고정 헤더 영역
상세 컨텐츠
본문
책 홍보 : 데이터 시각화 디자인 | 나가타 유카리 - 교보문고 (kyobobook.co.kr)
데이터 시각화 디자인 | 나가타 유카리 - 교보문고
데이터 시각화 디자인 | 데이터가 들려주는 이야기를 시각화하라! 《데이터 시각화 디자인》은 어떤 비지니스를 불문하고 데이터를 시각화할 기회를 가진 모든 분들을 대상으로 합니다. '대시
product.kyobobook.co.kr
위 책을 읽고 게시물을 작성함을 알린다.
색은 사용하는 '목적'에 따라 그 사용법이 다르다. 그렇기 때문에 어떤 목적으로 색을 사용하는지를 확인하는 것이 중요하다.
FROM ChatGPT
데이터 시각화에서의 색 사용은 효과적으로 정보를 전달하고 사용자의 이해를 돕는 중요한 부분입니다. 아래는 데이터 시각화에서 자주 사용되는 색의 분류에 대한 간단한 설명입니다:
- 순차적 색상 (Sequential Colors):
- 특징: 순차적 색상은 데이터 값이 어떤 연속적인 범위에 속할 때 사용됩니다. 주로 단일 색상 톤의 변화를 나타냅니다.
- 활용 예시: 수치적인 변화, 예를 들면 온도, 경제 지표 등을 표현할 때 사용됩니다.
- 예시: 온도 맵, 경제 성장 지표 등에서 연속적인 값에 따라 색상이 변화하는 시각화.
- 확산적 색상 (Diverging Colors):
- 특징: 확산적 색상은 양 끝단의 값에서 중간 값으로 향하는 두 가지 연속적인 색조를 갖습니다. 중간값은 명암이나 채도로 표현됩니다.
- 활용 예시: 두 극단 사이의 차이 및 중간 값의 특이점을 강조할 때 사용됩니다.
- 예시: 성적 평가, 수익과 손실, 효과적인 비교가 필요한 경우 등.
- 카테고리 색상 (Categorical Colors):
- 특징: 카테고리 색상은 다른 범주 또는 카테고리를 나타내기 위해 사용됩니다. 일반적으로 서로 다른 명암이나 채도를 갖는 다양한 색상을 사용합니다.
- 활용 예시: 범주 간의 구분이 중요한 경우, 다양한 범주를 표현할 때 사용됩니다.
- 예시: 차트에서 각 항목이나 범주를 다르게 표현할 때 사용되는 다양한 색상.
- 하이라이트 색상 (Highlight Colors):
- 특징: 하이라이트 색상은 주목해야 할 중요한 부분을 강조하기 위해 사용됩니다. 나머지 부분은 주로 회색조나 밝은 톤으로 나타냅니다.
- 활용 예시: 특정 데이터 포인트, 주요 이벤트 또는 특이사항을 강조하는 데 사용됩니다.
- 예시: 중요한 데이터 포인트, 특별한 이벤트 또는 특이사항을 강조하는 데 사용되는 강렬한 색상.
색상 선택은 시각화의 효과를 크게 좌우할 수 있으므로 주제와 데이터의 특성에 맞게 적절한 색상을 선택하는 것이 중요합니다. 또한, 색맹 고려, 명암 대비, 텍스트의 가독성 등에도 주의해야 합니다.
- 순차적 색상 (Sequential Color)
순차적 색상은 다양한 데이터 값을 하나의 색의 명도(밝기)로 표현한다.

순차적 색상은 연속된 데이터의 많고 적음을 나타내기에 좋다.
- 순차적 색상 예시

- 확산적 색상 (Diverging Color)
확산적 색상은 임의의 중간지점부터 범위를 설정하고 중앙점을 기점으로 2가지 색을 순차적 색상으로 표현한 것.

색의 명도(밝기)로 표시한다는 점에서는 순차적 색상과 같지만, 중간 점을 사용해 양수(positive)나 음수(negative) 혹은 플러스나 마이너스 등 두 종류의 폭(스케일)을 표시할 때 사용.
- 확산적 색상을 사용한 예시

- 카테고리 색상 (Categorical Color)
카테고리 색상은 서로 다른 분류나 구분을 색으로 표현한 것 카테고리 색상 자체는 분류나 구분의 관계없이 사용할 수 있지만, 비교하는 분류나 구분이 많은 경우에는 자연히 색의 수가 늘어나 보는 사람에게 매우 어지러운 인상을 줄 수도 있다. 이에 따른 해결책으로, 분석할 카테고리를 엄선해 색상을 부여하는 방법이 있다. 서브 카테고리가 많을 때는 카테고리별로 색을 부여하지 않고 한 계층 위에 카테고리별로 색을 부여할 수도 있다.
- 카테고리 색상 예시

- 카테고리 색상 사용 예시

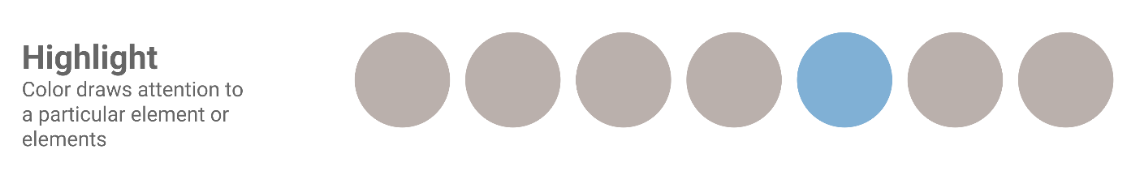
- 하이라이트 색상 (Highlight Color)
하이라이트 색상은 대시보드를 보는 오디언스(Audience)의 눈에 띄고 싶게 하는 눈에 띄게 하고 싶은 정보, 주의를 끌어야 하는 정보만 강조하는 것.
- 하이라이트 색상 예시

- 하이라이트 색상 사용 예시 1

하이라이트 색상을 통해 '색이 무엇을 의미하는가?' 도 쉽게 이해할 수 있다.
'데이터 시각화' 카테고리의 다른 글
| ≪데이터 시각화 디자인≫ 1-3 기억을 도우라 (0) | 2023.12.24 |
|---|---|
| ≪데이터 시각화 디자인≫ 1-1 데이터 시각화의 목적(앤스컴 콰르텟, 통계+시각화, '평균을 그대로 받아들이는 것은 위험하다') (0) | 2023.12.24 |
| ≪데이터 시각화 디자인≫ - 1 (용어 정리) (0) | 2023.12.19 |




