고정 헤더 영역
상세 컨텐츠
본문
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 후 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
1. 티스토리 블로그 이동
- 티스토리 블로그에서 유튜브 영상을 배치하려면 몇 가지 설정을 해야 한다.
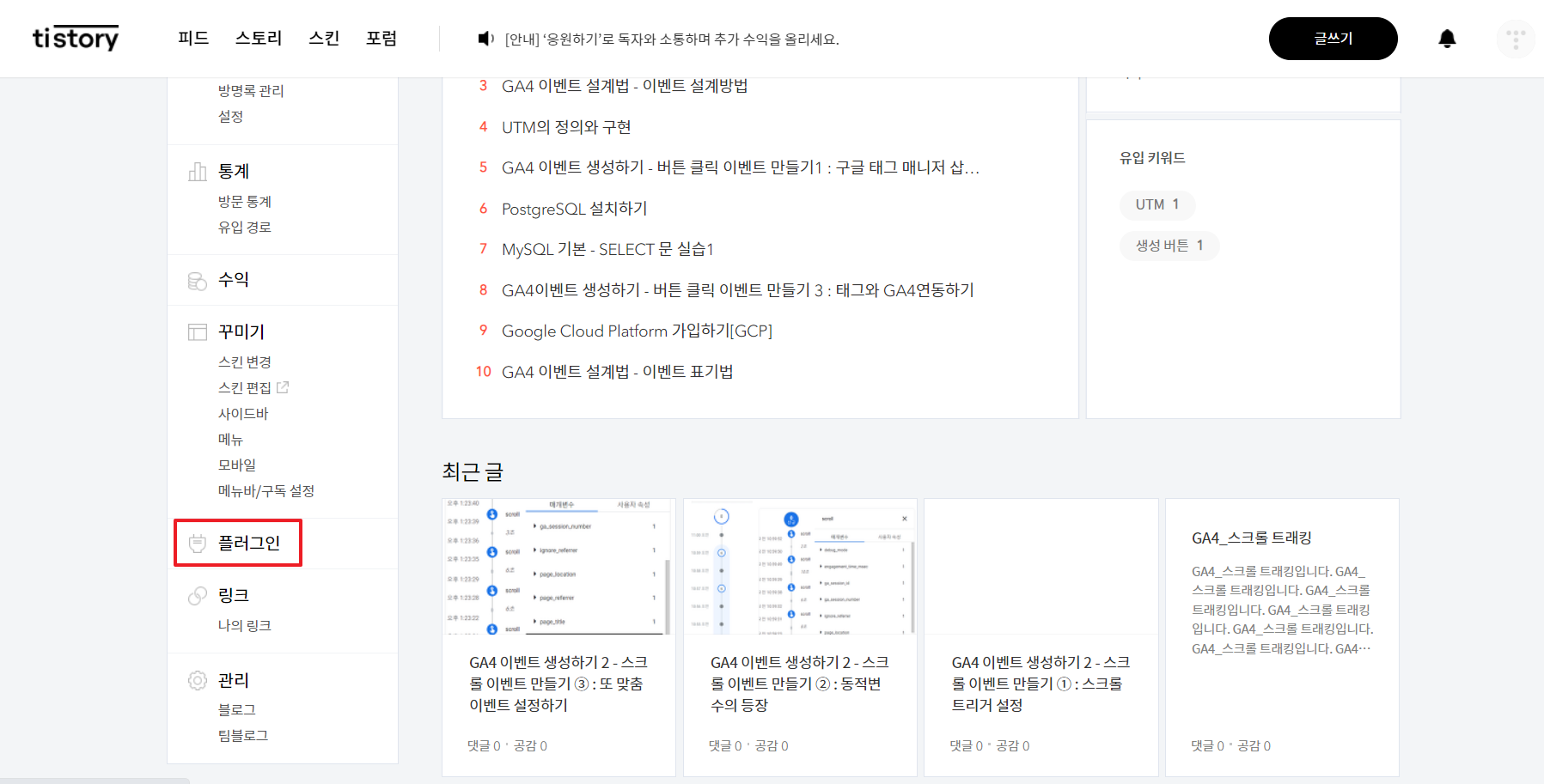
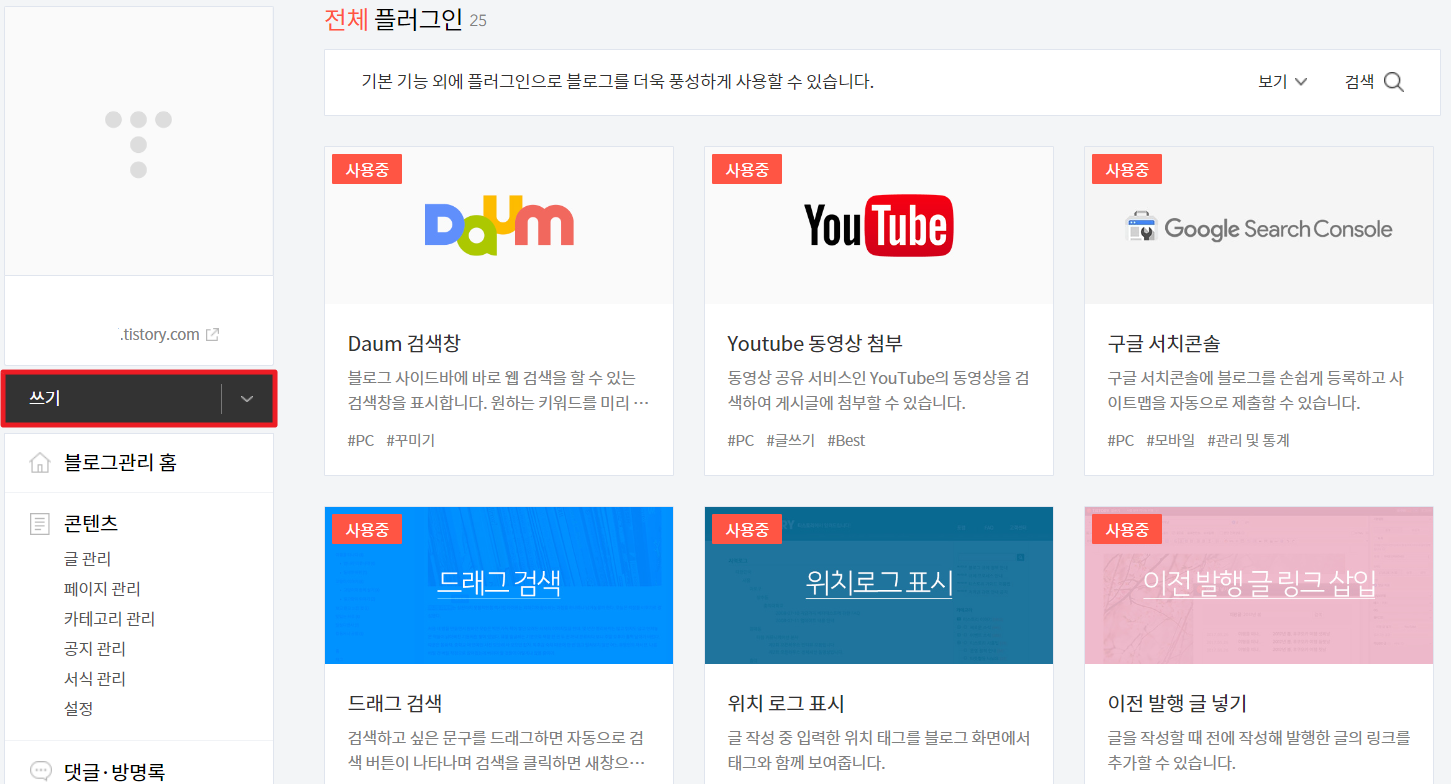
→ 티스토리 블로그 관리자 페이지로 이동한다.

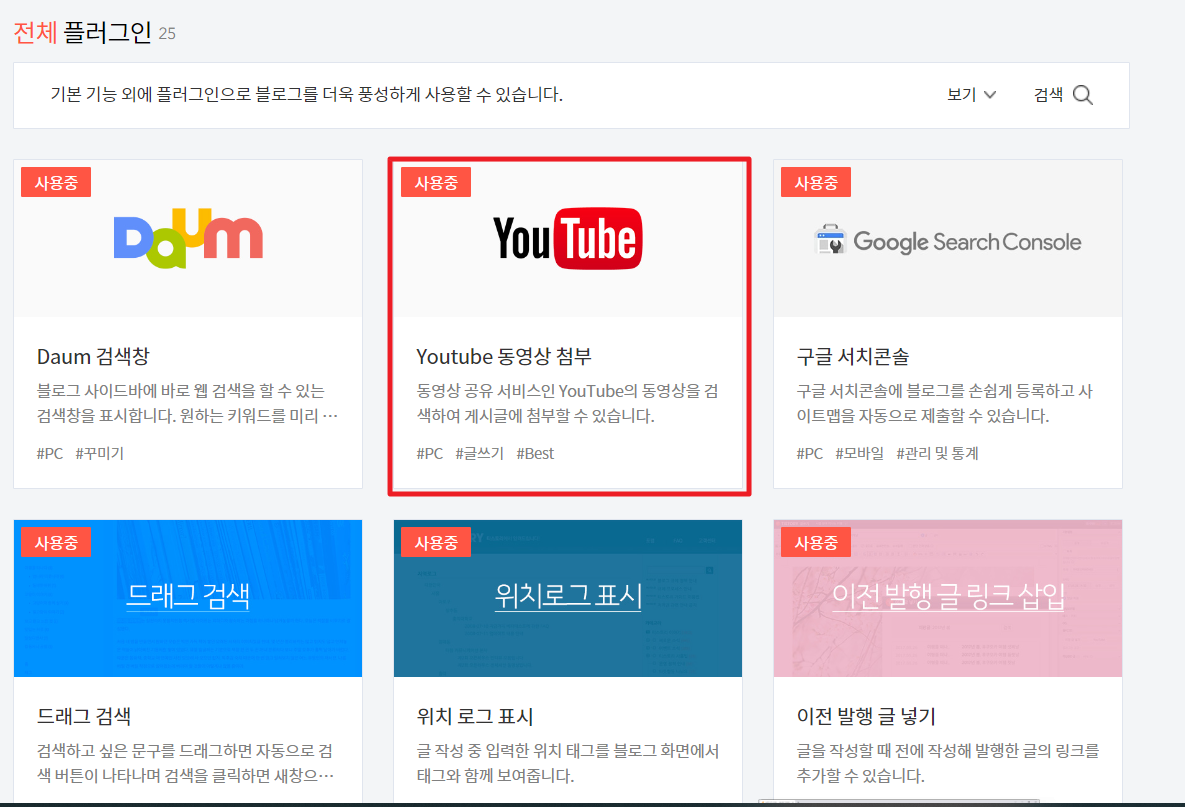
좌측 플러그인 클릭

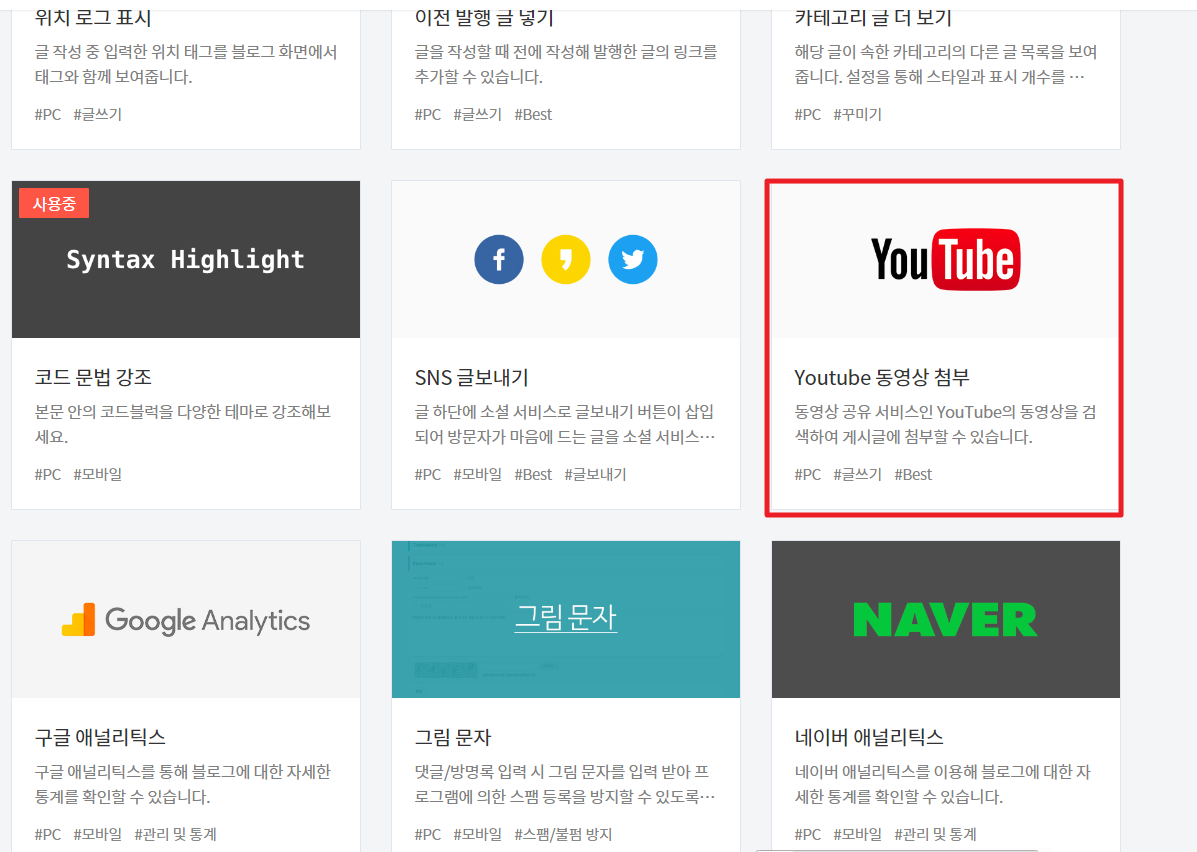
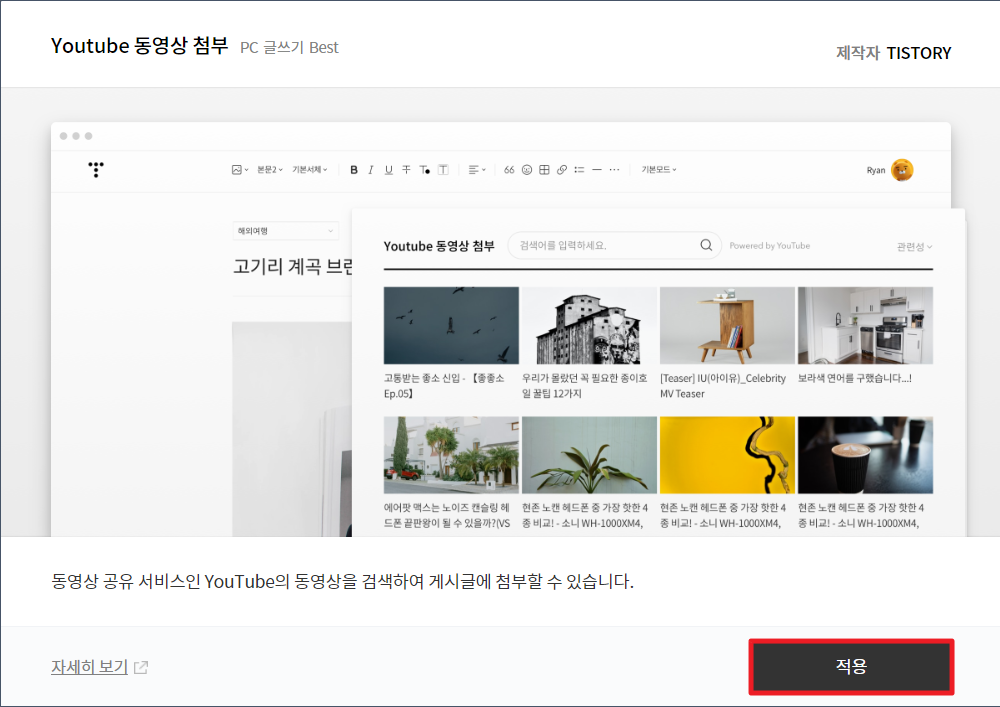
Youtube 동영상 첨부 플러그인 클릭

적용

이제 글을 쓸 때 같이 동영상을 올 릴 수 있게 됐다.
2.

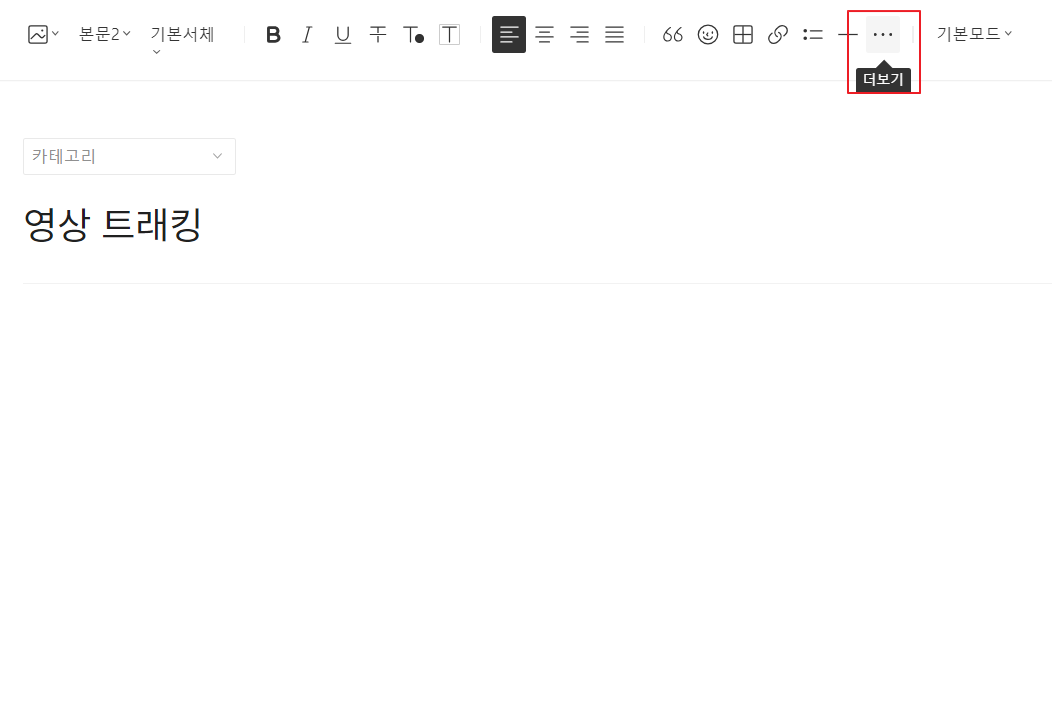
좌측의 쓰기를 눌러 게시물 작성을 시작한다.

영상 업로드는 상단에 더 보기를 누르고,

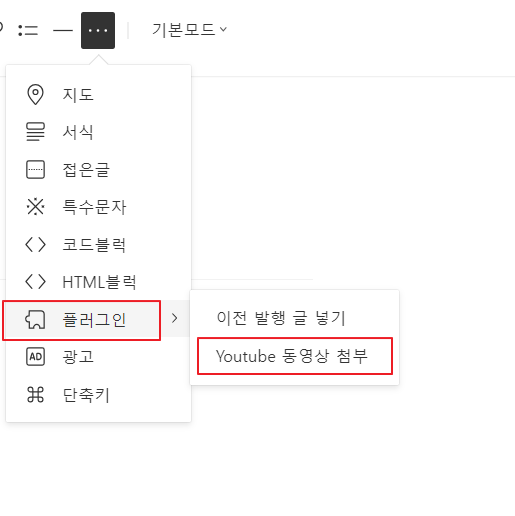
플러그인 - Youtube 동영상 첨부를 누른다.

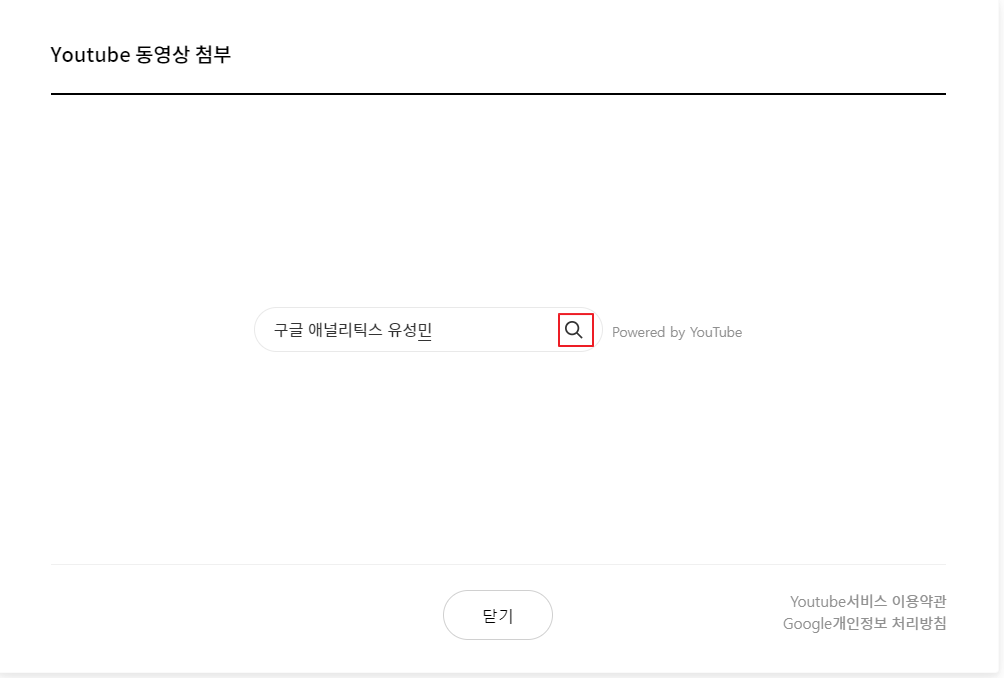
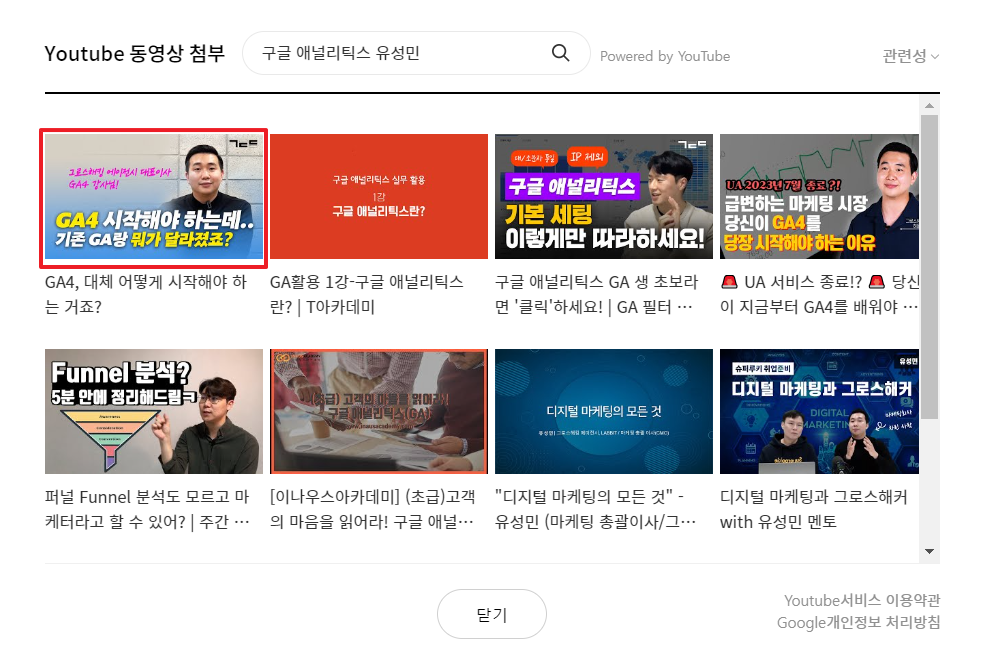
첨부하고자 할 동영상을 검색한다.

첨부하고자 하는 동영상을 클릭하면 게시물에 아래와 같이 들어간다.
동영상 2개를 첨부하고 게시물을 게시한다.
3.

글쓴이는 Youtube 동영상 첨부가 플러그인 설정 후 바로 되지 않았는데, 이 경우는 컴퓨터 재부팅 후 정상적으로 첨부가 됐다.
- 지금은 실습으로 강사님이 나온 동영상을 바로 검색해서 올렸지만, 실제로는 동영상 계정 주인에게 게시물 업로드 동의를 얻고, URL주소로 올리는 것이 좋겠다.
4. 구글 태그 매니저

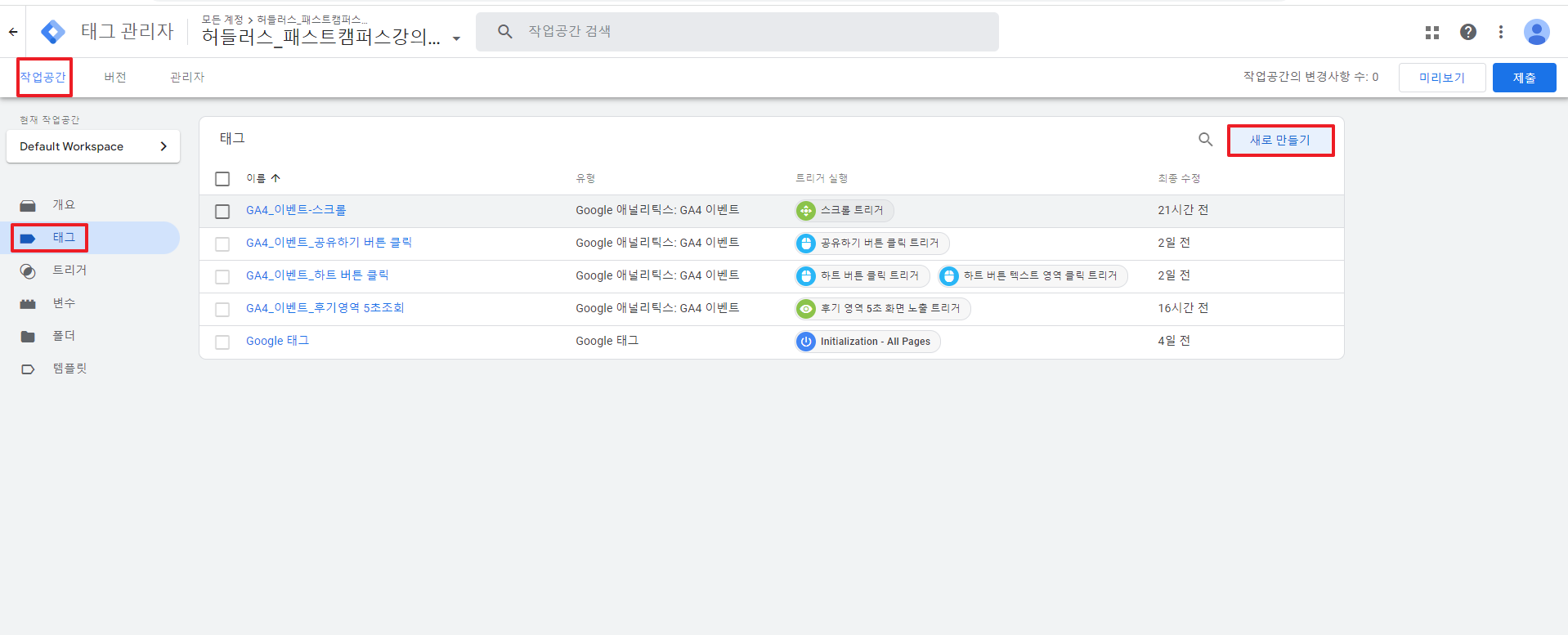
작업공간 - 태그 - 새로 만들기

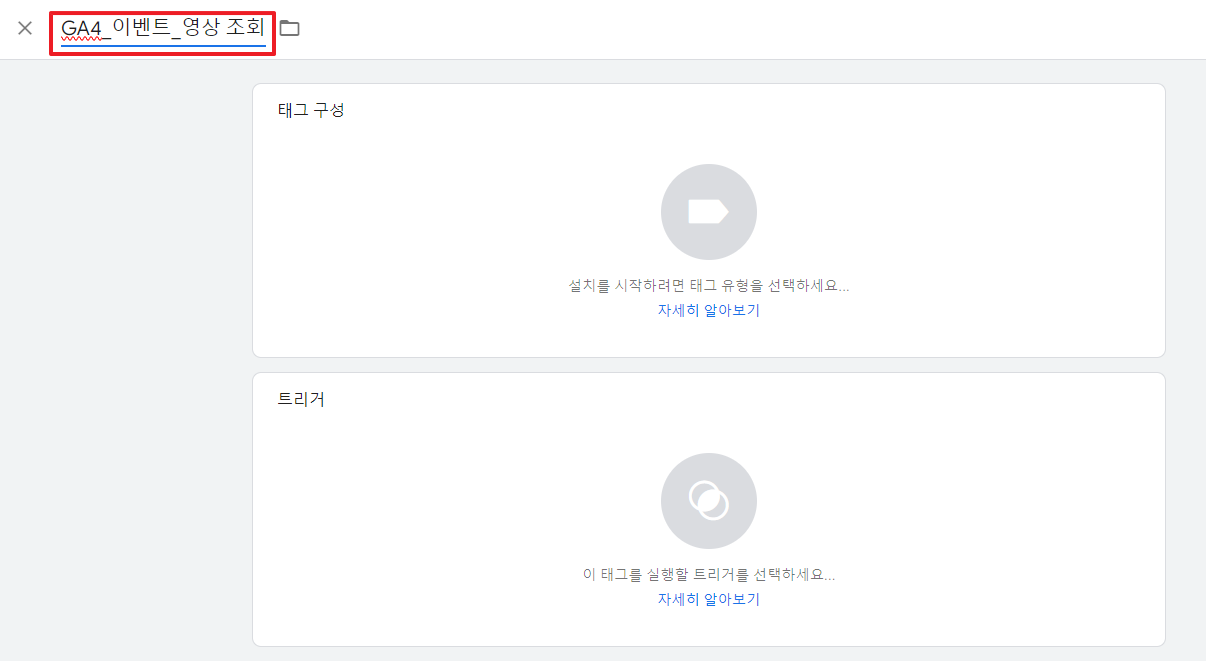
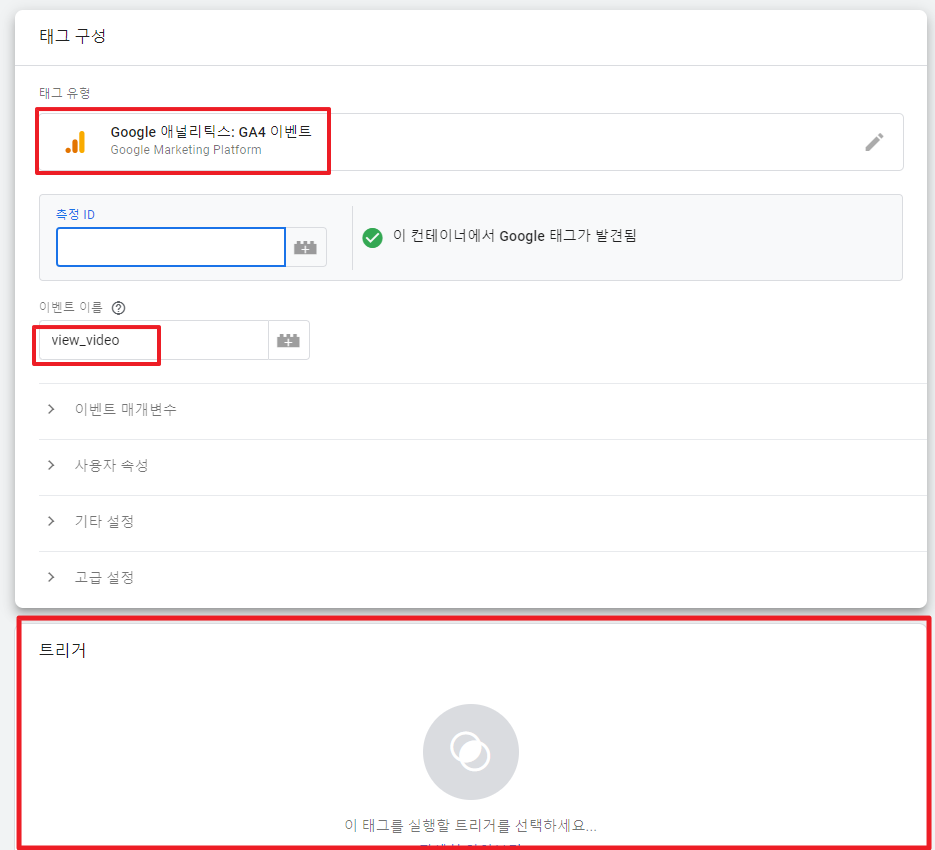
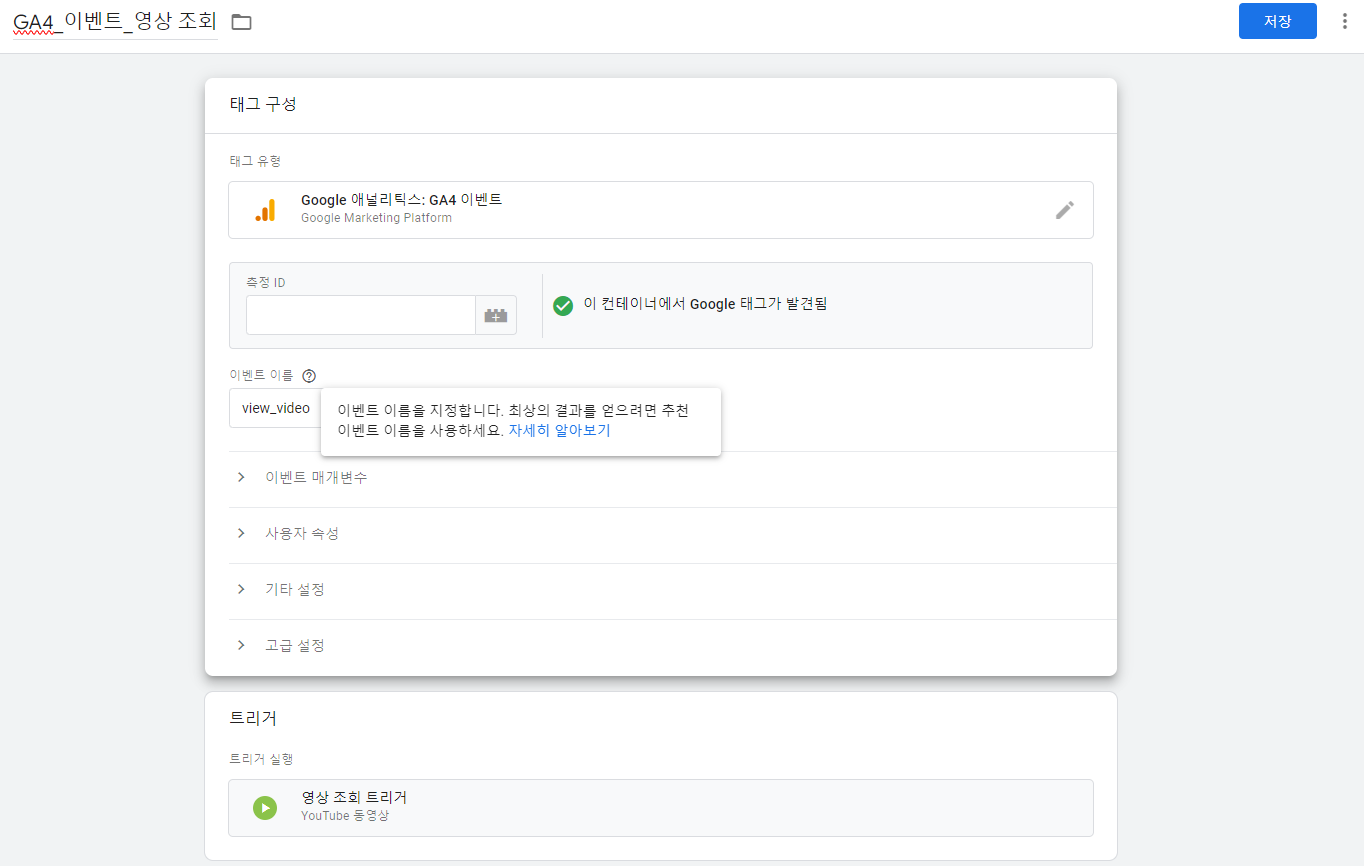
태그 이름을 GA4_이벤트_영상 조회로 입력하고, 태그 구성을 클릭한다.

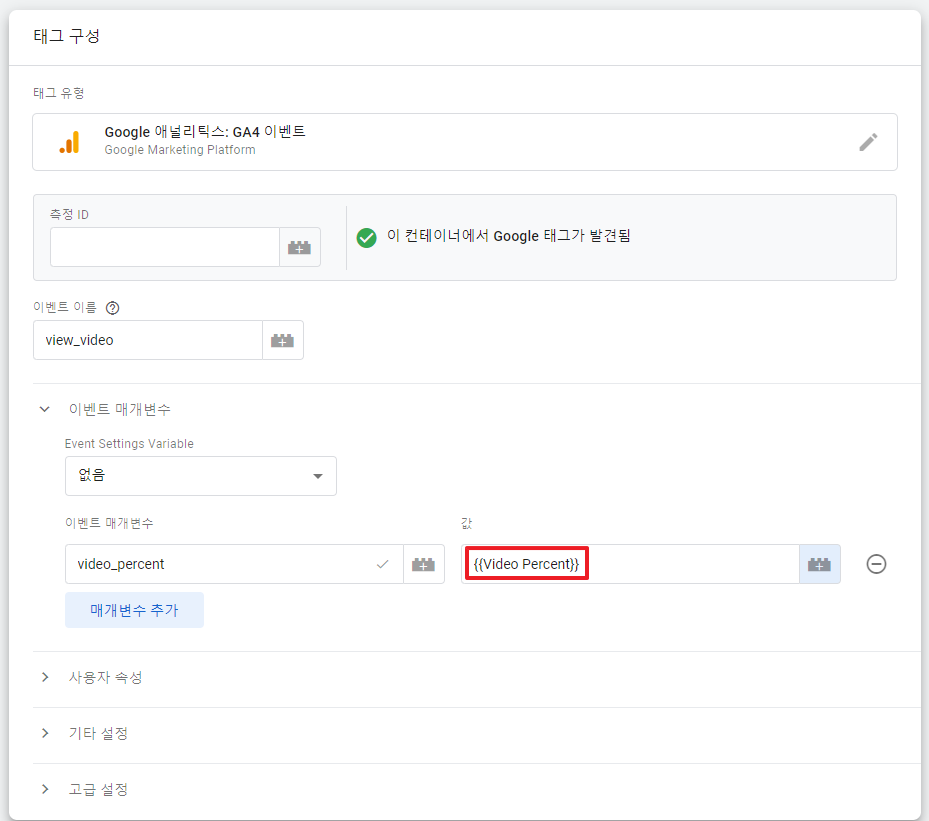
태그 구성을 위와 같이 구성하고 트리거를 누른다.

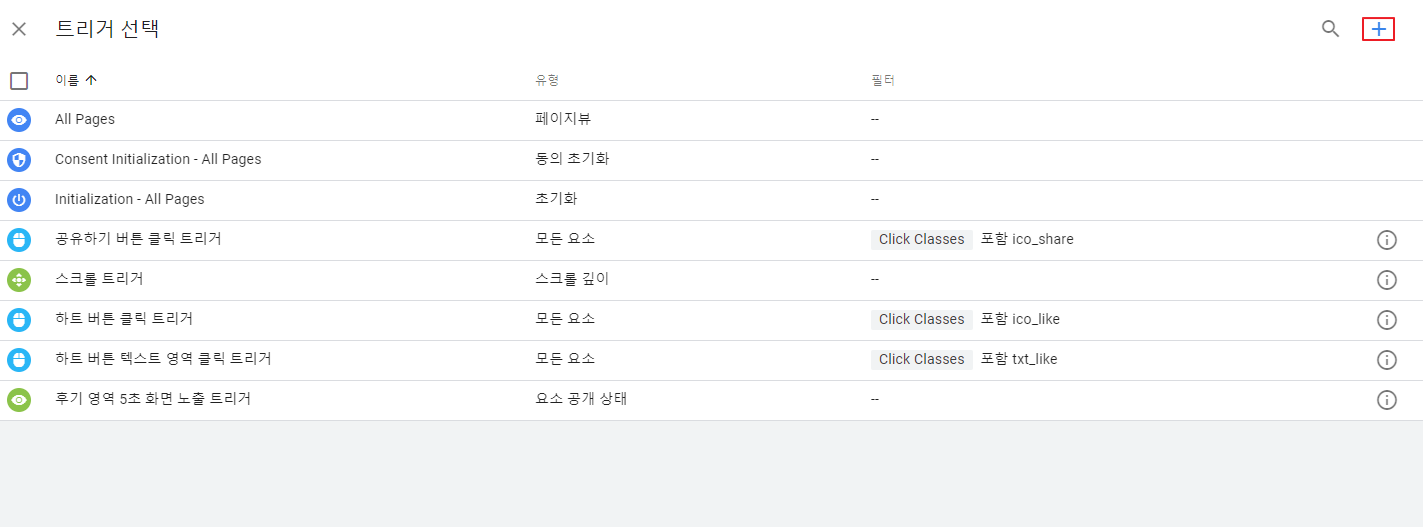
+버튼을 누른다

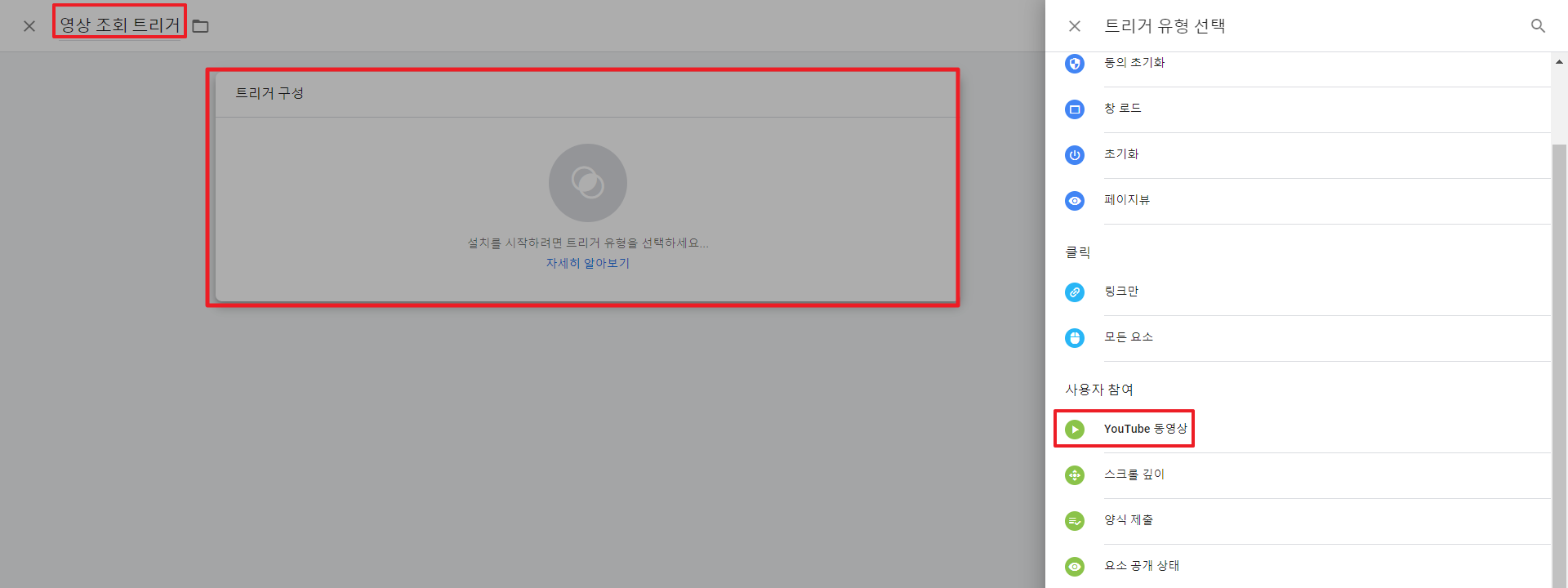
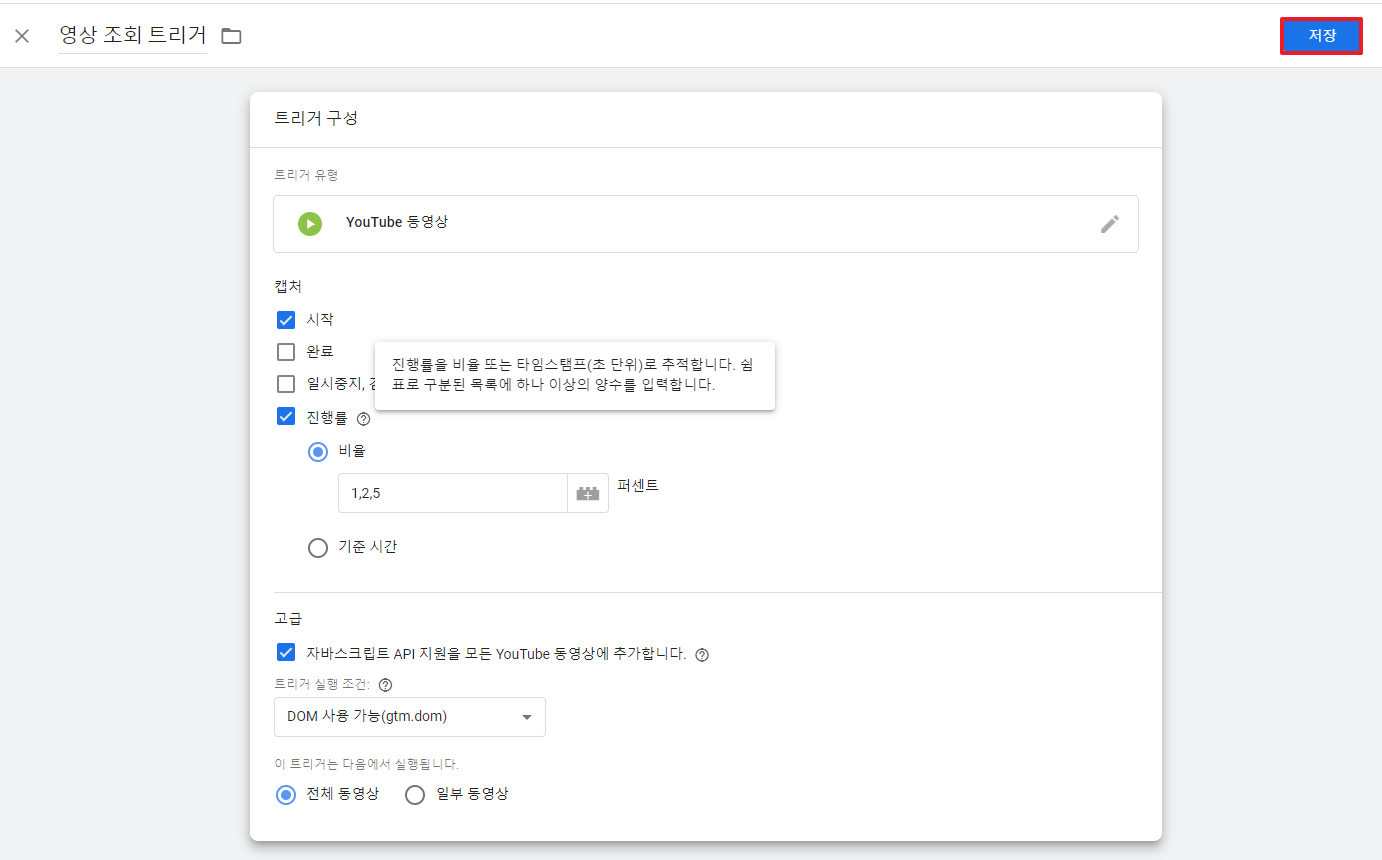
위와 같이 설정한다.

- 캡처 : 언제 데이터를 전송할 것이냐?
- 진행률 : 영상을 얼마나 보았는가 측정하는 것.
- 비율 : 영상의 전체 길이에서 몇 %를 조회했을 때 데이터를 보낼 것이냐?
- 기준시간 : 영상을 조회한 재생 시작한 시점으로부터 몇 초가 지났을 때 데이터를 전송할 것이냐?
각각의 영상들은 재생되는 시간이 다 다를 것이다. 그렇기 때문에 비율로 하는 게 여러 영상들을 Tracking 하는데 용이할 것이므로 이번 실습에서 비율을 사용한다. / 비율도 25, 50, 75, 90 이렇게 사용하지만 실습이므로 1, 2, 5로 한다.
* 완료 : 영상을 끝까지 볼 때 데이터를 전송하는 것 / 실무에서는 체크하겠지만 실습에서는 체크하지 않는다.
- 데이터가 안 들어가는 옛날 사이트의 임베디드 된 Youtube동영상이 있을 수 있다. 고급의 [자바스크립트 API 지원을 모든 YouTube 동영상에 추가합니다.]를 체크한다.
이렇게 하면 트리거 설정이 끝이 났다. / 우측 상단의 저장을 눌러준다.

view_video가 비율 데이터나 영상 제목에 대한 데이터를 별도의 매개변수로 보내주지 않으면 다 똑같은 이벤트로 간주한다. 그러면 영상이 재생됐을 때도 view_video, 영상을 1% 이상 조회했을 때도 view_video 그렇게 되면 안 되기 때문에 이벤트 매개변수에다가 추가적인 정보들을 제공해 줄 것이다.

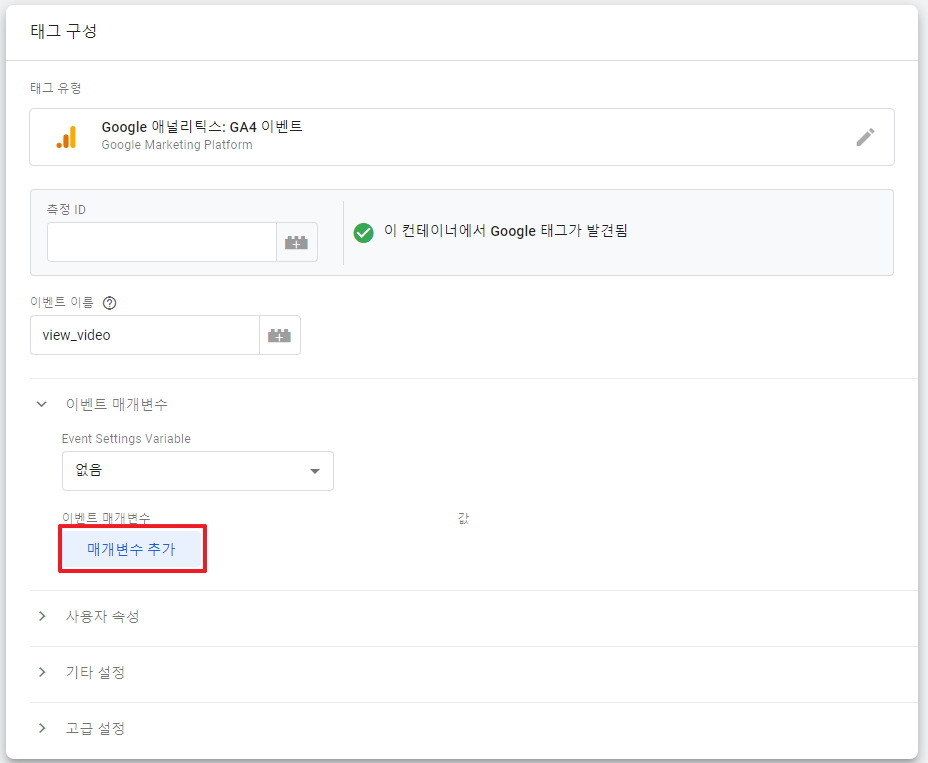
매개변수 추가 클릭

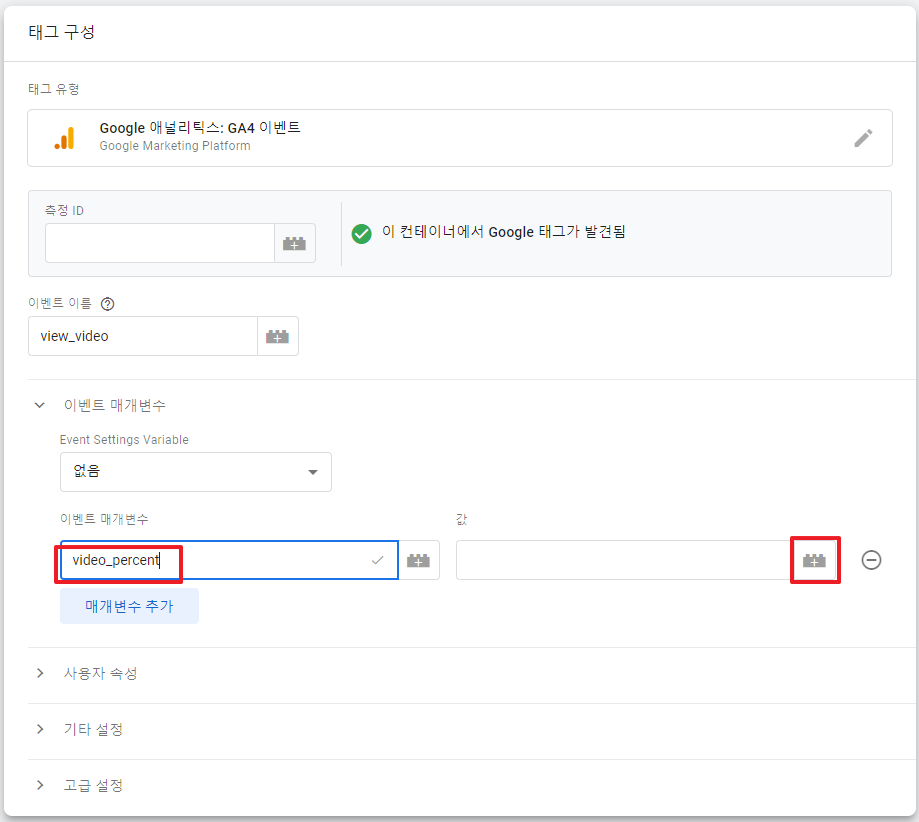
일단은 비디오를 얼마나 조회했는지에 대한 video-percent 매개변수 추가 / 값 영역은 고객이 영상을 얼마나 조회했을 때마다 그 비율 값이 들어가도록 우리 같은 경우는 트리거가 지금 재생 시작됐을 때, 1, 2, 5% 봤을 때이다. 값 우측의 벽돌 모양 버튼을 누른다.

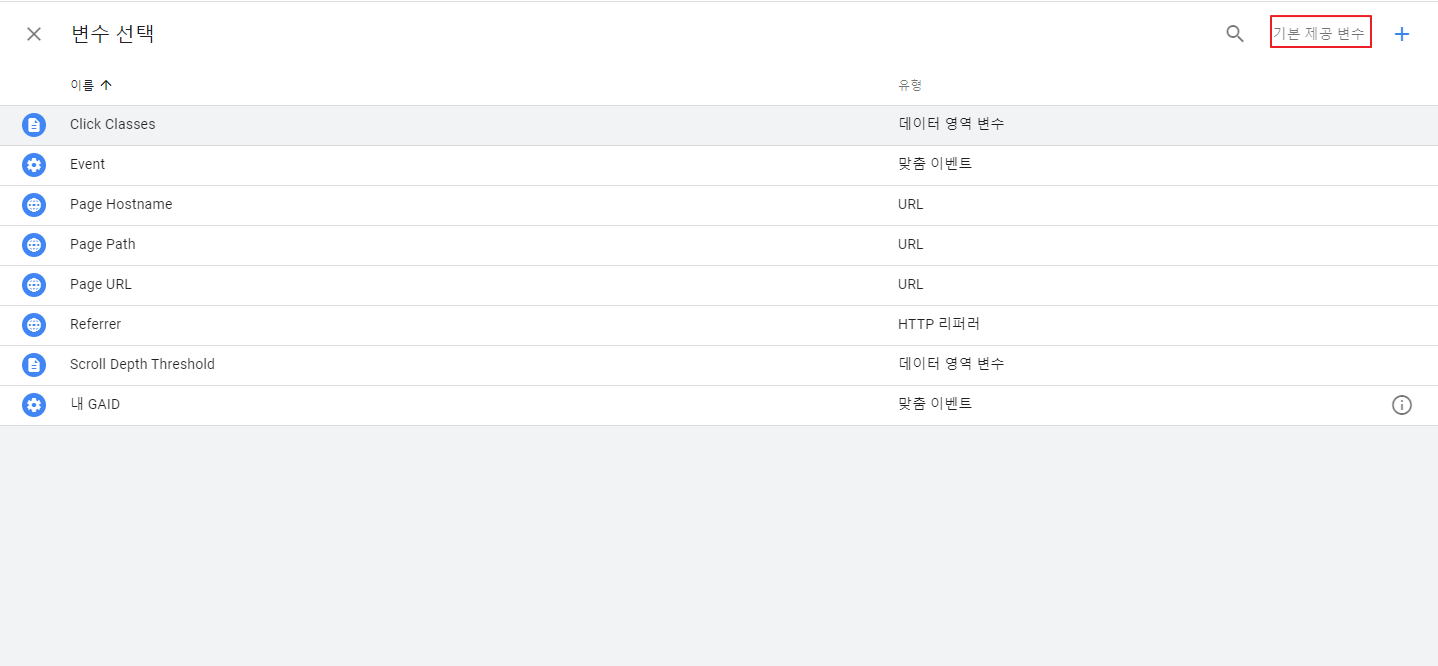
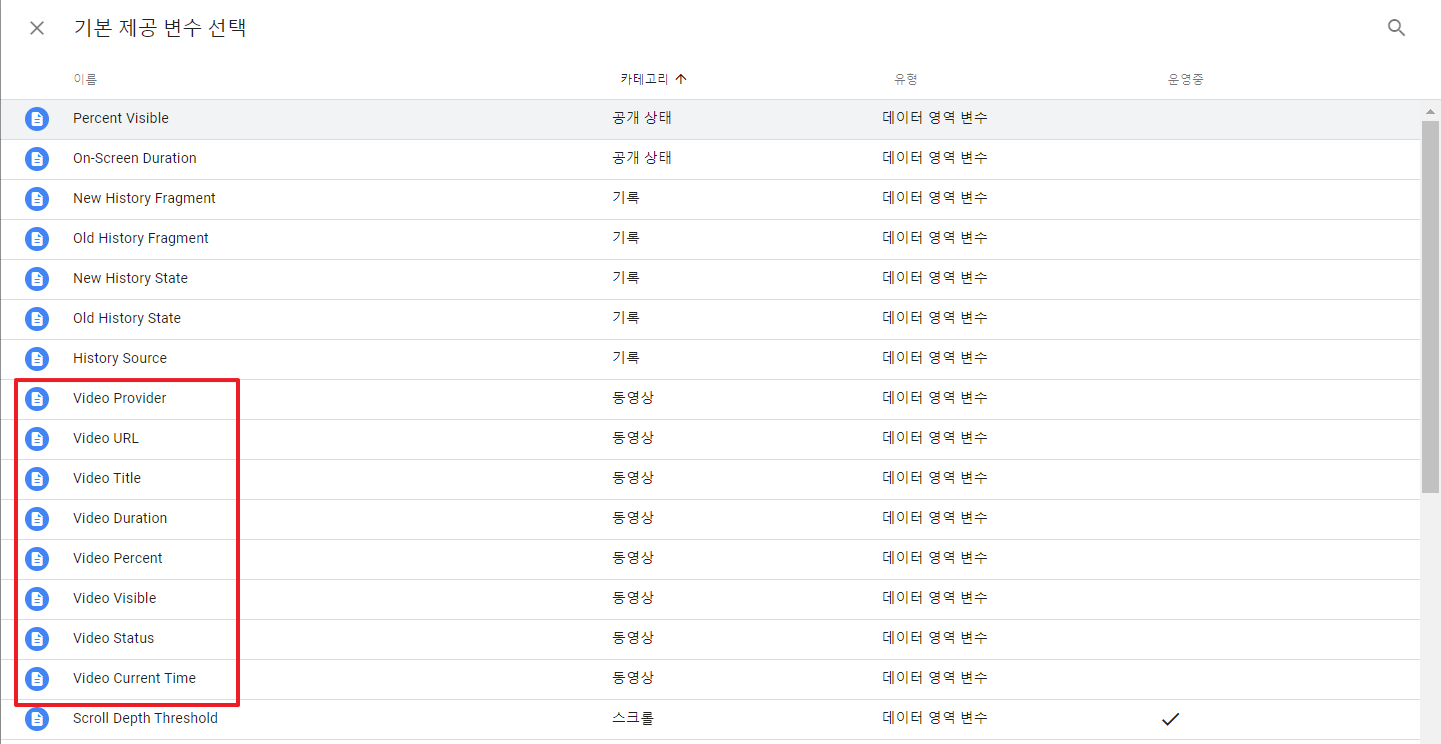
변수 선택에서 기본 제공 변수를 클릭한다.

기본 제공 변수 선택에 들어가면 Video 관련 8개의 변수들을 볼 수 있다.
- Video Provider : 영상의 공급자 / Youtube가 문자 데이터로 들어오게 된다.
- Video URL : 영상영상마다 고유한 URL이 들어온다.
- Video Title : 각각의 영상의 제목들이 동적으로 들어온다.
- Video Duration : 영상이 재생되고 난 다음에 지속시간을 반환해 줍니다.
- Video Percent : 영상이 재생됐을 때 몇 % 까지 봤느냐에 대한 비율을 보여줍니다. 이번 실습에서 선택할 변수이다.
- Video Visible : True 아니면 False의 값을 반환하는데 예를 들어 영상이 재생되고 났는데 재생을 하고 스크롤을 내려 화면 아래로 가버리면 Video Visible이 False, 재생을 하고 영상이 계속 화면이 보이면 True가 되는 변수
- Video Status : 영상의 현재 상태를 반환해 주는 변수 재생이 시작됐다던가, 아니면 진행 중이라던가 일시정지, 버퍼링이 걸렸다던가, 재생이 완료 됐다던가 이런 상태들을 알파벳 영어단어로 표현해 준다.
- Video Current Time : Video Duration과 조금 헷갈릴 수 있다. 영상을 스킵해서 영상의 중간 부분부터 볼 수 있는데 예를 들어 3분 21초 시점부터 보고 있는데(재생을 안 함) Current Time은 3분 21초다. 하지만 아직 영상을 1초도 조회하지 않았기 때문에 Duration은 0이다. 영상의 현재 재생 시간과 영상의 지속시간은 다른 변수다.

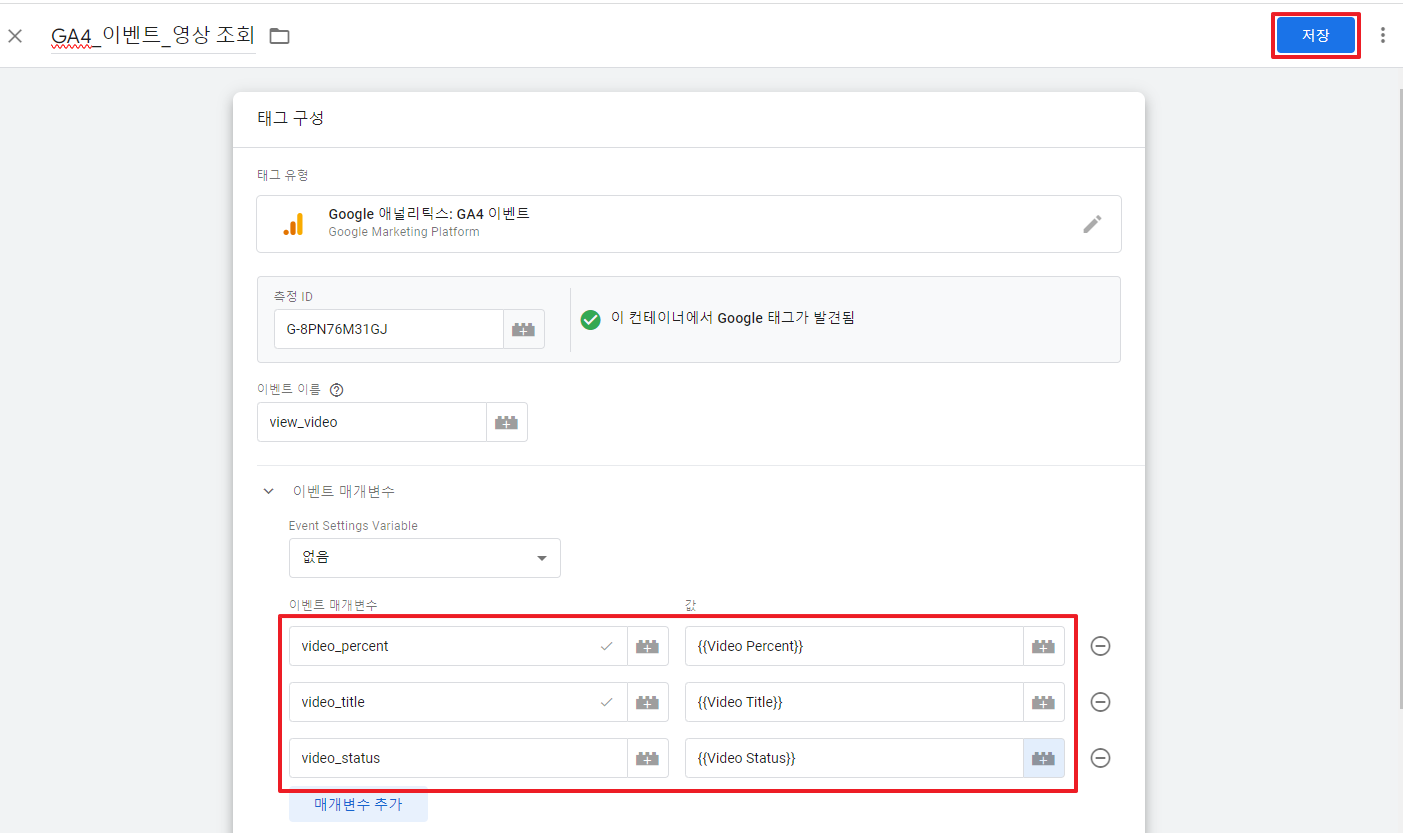
그다음에 video_percent 뿐만 아니라 게시글에 영상이 2개 들어가 있기 때문에 어떤 고객이 어떤 영상을 봤는지도 나중에 구글 애널리틱스에서 찾아볼 필요가 있다. 매개변수 추가를 해준다.

위와 같이 설정하고 저장을 눌러준다.

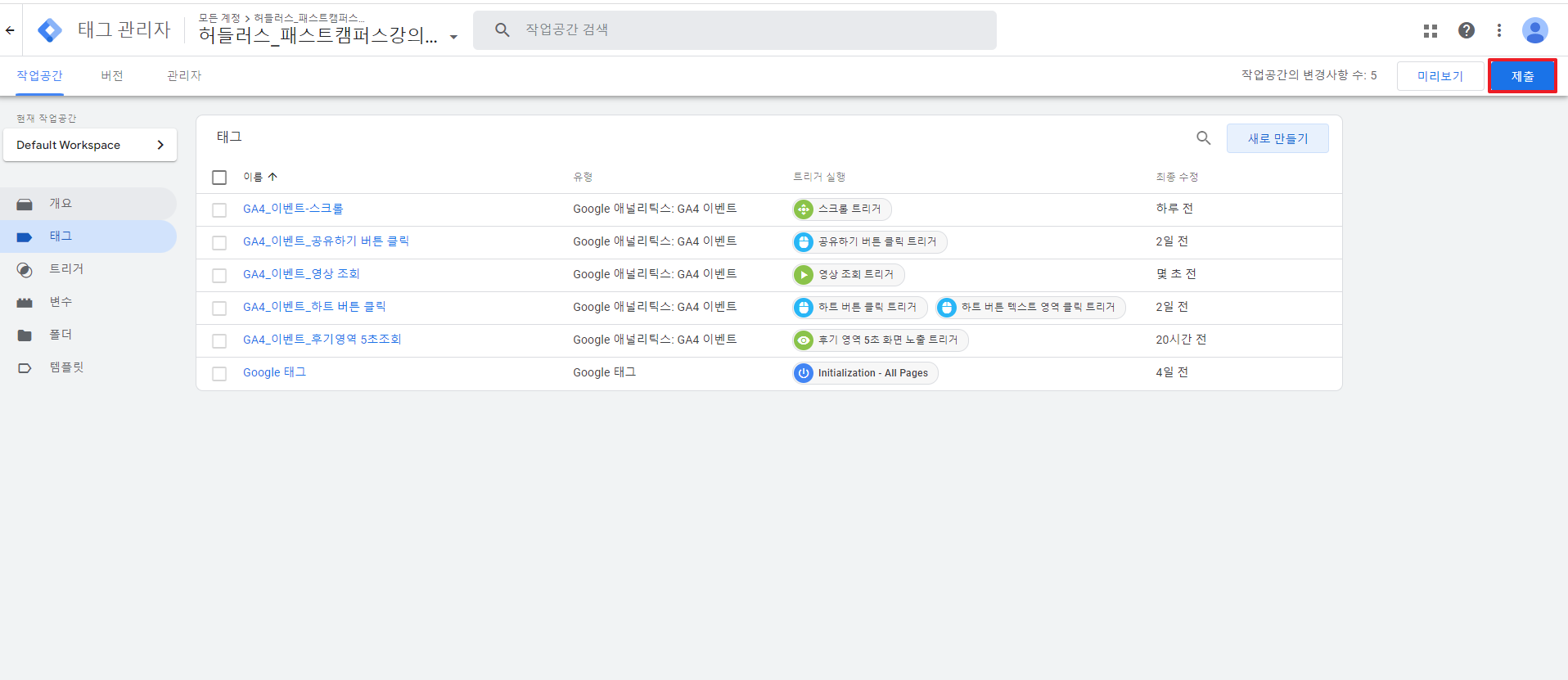
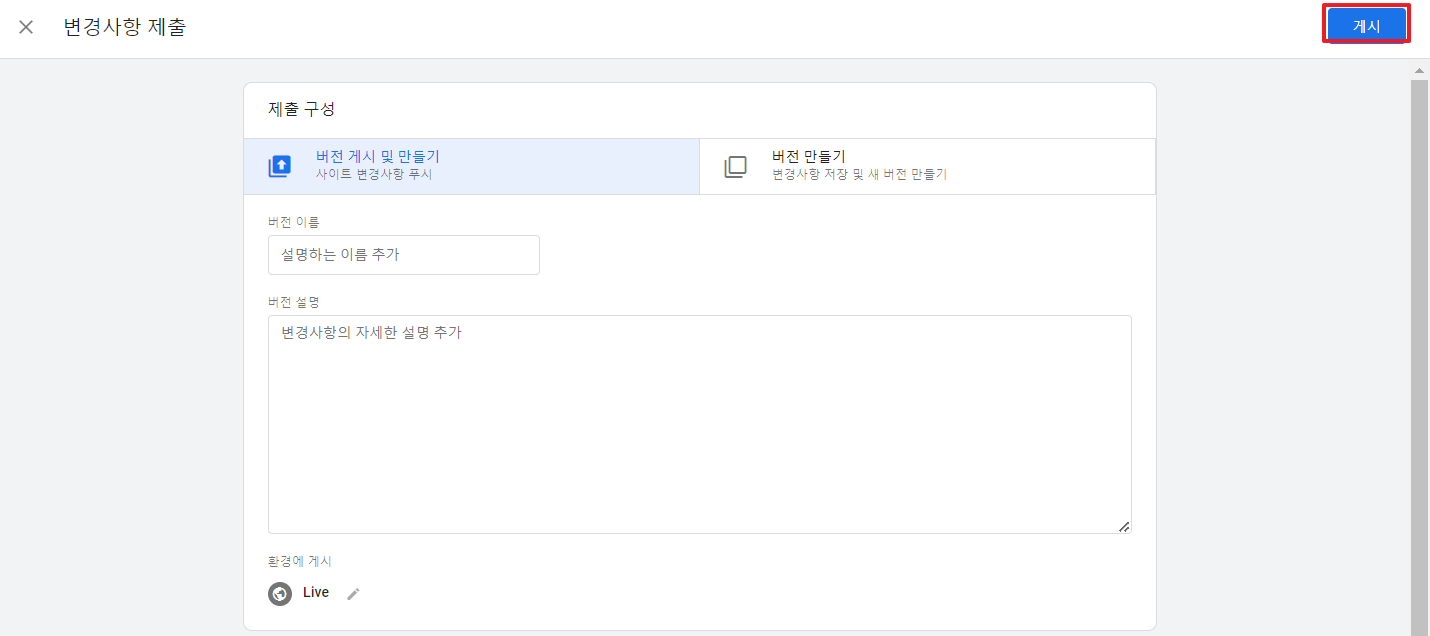
제출

게시

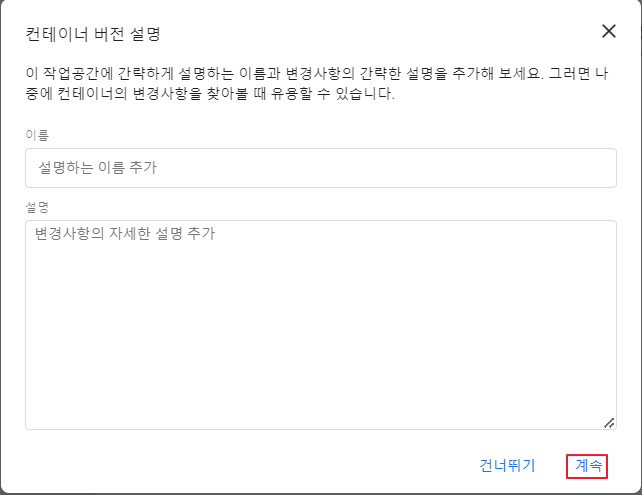
계속을 눌러 명령어를 발행해 준다.
5. 인터넷 사용기록 삭제
6. 티스토리 영상 트래킹 조회 게시물로 가서 GA Deburger가 켜져 있는 상태로 새로고침한다.

영상을 재생해 준다. 한 30초 정도 재생하고 구글 애널리틱스 디버그 뷰로 들어가 준다.

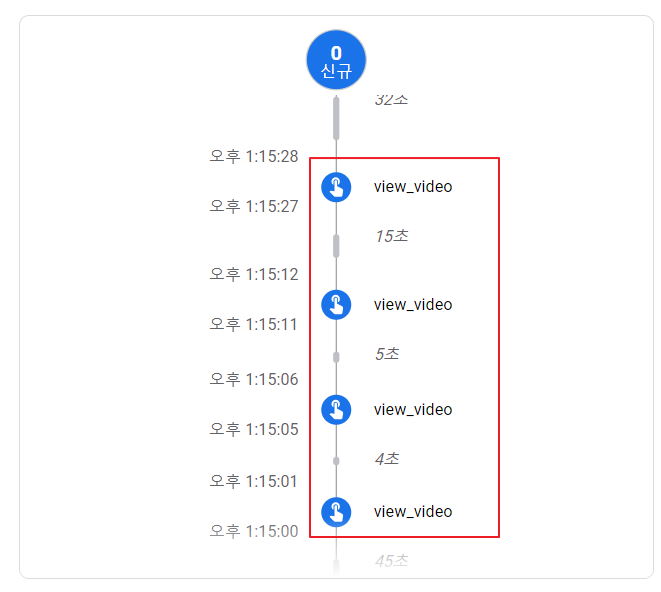
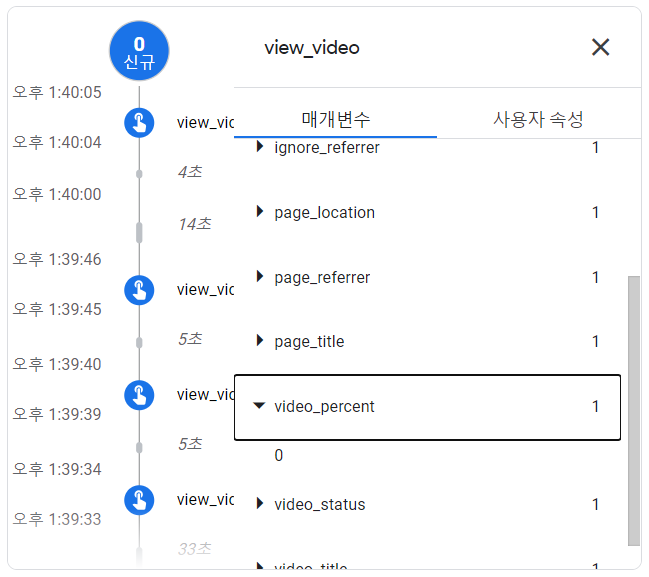
view-video가 총 4번 나타나는 데 이것은 영상 재생을 시작했을 때, 재생해서 1, 2, 5%가 지났을 때 이벤트가 들어오는 걸 확인할 수 있다.

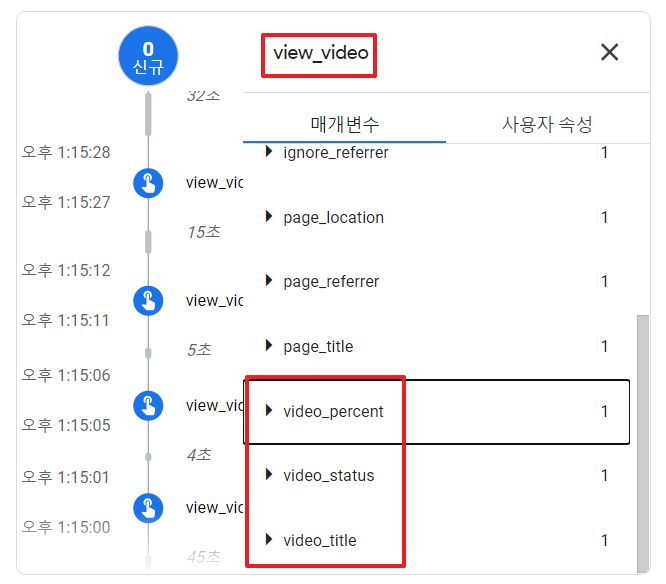
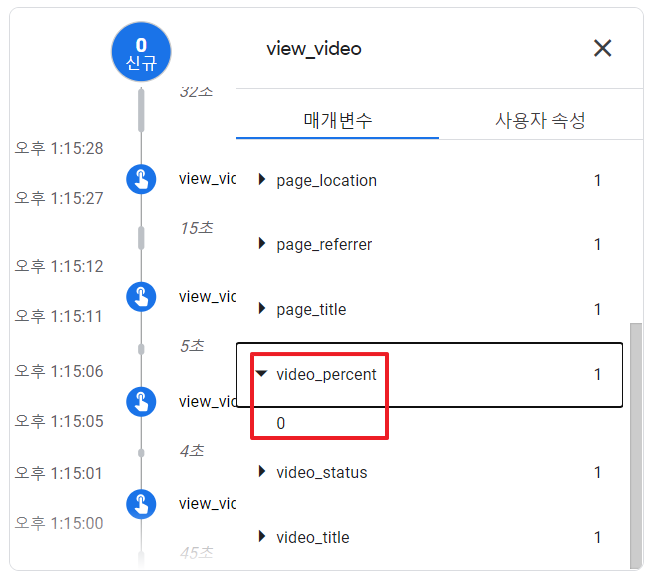
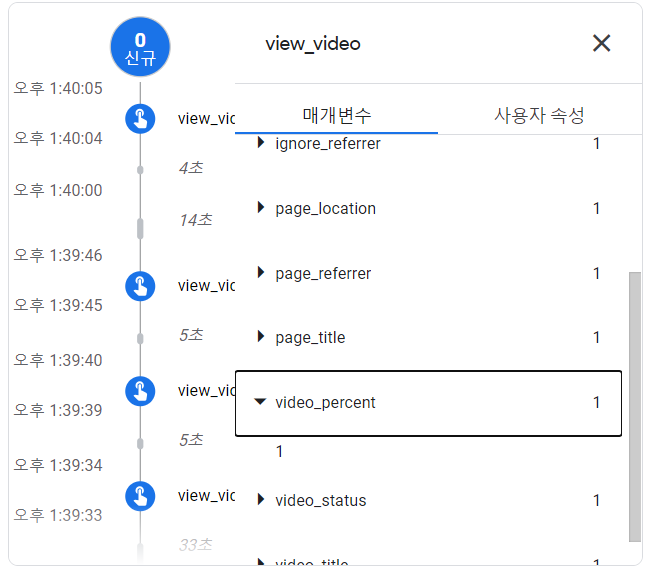
view_video를 클릭하면 아까 넣었던 동적변수들을 확인할 수 있다.

첫 번째 view_video를 클릭했는데 video-percent는 0이다. 왜냐면 재생을 시작한 시점에 이벤트를 전송하기 때문이다.

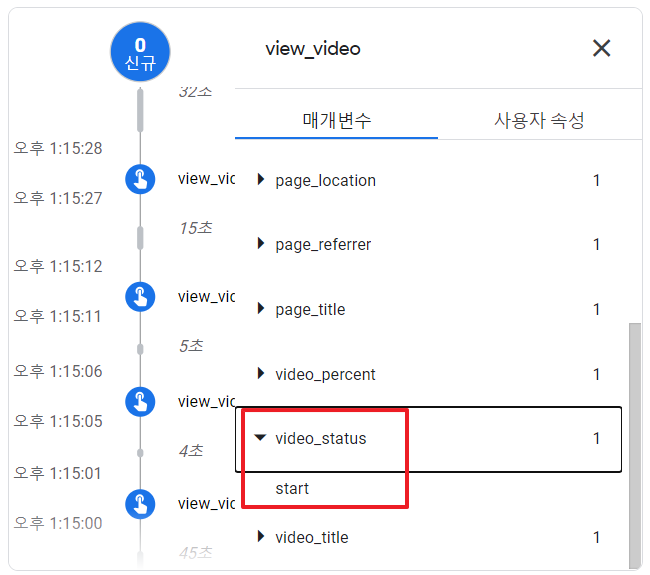
view_video는 시작해서 start.

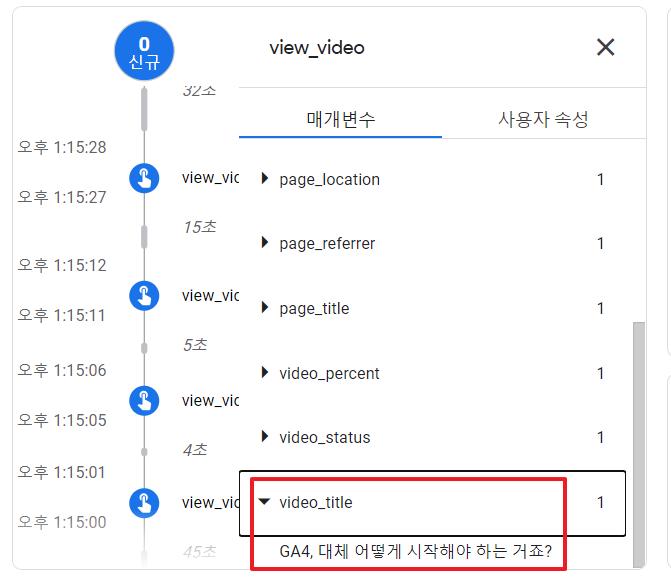
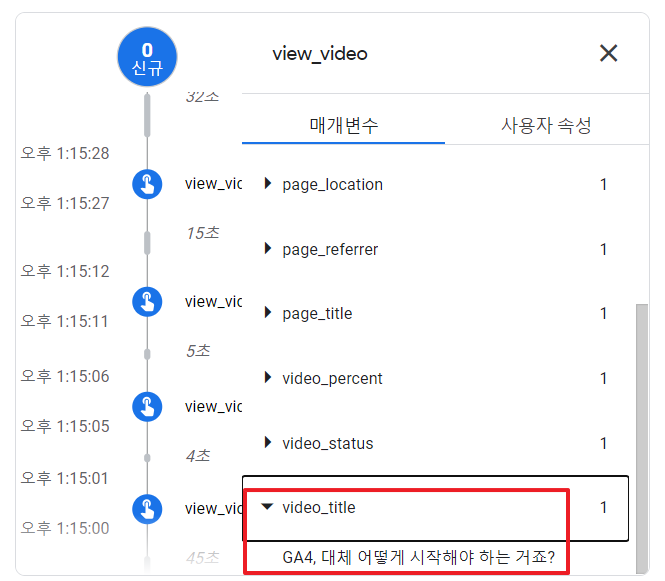
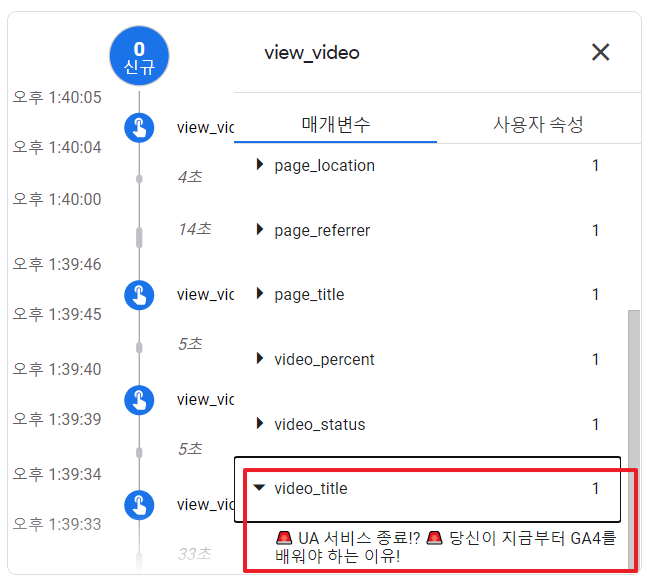
video_title은 영상의 제목이 들어가게 된다.

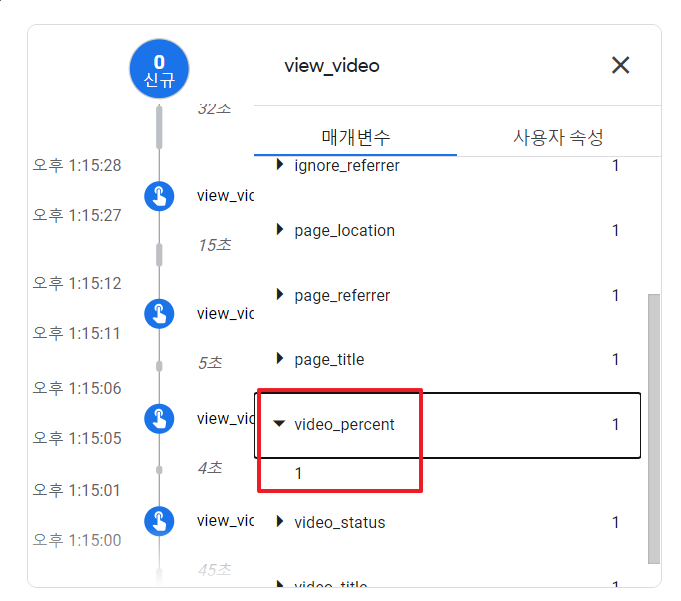
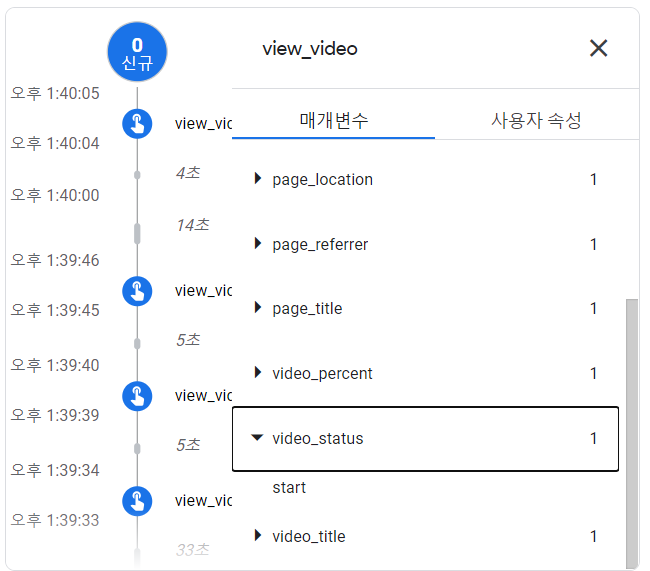
2번째 view_video의 video_percent를 눌렀더니 1이 나왔고,

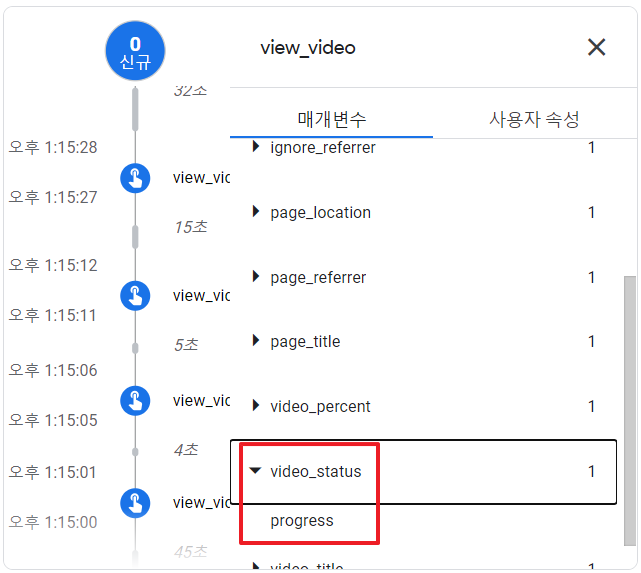
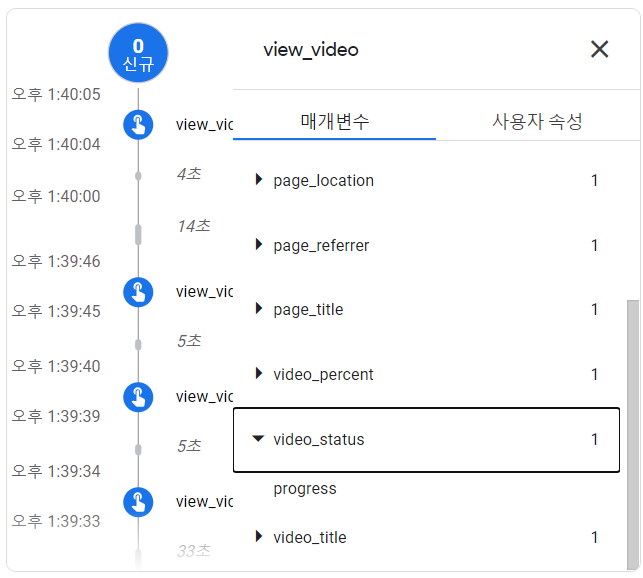
video_status는 progress로 현재 재생 중이란 의미고,

video_title은 1번째 view_video와 동일하다.

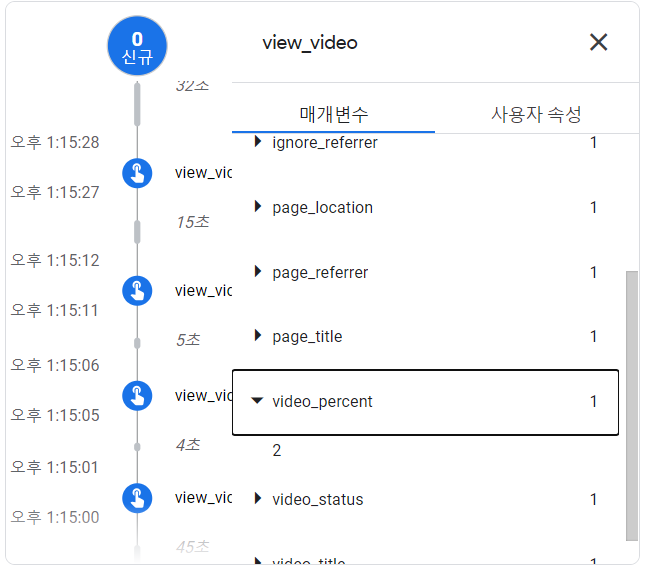
3번째 view_video의 video_percent는 2, video_status/title은 2번째 view_video와 동일하다.

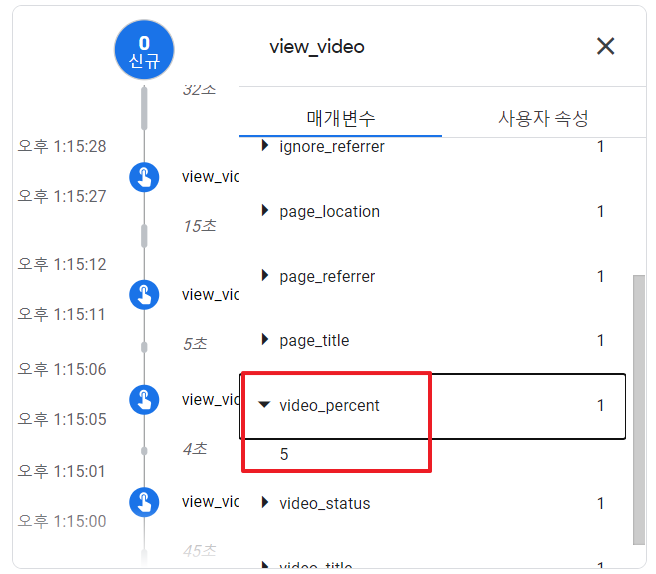
4번째 view_video의 video_percent는 5, video_status/title은 2번째 view_video와 동일하다.
7. 2번째 영상을 재생해 본다.

8. 실제로 구글 애널리틱스에 view_video가 잡히는지 디버그뷰에서 확인해 본다.




video_title이 변경된 것을 확인할 수 있다.
아래는 2번째 view_video다.



- 여기까지 구글 태그 매니저에서 영상 조회 트래킹 태그에 대한 동적변수를 각각의 매개변수를 붙여줌으로써 이벤트에 들어가는 매개변수를 훨씬 더 많이 배치를 한 것. 하나의 이벤트에도 여러 개의 매개변수를 붙여서 생각보다 많은 데이터들을 맞춤 측정 기준으로 구현할 수도 있고, 아니면 또 맞춤 이벤트로 만들어서 별도의 이벤트로 볼 수도 있게끔 구현했다.
'디지털 마케팅' 카테고리의 다른 글
| 자바스크립트로 태그매니저 고급 활용하기 - 4. Click Element와 선택자로 동적 변수 만들기① (0) | 2023.10.23 |
|---|---|
| 자바스크립트로 태그매니저 고급 활용하기 - 1. DOM과 자바스크립트의 자료형 (2) | 2023.10.23 |
| GA4 이벤트 생성하기 2 - 요소공개상태 이벤트 만들기 ① : ID값으로 위치잡기 (0) | 2023.10.19 |
| GA4 이벤트 생성하기 2 - 스크롤 이벤트 만들기 ③ : 또 맞춤 이벤트 설정하기 (0) | 2023.10.19 |
| GA4 이벤트 생성하기 2 - 스크롤 이벤트 만들기 ② : 동적변수의 등장 (0) | 2023.10.19 |




