고정 헤더 영역
상세 컨텐츠
본문
728x90
반응형
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 후 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
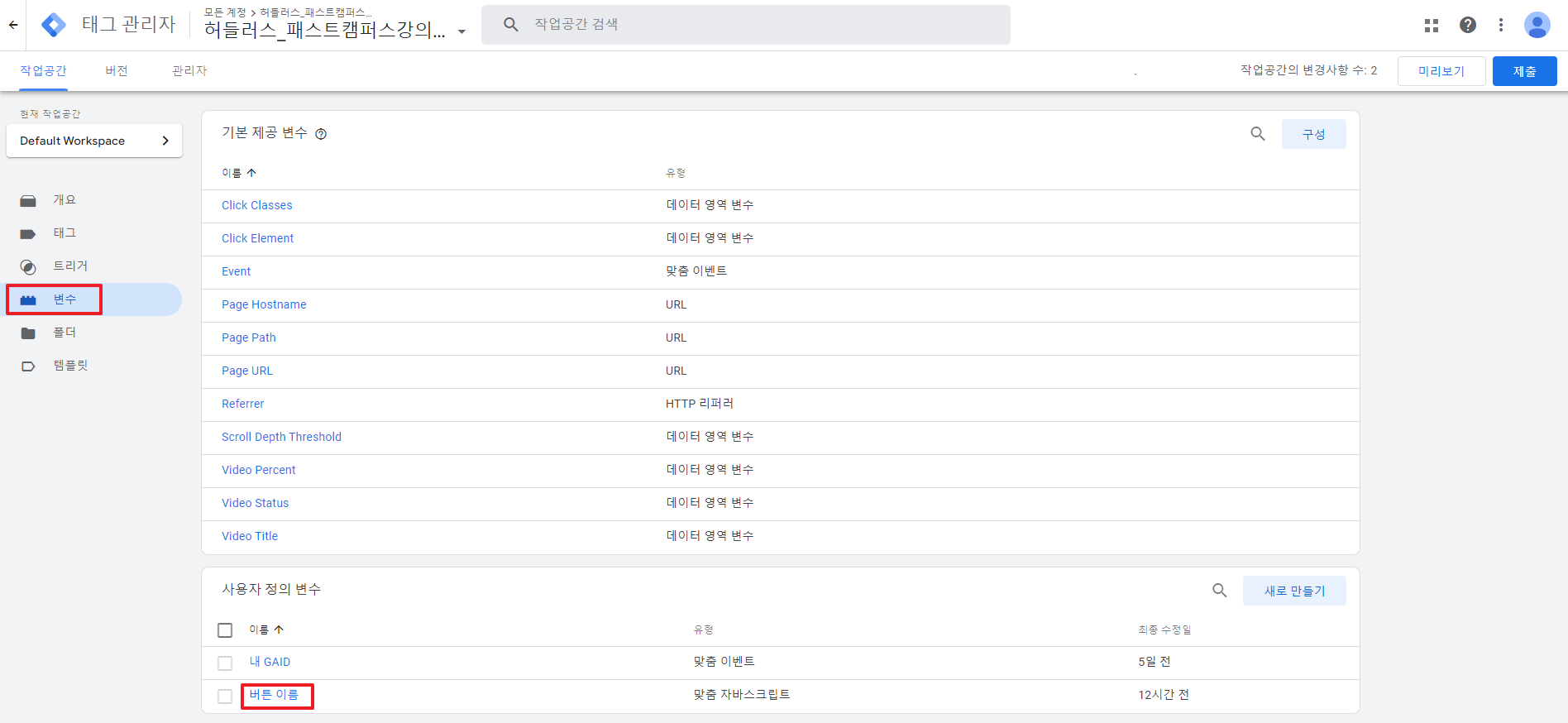
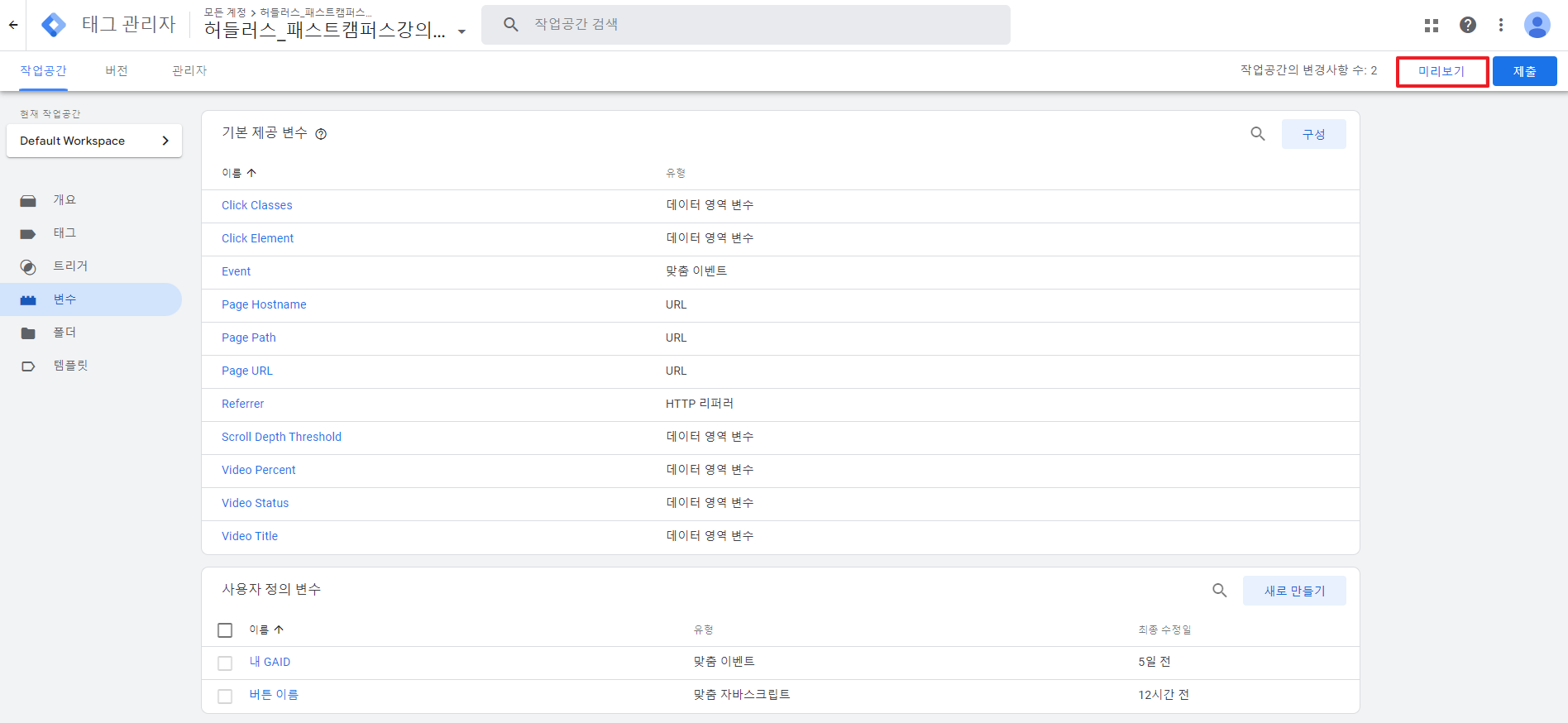
1. 구글 태그 매니저로 이동

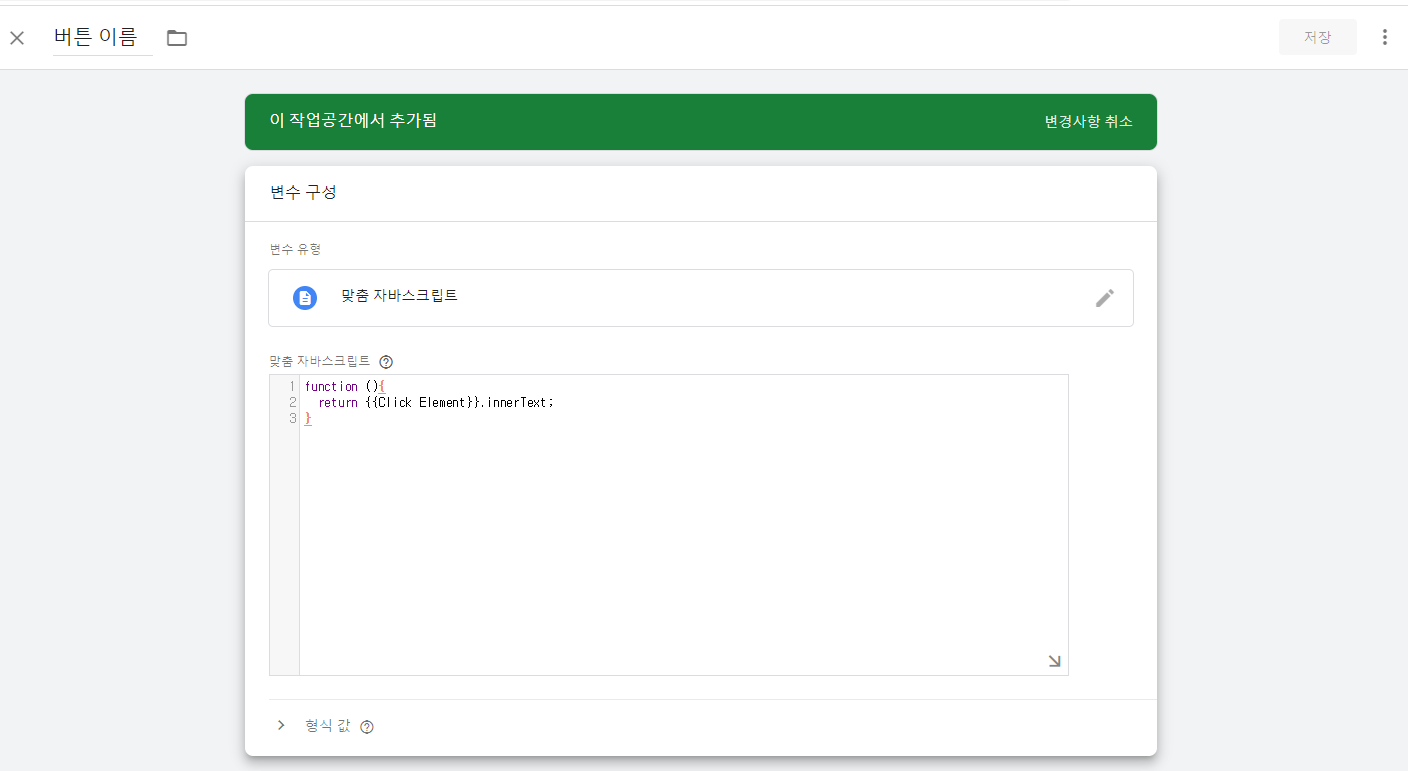
변수 - 사용자 정의 변수 - 버튼 이름 클릭

- function (){ return {{Click Element}}.innerText; }
- function : 실행시켜라
- return : 반환해라 (뭐를?) {{Click Element}}.innerText;}
- .innerText의 '.'은 연결자
→ Click Element의 innerText를 반환해라


2.

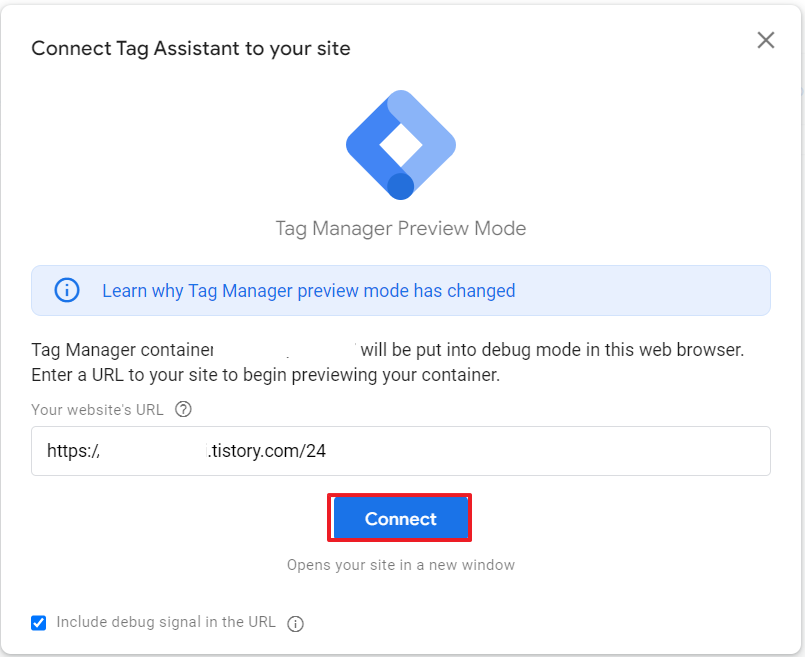
미리 보기를 누른다.

Connect

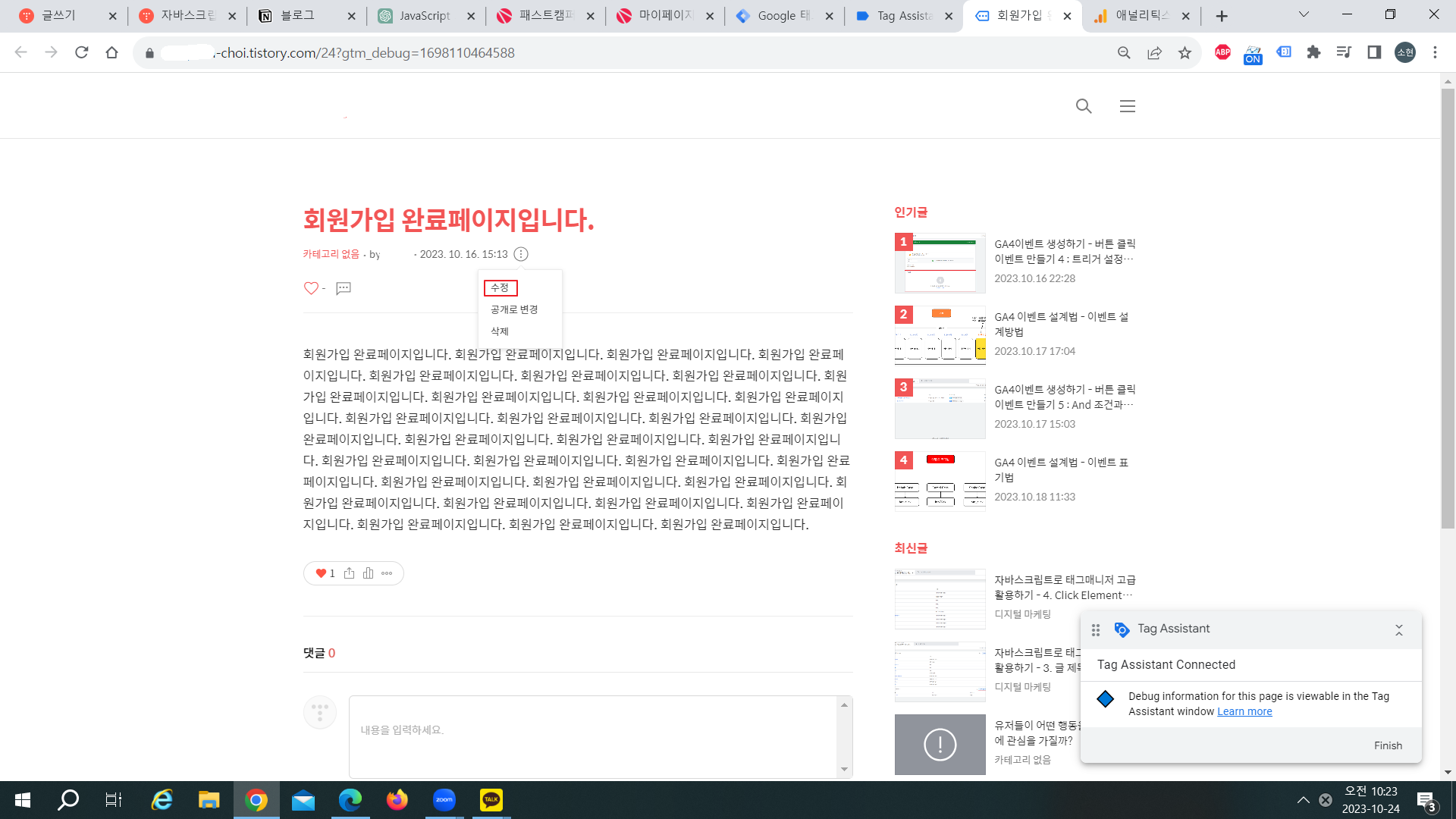
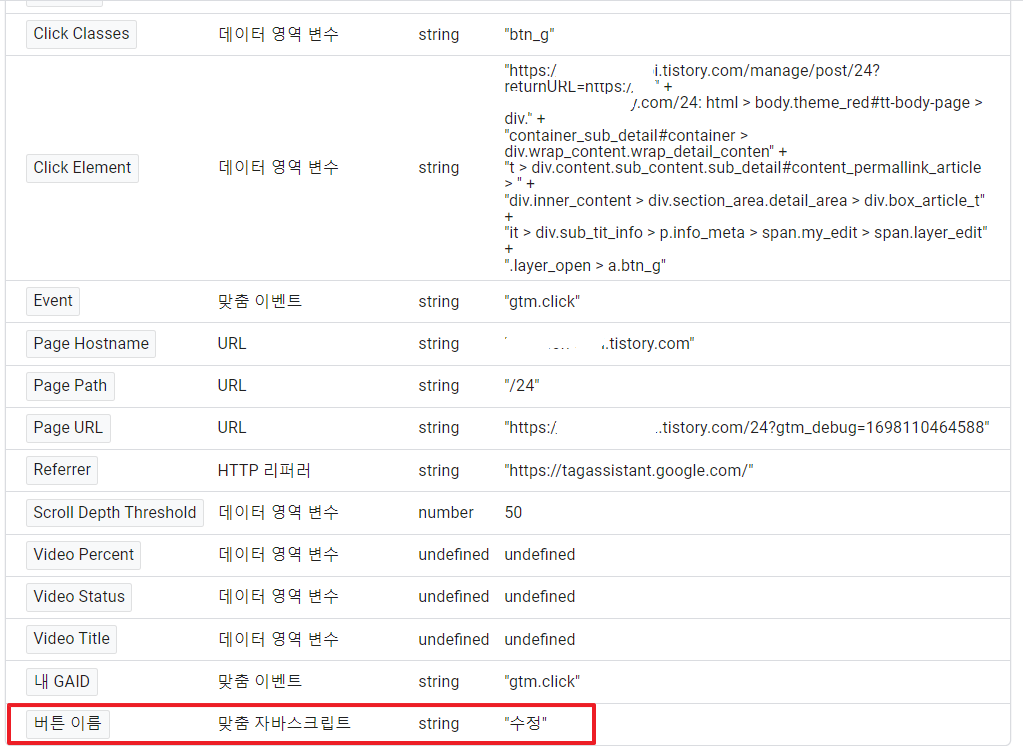
수정 클릭

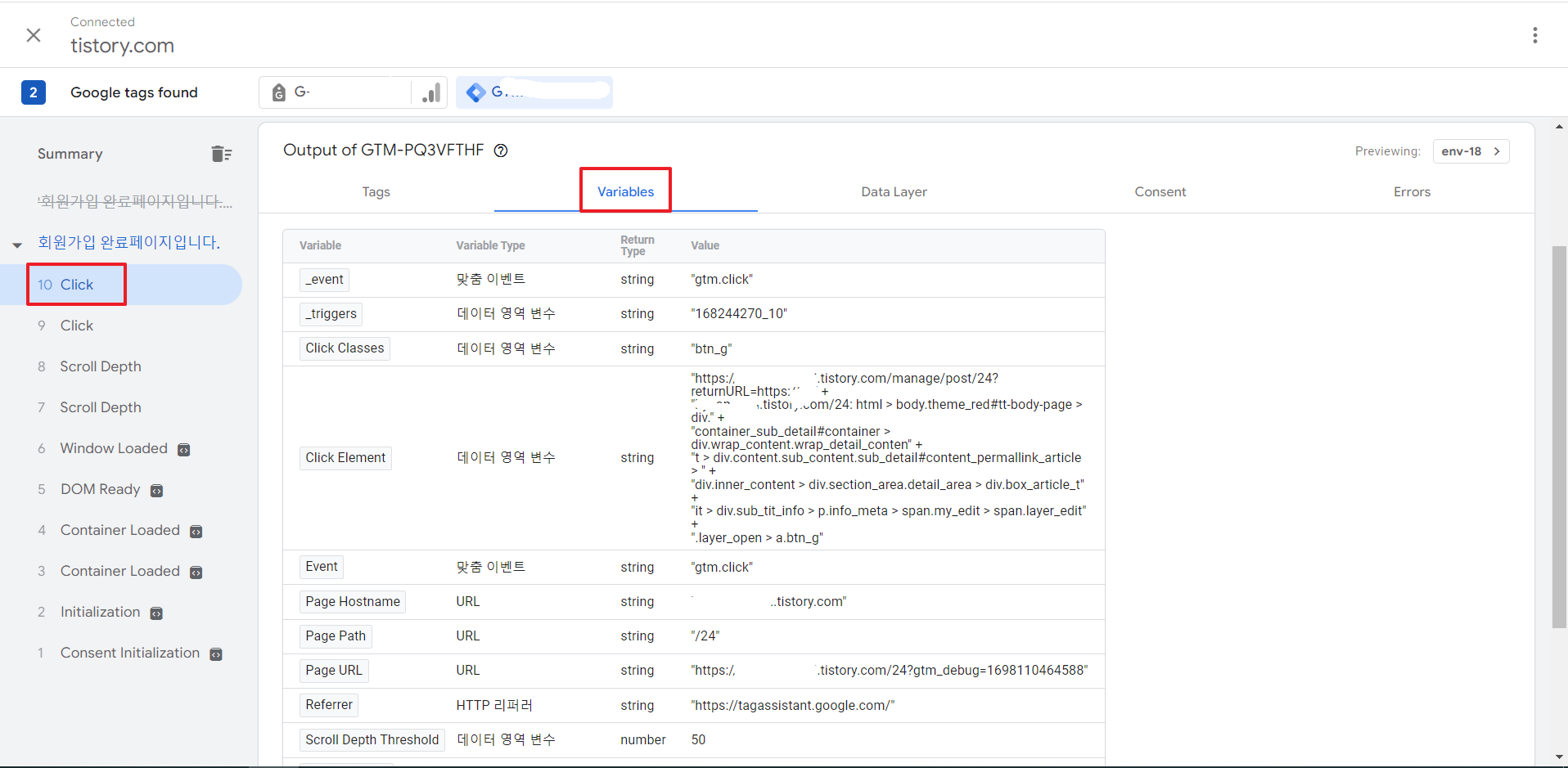
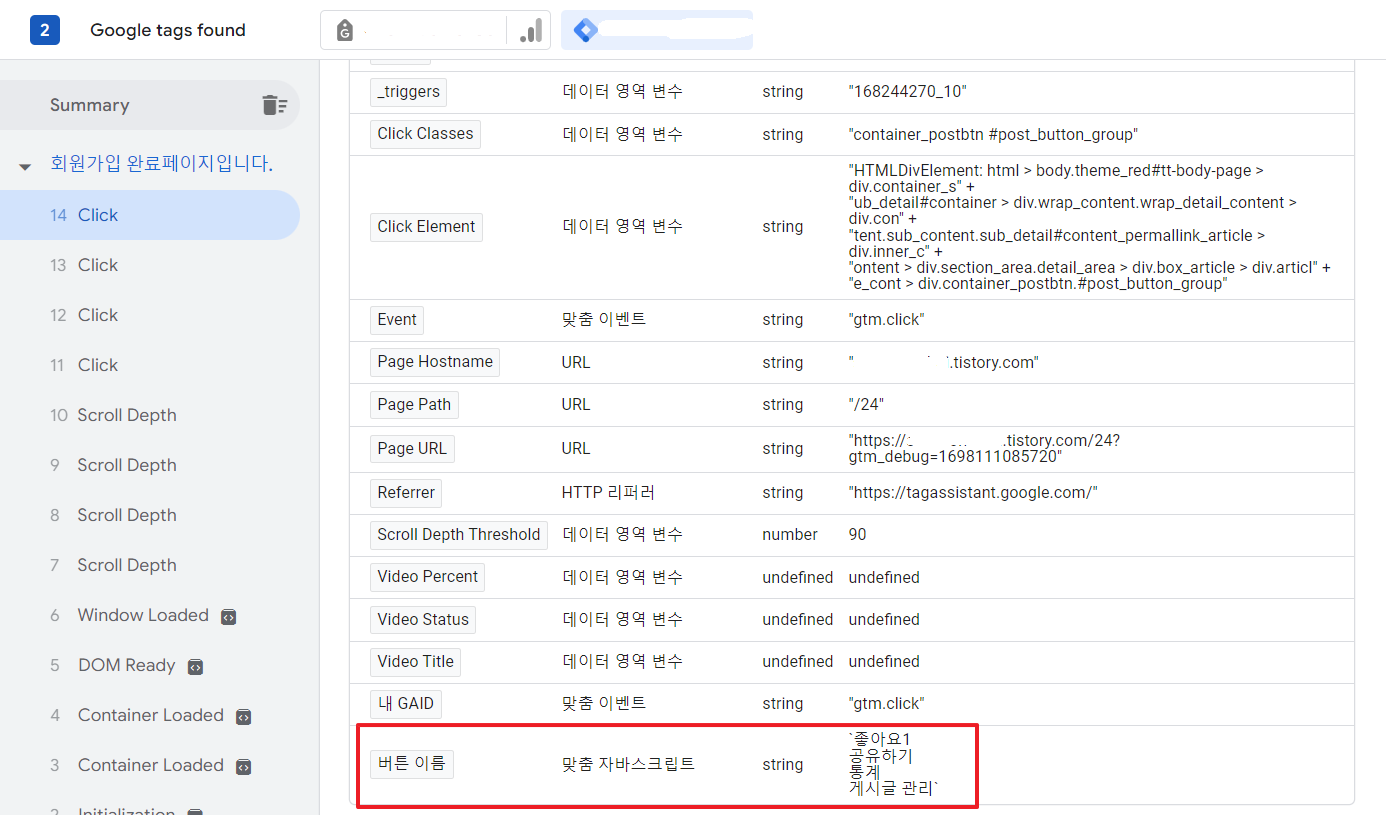
10번째 Click에서 Variables에서

수정 버튼을 확인할 수 있다.

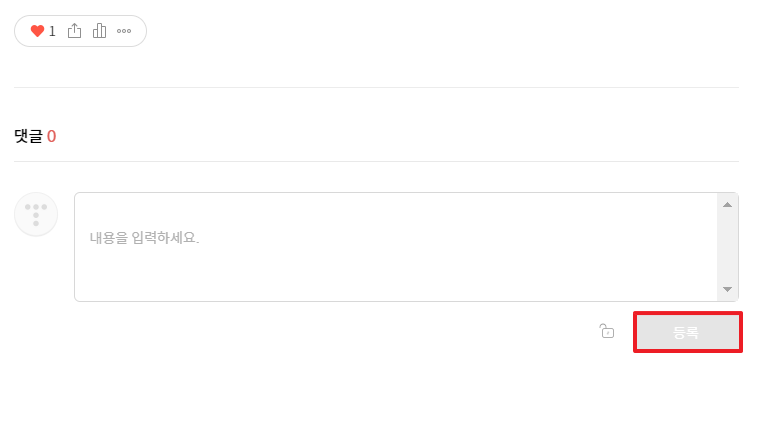
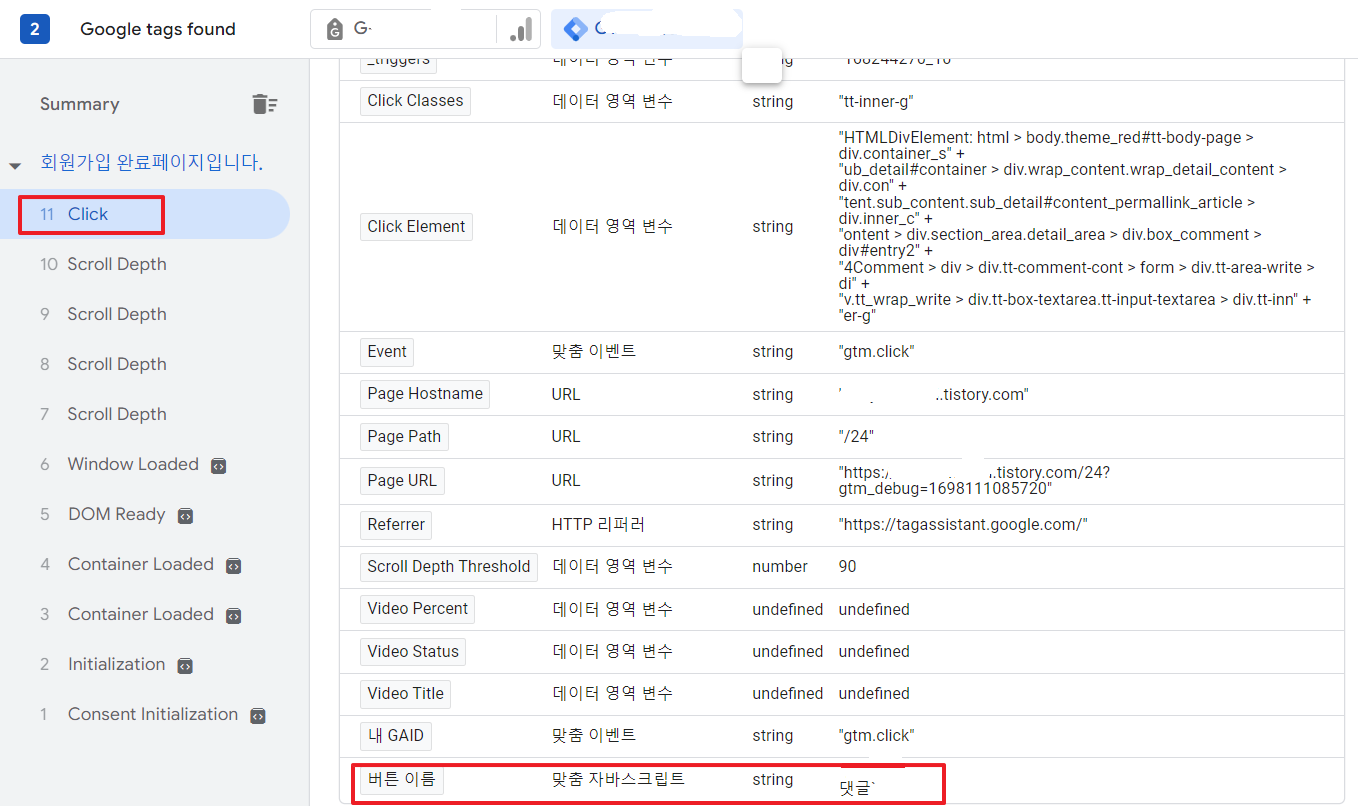
티스토리 블로그 게시물에서 등록 버튼을 누르면

11번째 Click의 댓글 버튼을 누른 것을 확인할 수 있다.

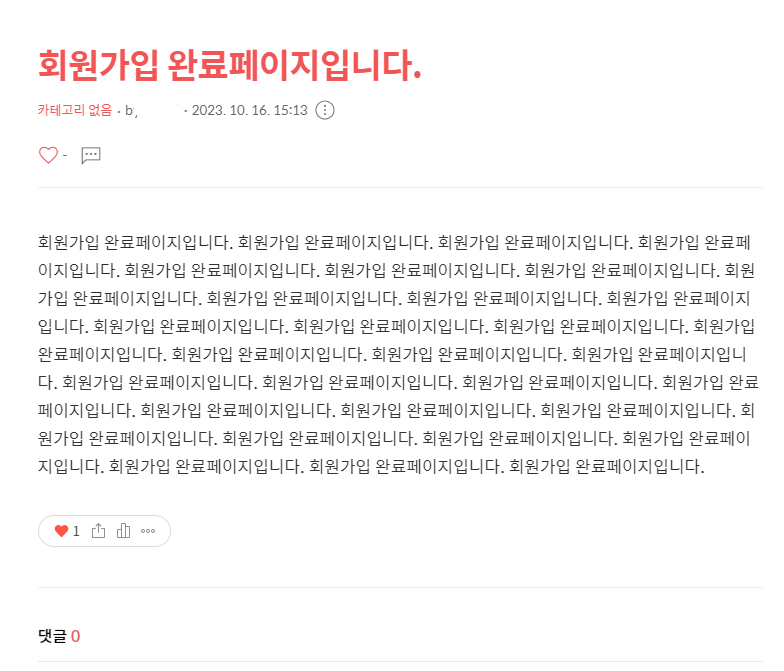
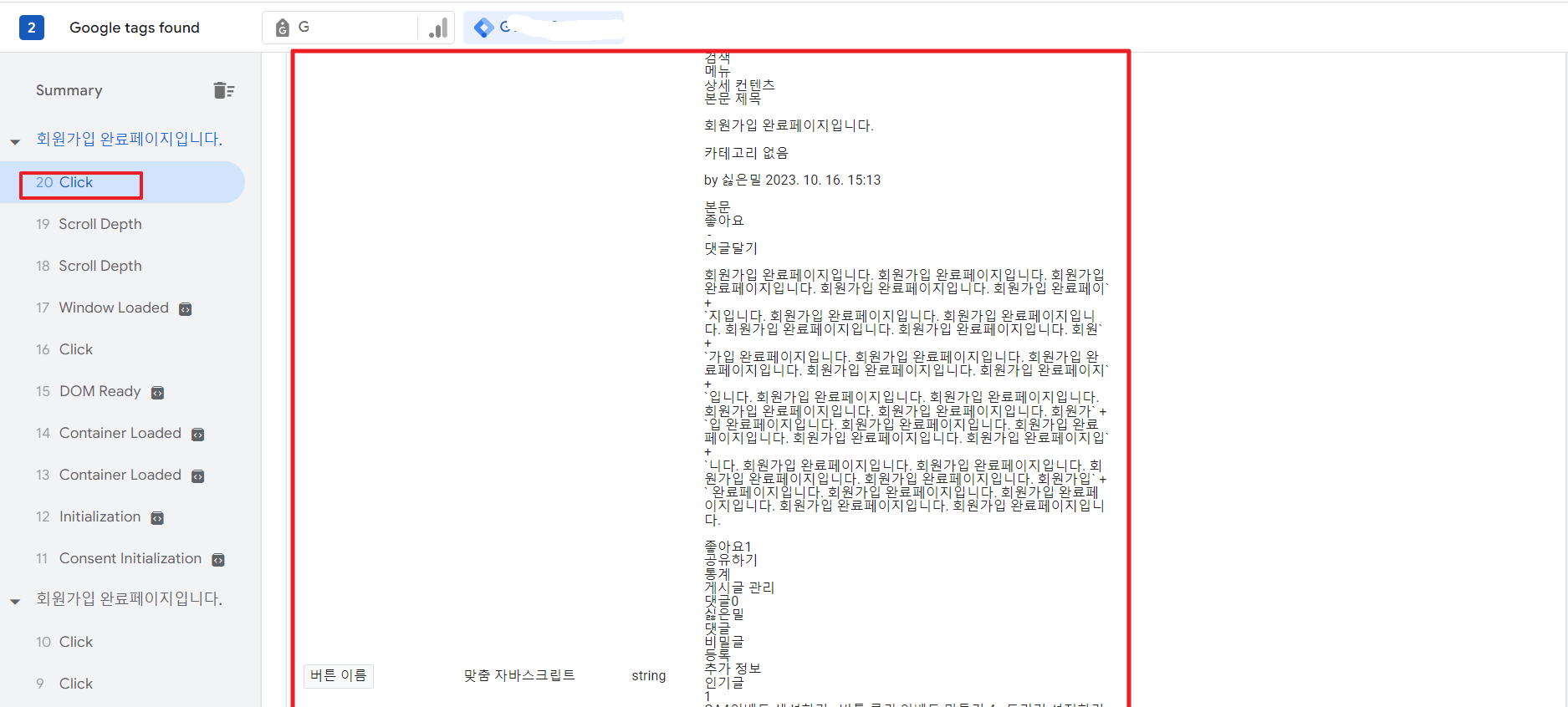
게시물의 빈 공간 아무 곳을 3번 정도 클릭했다.

위와 같은 화면을 확인할 수 있다.

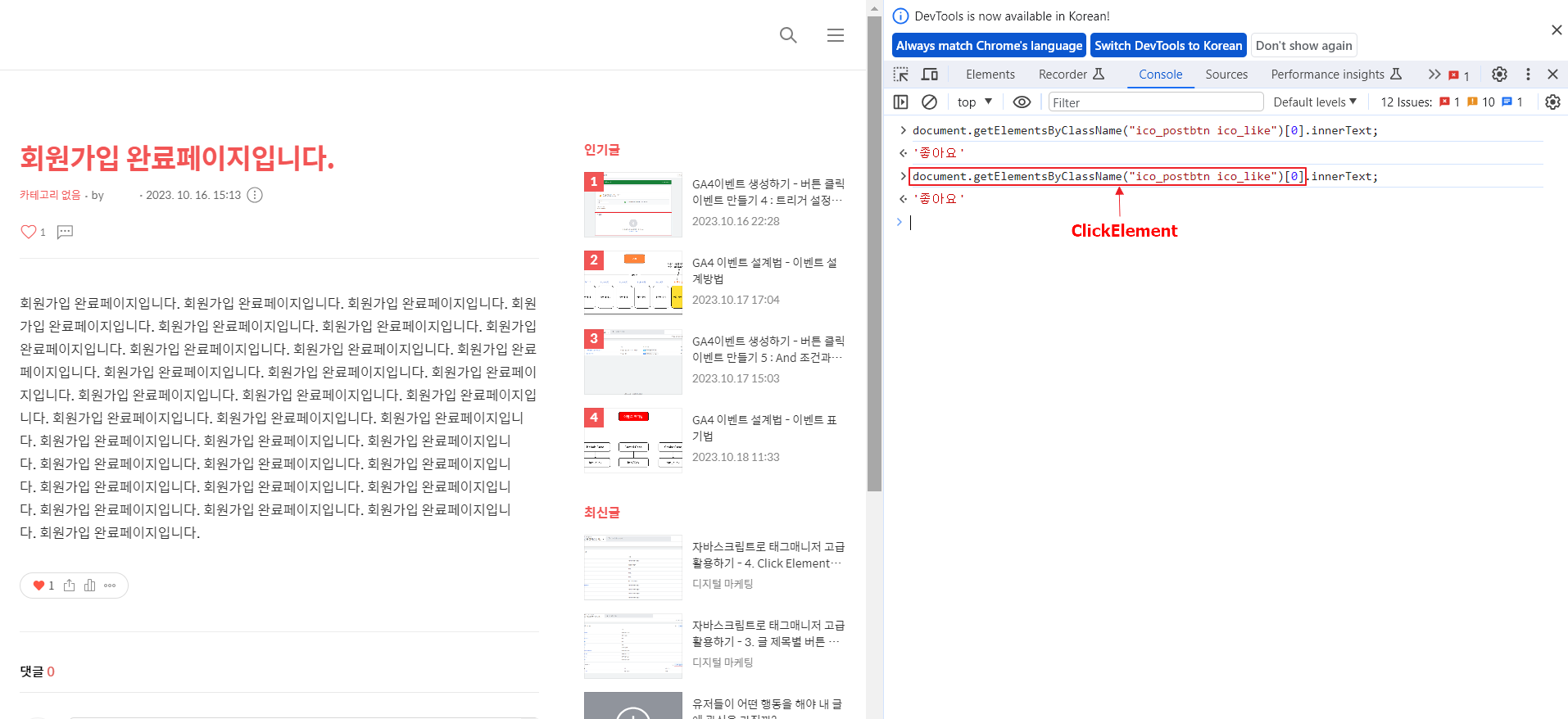
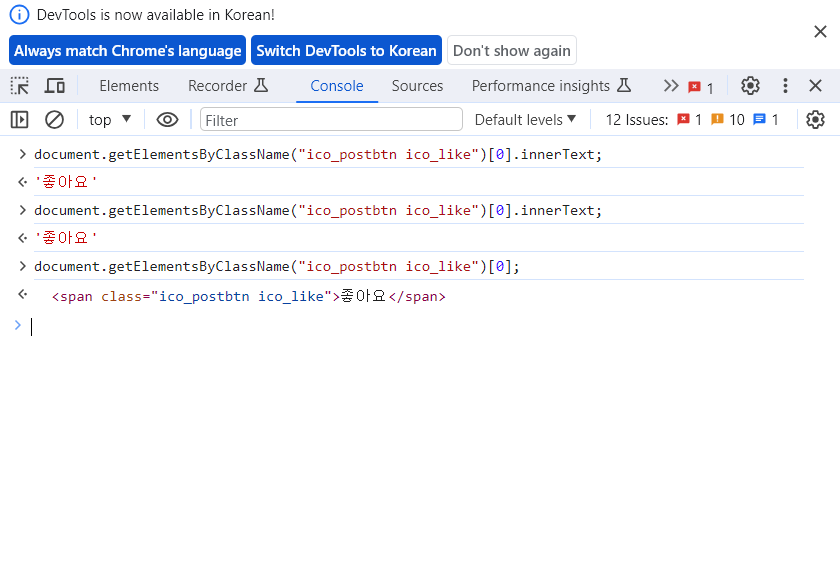
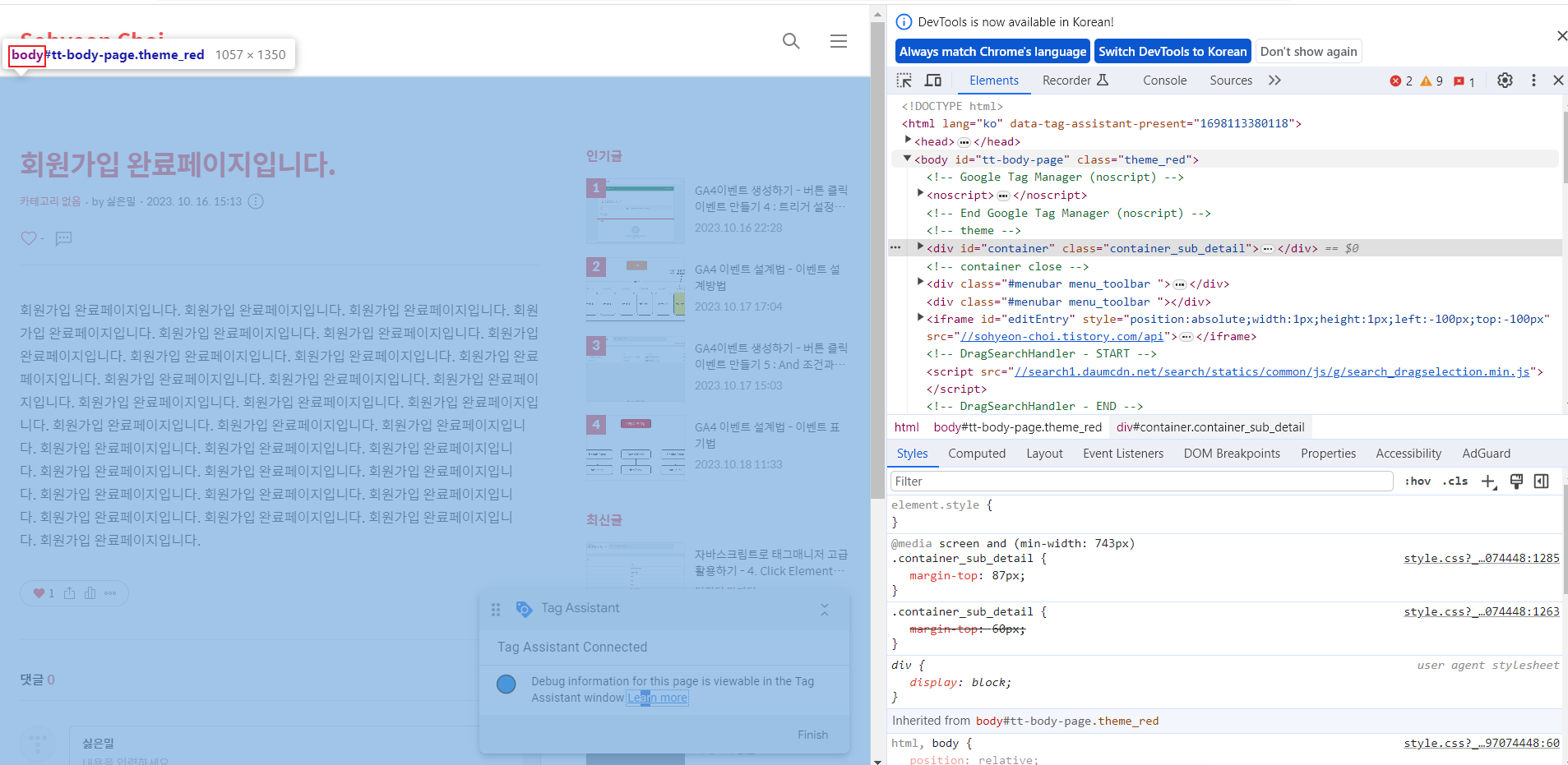
빈 공간을 클릭하면

innerText가 다 나오게 되는데 왜냐하면

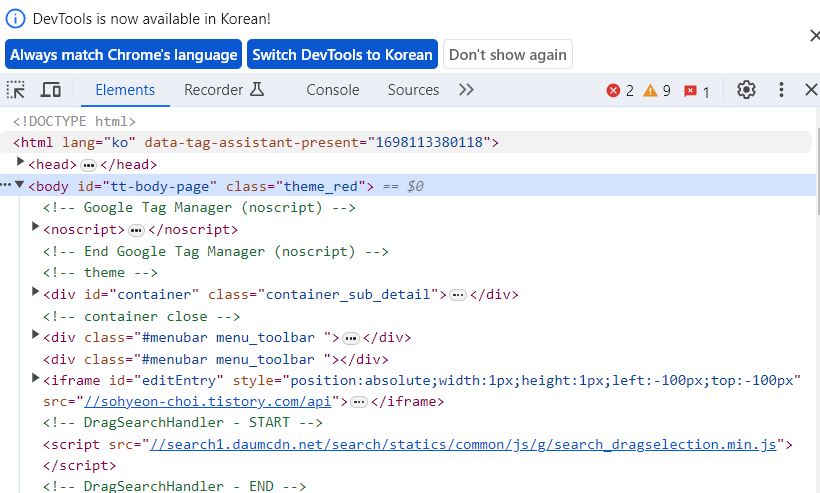
body 영역이기 때문이다.

이 body 안에는 정말 수많은 내용들이 innerText로 들어가 있다. → 그 innerText를 다 가져온 것.
- 그렇기 때문에 ClickElement.innerText를 사용자 정의 함수에 넣어 두는 건 괜찮지만 태그나 트리거 설정을 할 때 반드시 어떤 영역을 누르면이라는 트리거 설정은 반드시 해야 한다. 트리거 설정을 반드시 한 상태여야만 동적변수를 넣었을 때(하트 버튼 클릭을 넣었을 때) 값이 자동으로 들어가게 된다.
728x90
반응형
'디지털 마케팅' 카테고리의 다른 글
| Google Ads 작동원리★☆★(내용 확인 필요) (0) | 2023.10.25 |
|---|---|
| Google Ads - Google Marketing Platform Mechanism 이해하기 (2) | 2023.10.25 |
| 자바스크립트로 태그매니저 고급 활용하기 - 4. Click Element와 선택자로 동적 변수 만들기① (0) | 2023.10.23 |
| 자바스크립트로 태그매니저 고급 활용하기 - 1. DOM과 자바스크립트의 자료형 (2) | 2023.10.23 |
| GA4 이벤트 생성하기 2 - 영상 조회 이벤트 만들기 (2) | 2023.10.20 |




