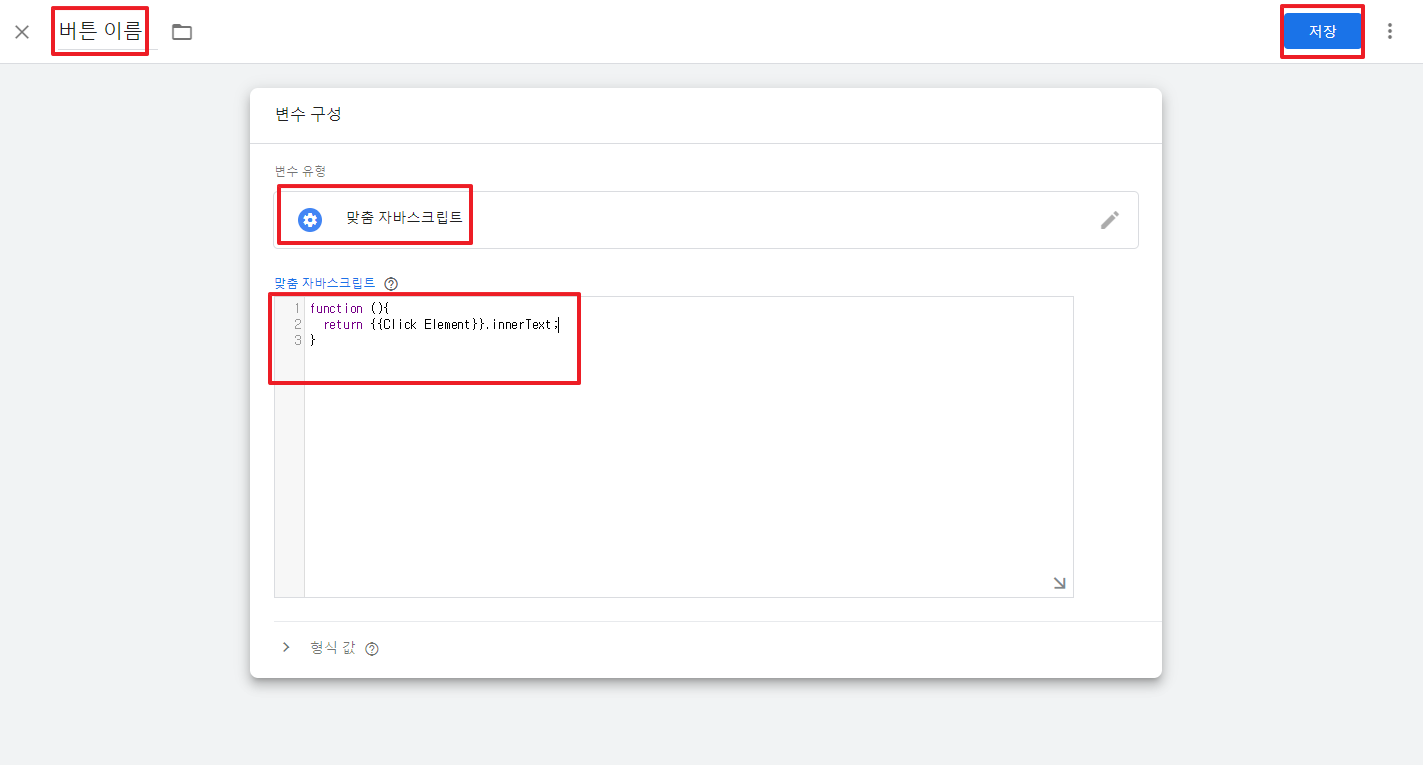
이름 : 버튼 이름 / 변수 구성 클릭

위와 같이 입력하고 저장을 누른다.

Click Element는 여기고 innerText는

좋아요, 그리고 1이다.
켜져 있던 미리 보기 창을 끄고, 다시 미리 보기 창을 누른다.



하트, 공유하기, 리포트 버튼을 각각 클릭한다.

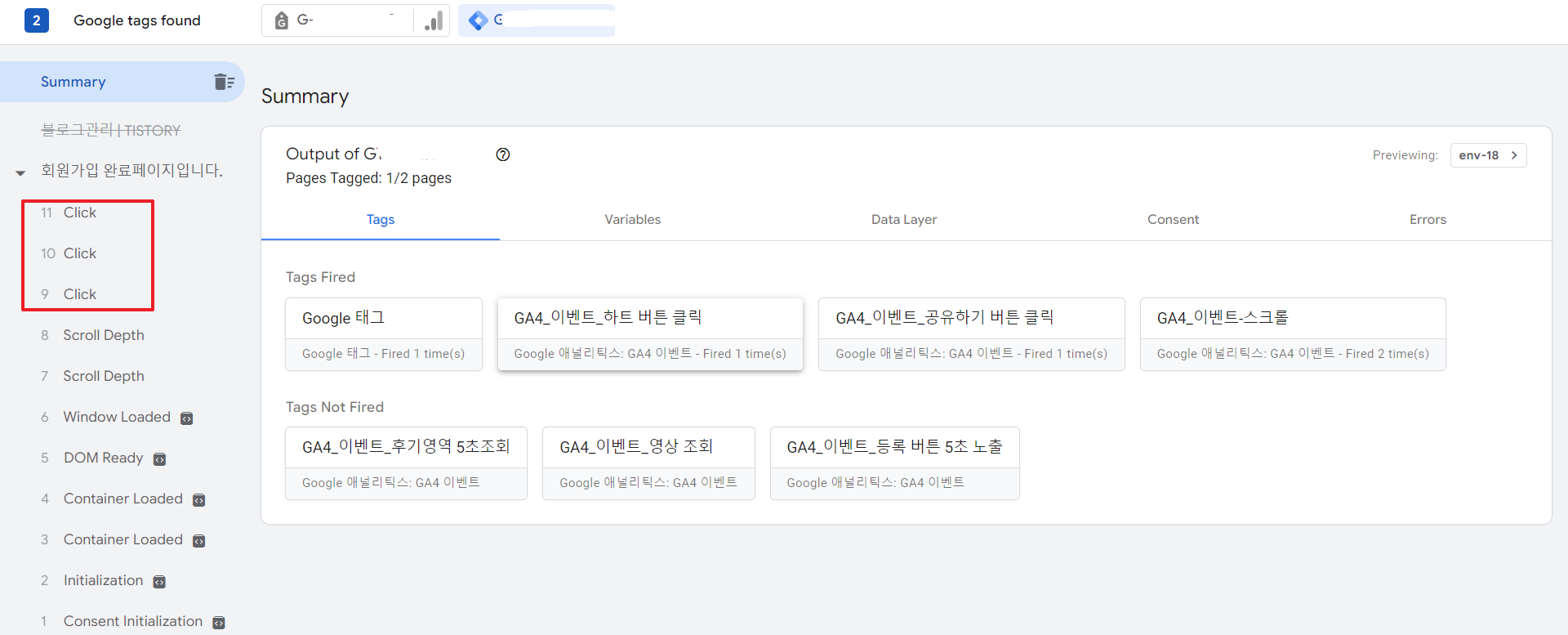
미리 보기 영역 9~11번에 Click 한 기록을 볼 수 있다. 9번을 누르면

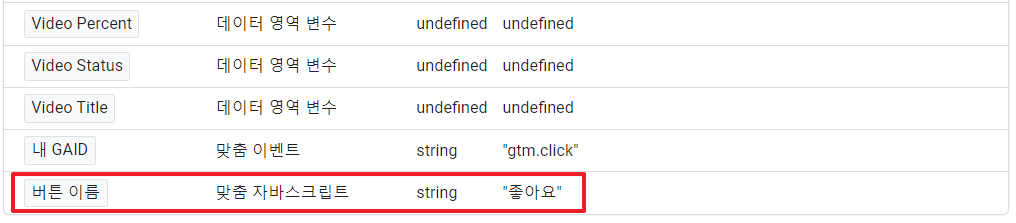
Variables 영역에서

버튼 이름 : 좋아요를 확인할 수 있다.

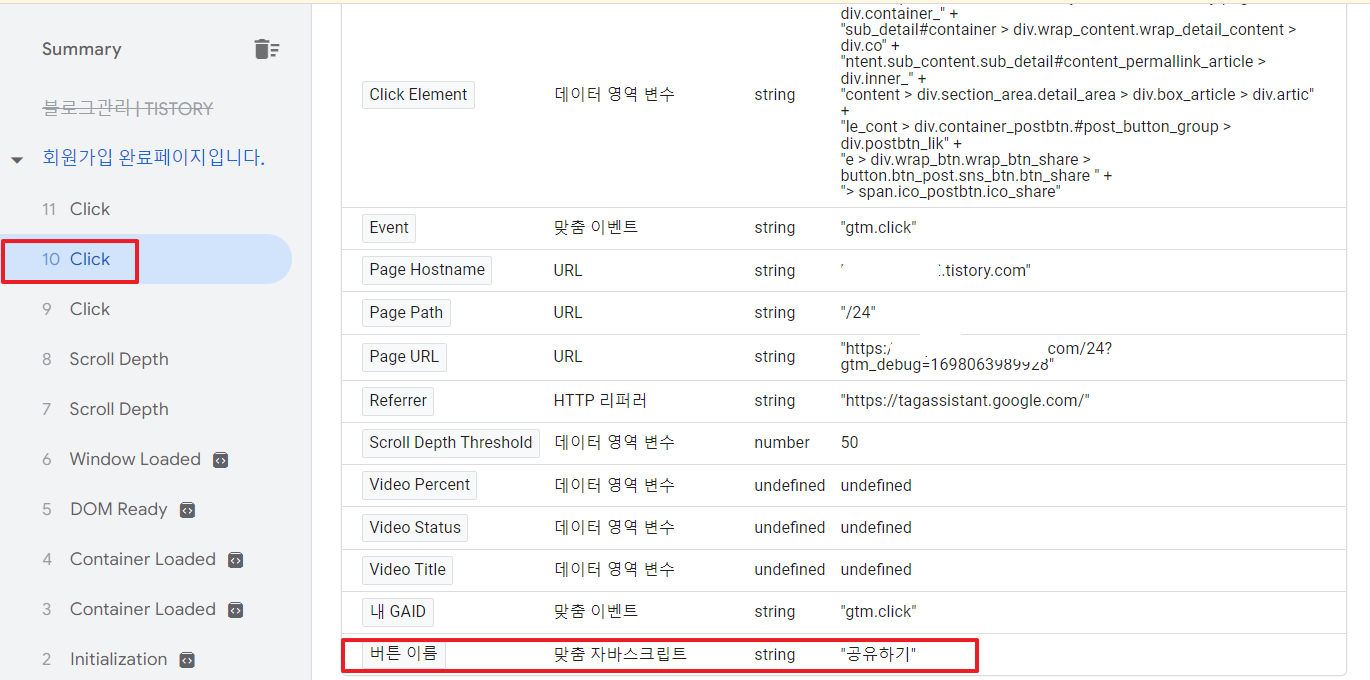
10번 Click은 버튼 이름에 "공유하기"가 들어가 있다.

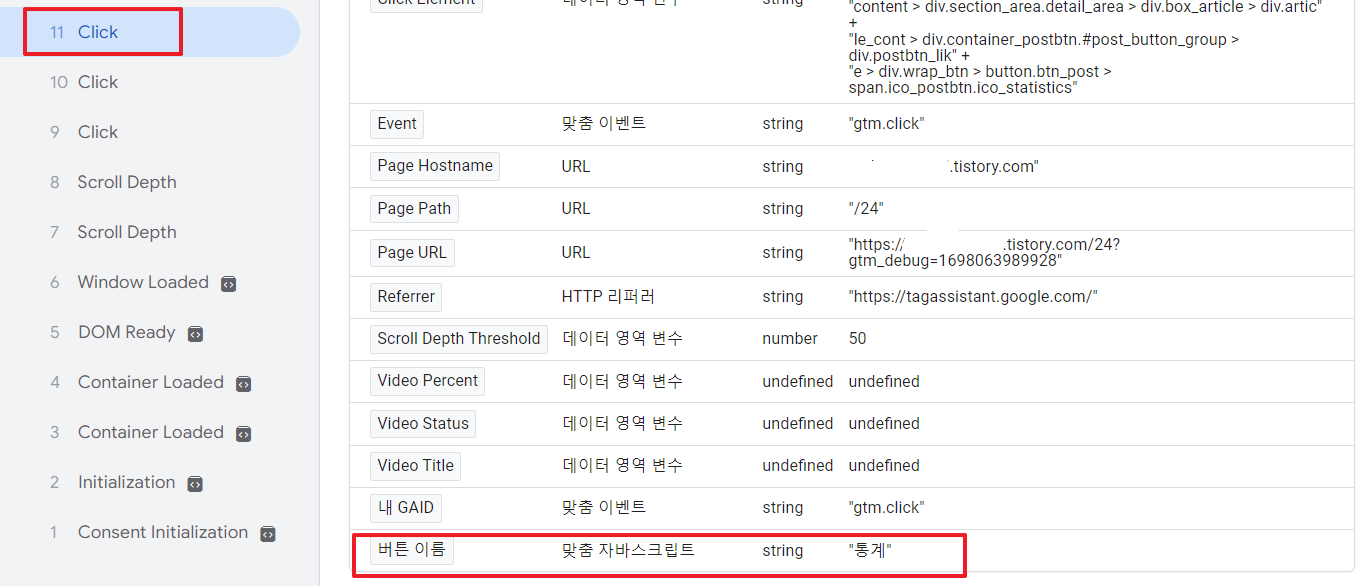
11번 Click은 "통계"가 들어가 있다.
→ 우리가 정적으로 보내야 될 값들도 Click Element 변수를 사용하게 되면 훨씬 더 효율적으로 여러 가지 값들을 보낼 수 있다.
'디지털 마케팅' 카테고리의 다른 글
| Google Ads - Google Marketing Platform Mechanism 이해하기 (2) | 2023.10.25 |
|---|---|
| 자바스크립트로 태그매니저 고급 활용하기 - 4. Click Element와 선택자로 동적 변수 만들기② (0) | 2023.10.24 |
| 자바스크립트로 태그매니저 고급 활용하기 - 1. DOM과 자바스크립트의 자료형 (2) | 2023.10.23 |
| GA4 이벤트 생성하기 2 - 영상 조회 이벤트 만들기 (2) | 2023.10.20 |
| GA4 이벤트 생성하기 2 - 요소공개상태 이벤트 만들기 ① : ID값으로 위치잡기 (0) | 2023.10.19 |




