고정 헤더 영역
상세 컨텐츠
본문
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 및 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
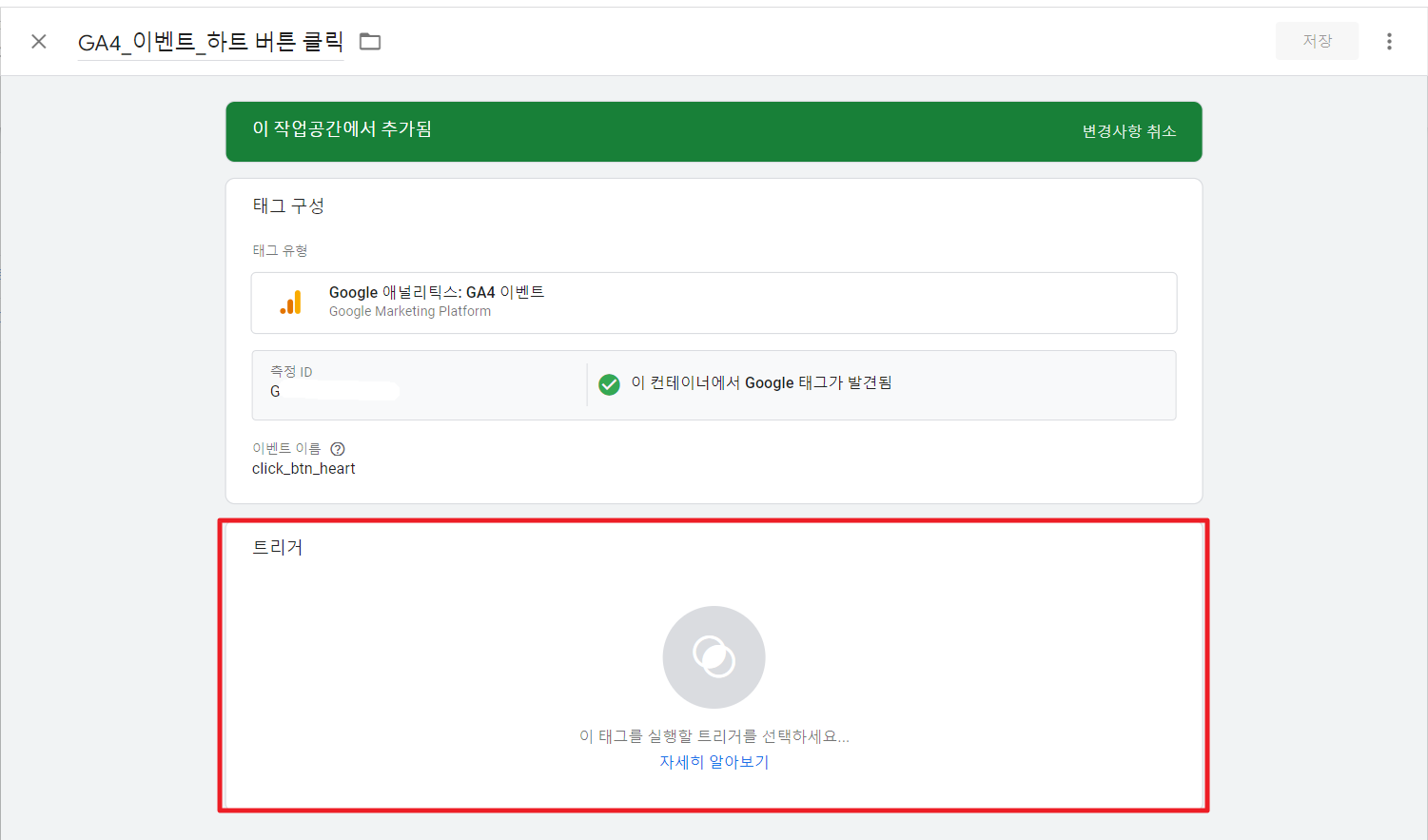
1. 트리거 클릭

2.

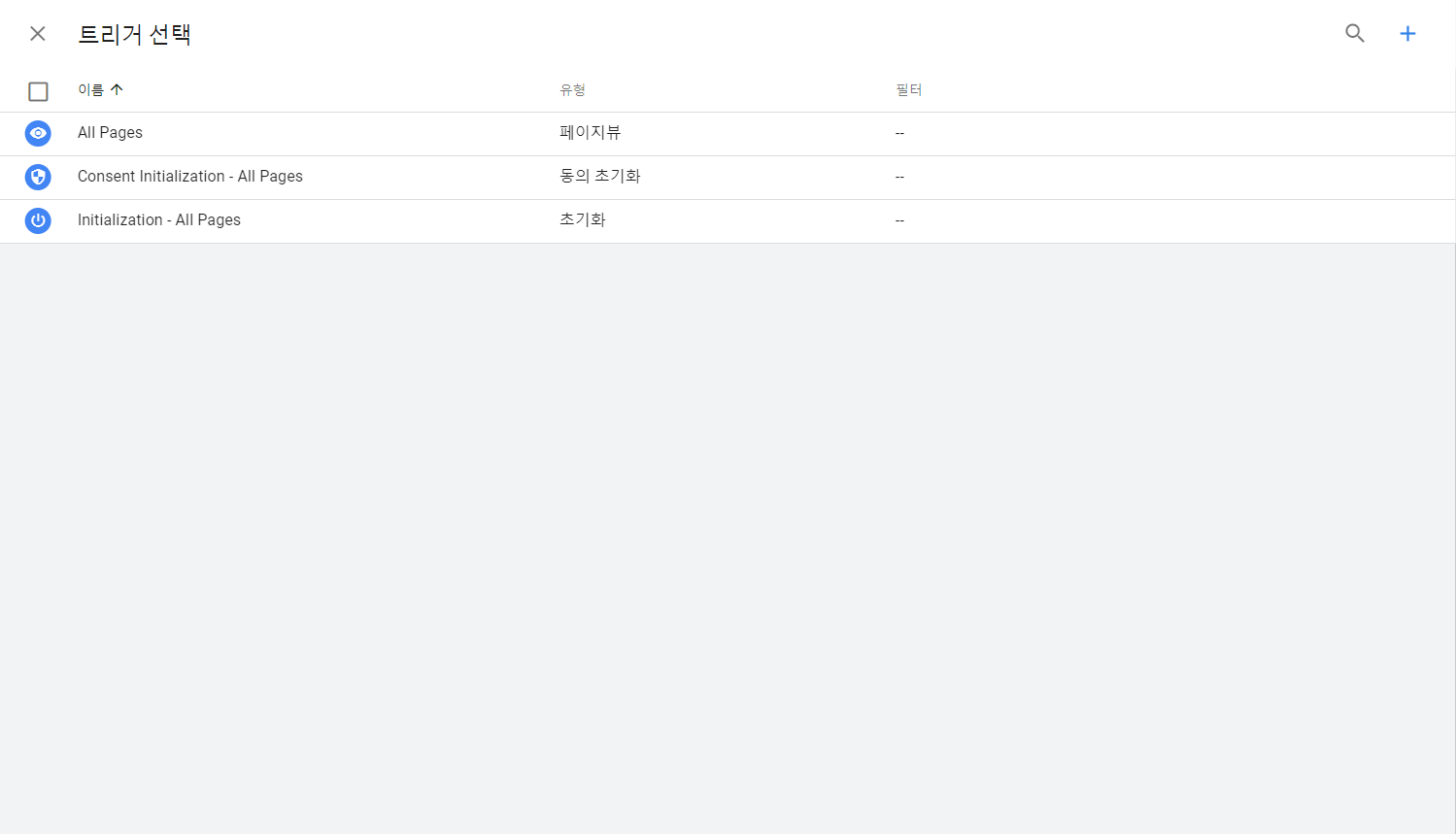
- All Pages : 모든 페이지에서 페이지 뷰가 발생하면

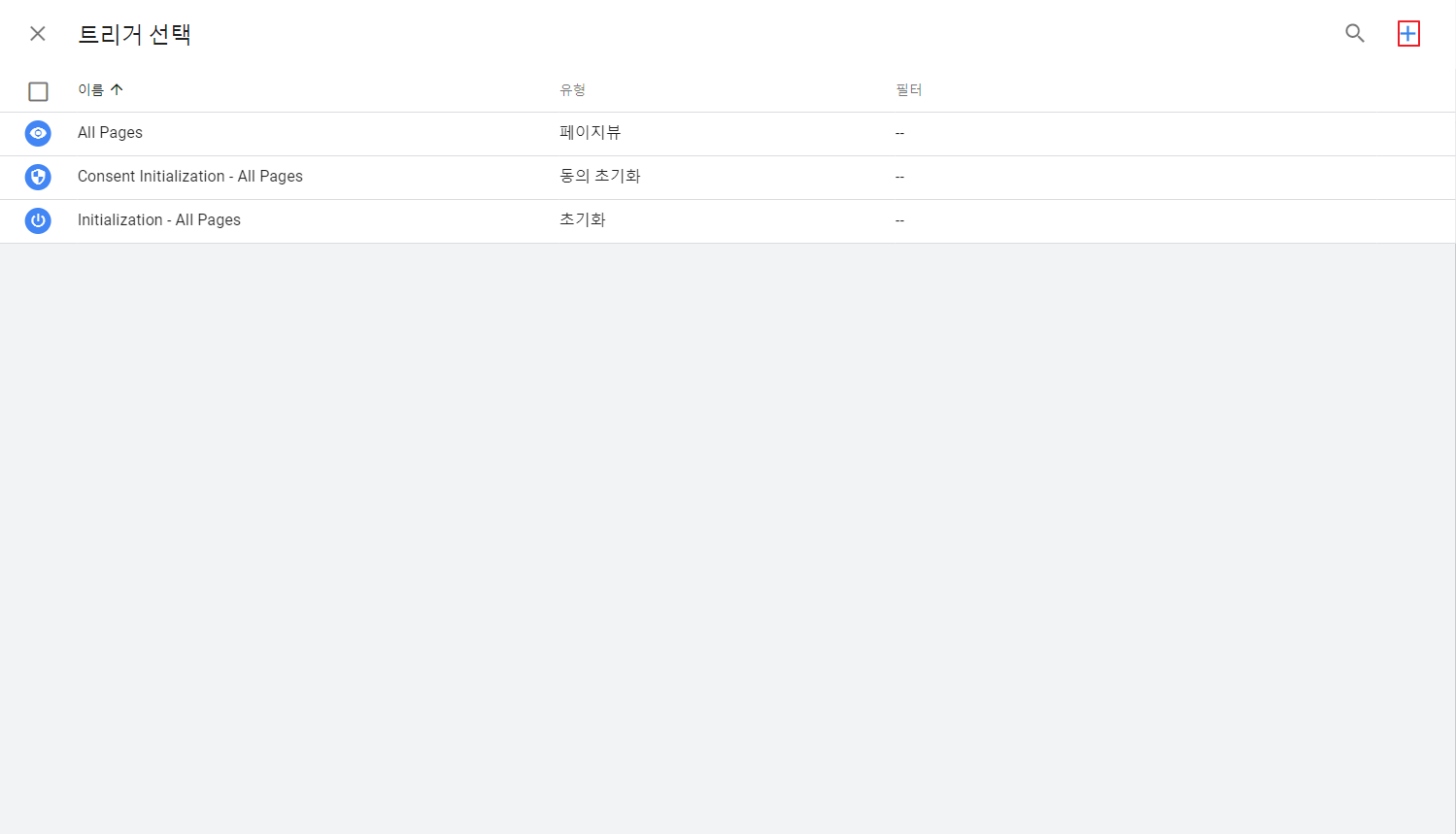
→ heart버튼 클릭 트리거를 만들어야 하므로, 우측에 +버튼을 눌러준다.

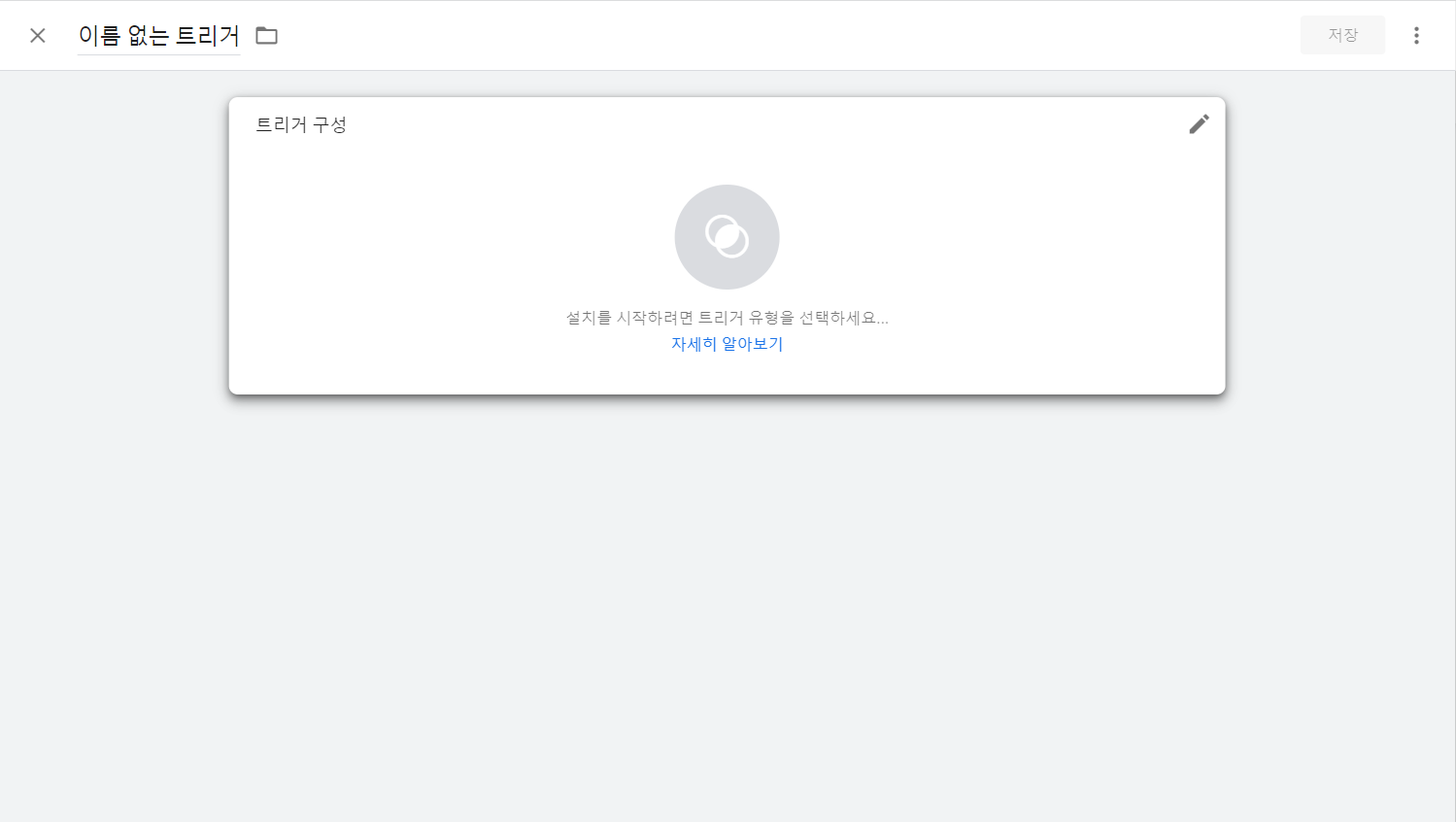
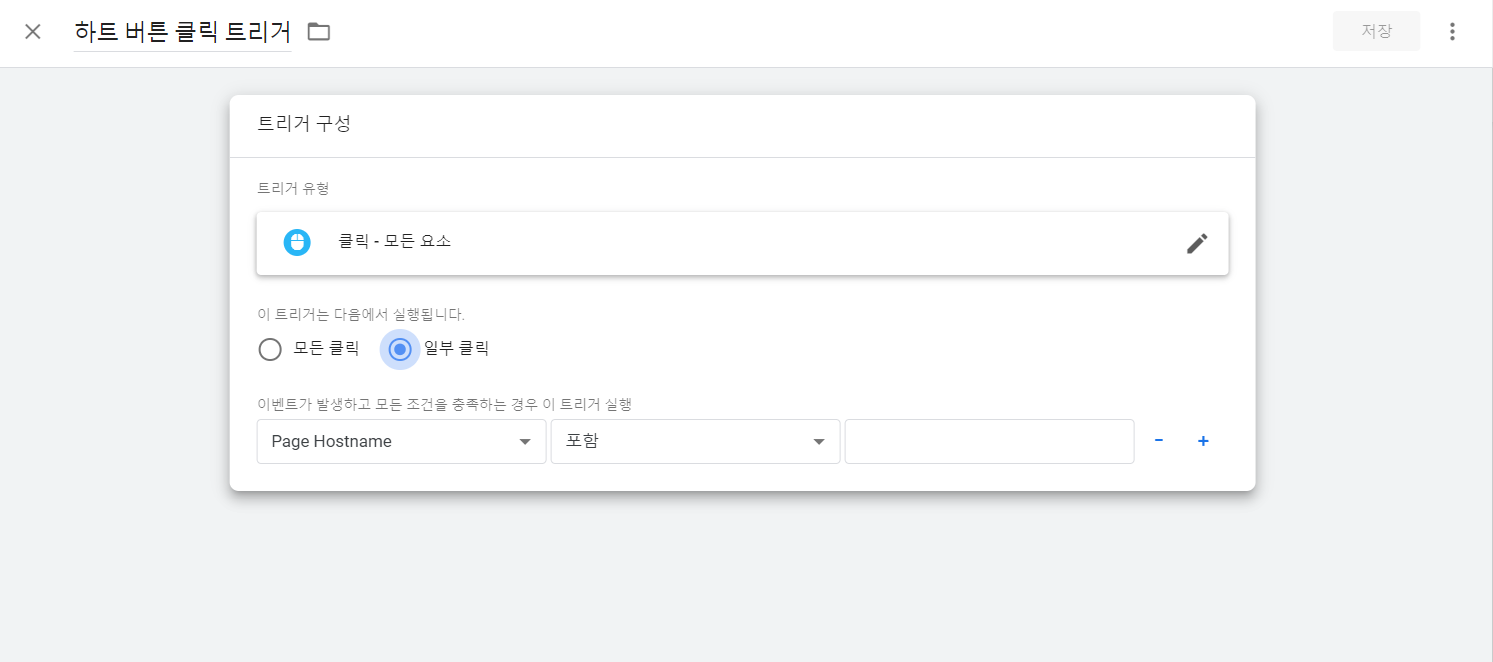
이름 없는 트리거 → 하트 버튼 클릭 트리거로 수정해준다.

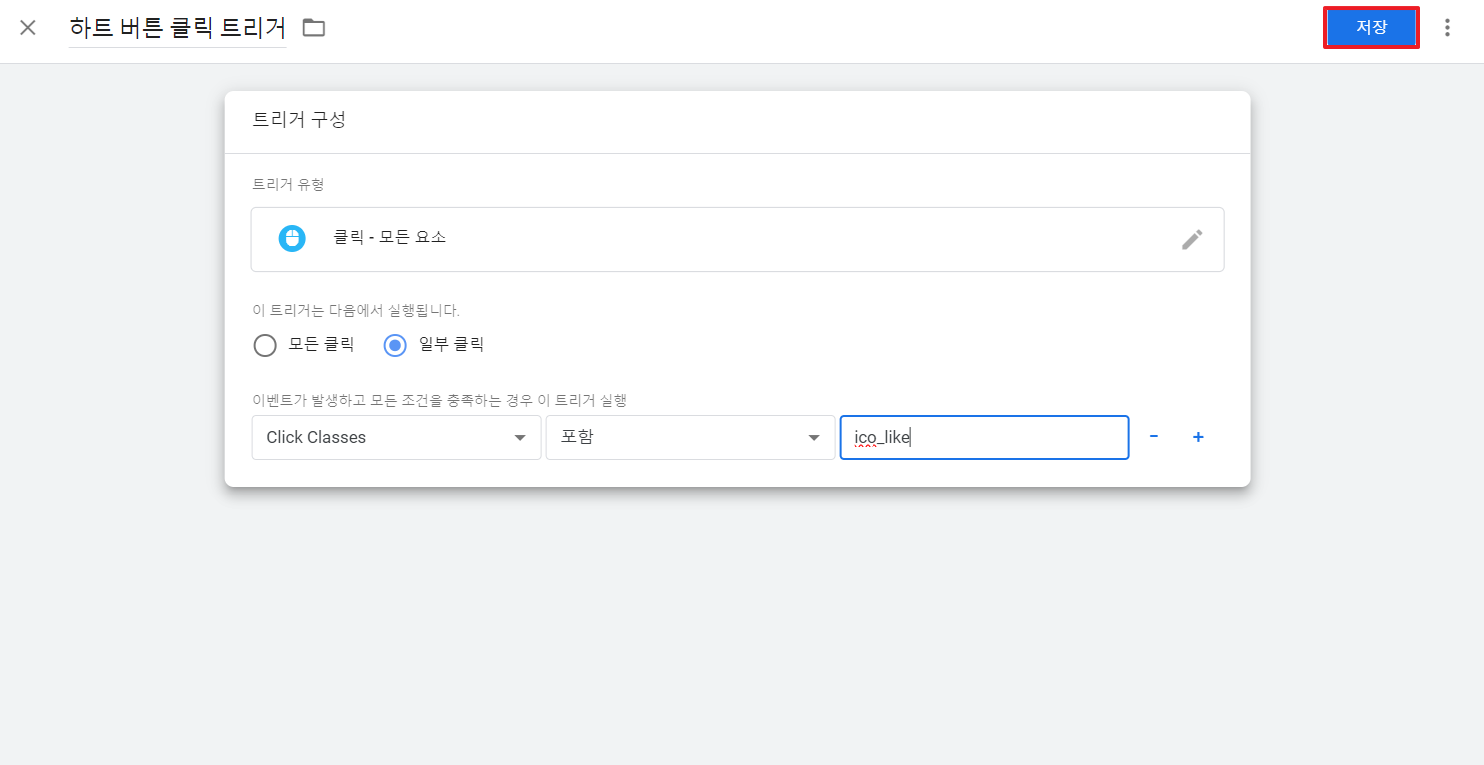
트리거 구성 클릭


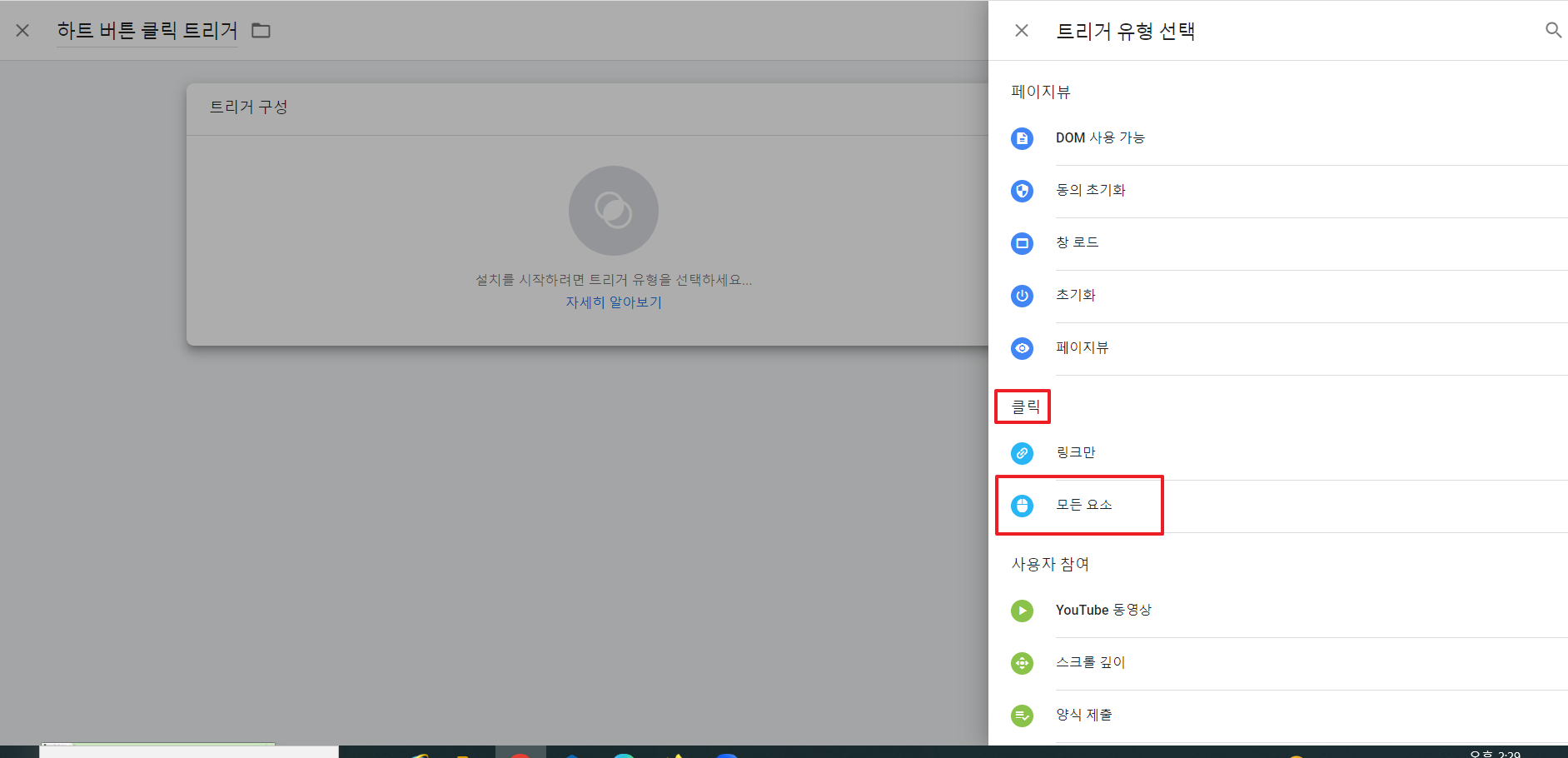
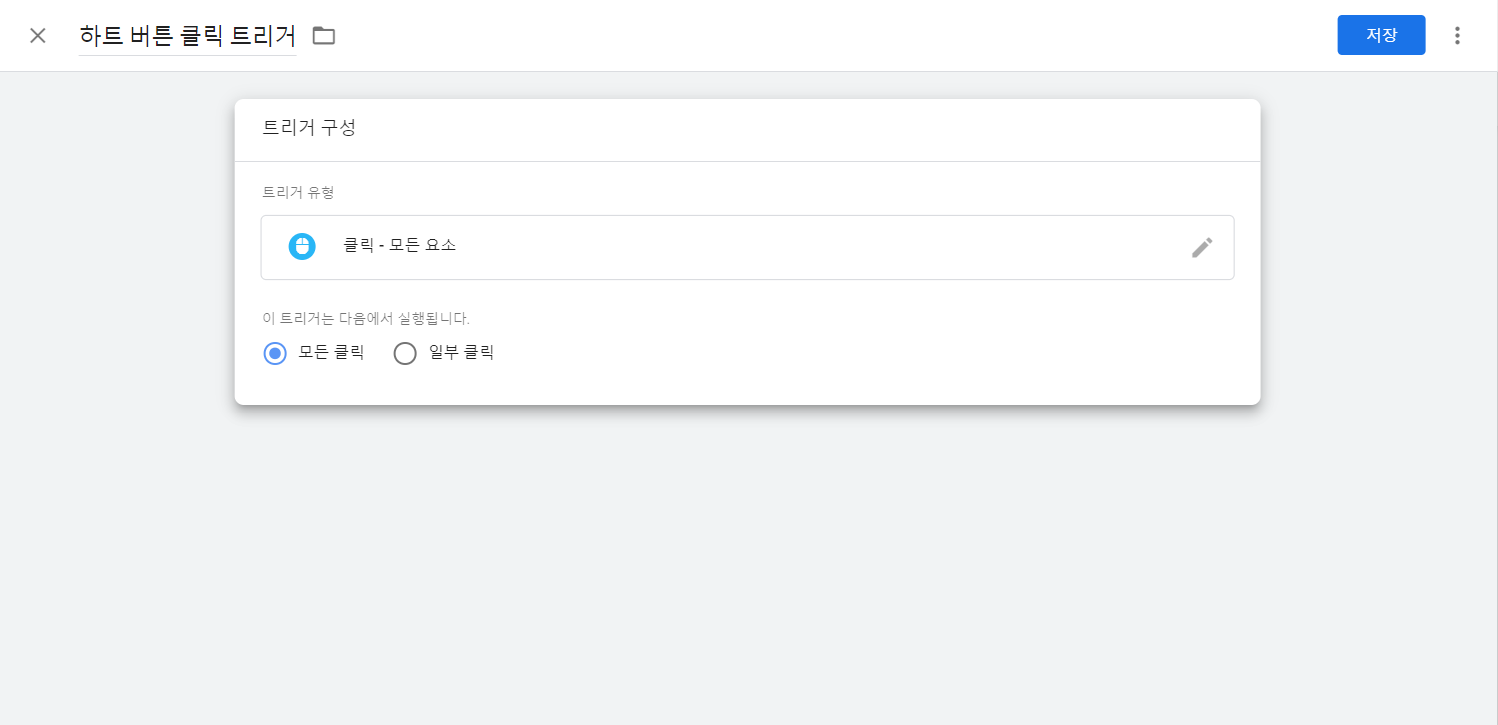
트리거 유형 선택 - 클릭 - 모든 요소
※ 티스토리 블로그 글의 하트 버튼을 눌렀을 때 링크가 있는 것이 아니므로 모든 요소 선택

→ 모든 클릭을 선택하게 되면 빈 공간을 클릭해도 click_btn_heart 이벤트가 쏴진다. 그렇기 때문에 모든 클릭이 아닌 일부 클릭으로 한다.

→ 하트 버튼이 html로 어떻게 되어있는지 보기 위해 티스토리 블로그로 이동한다.
3.

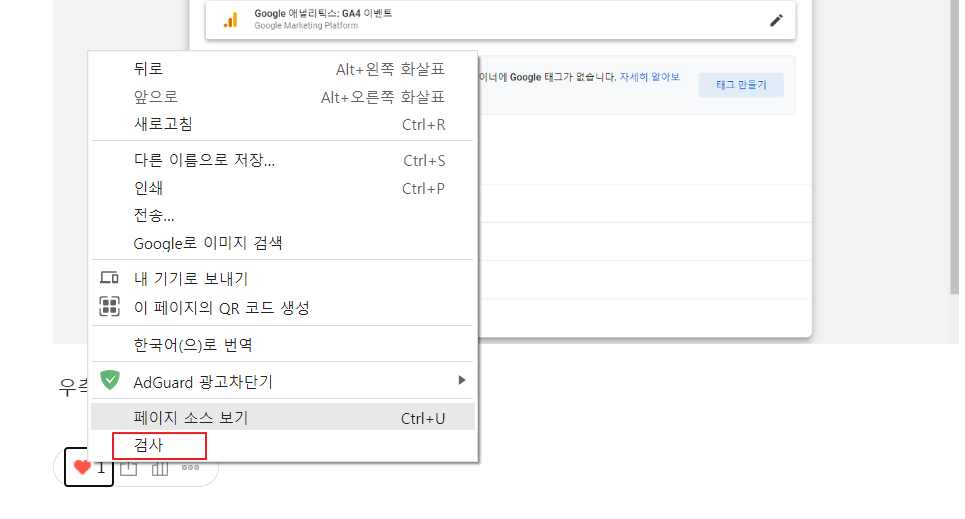
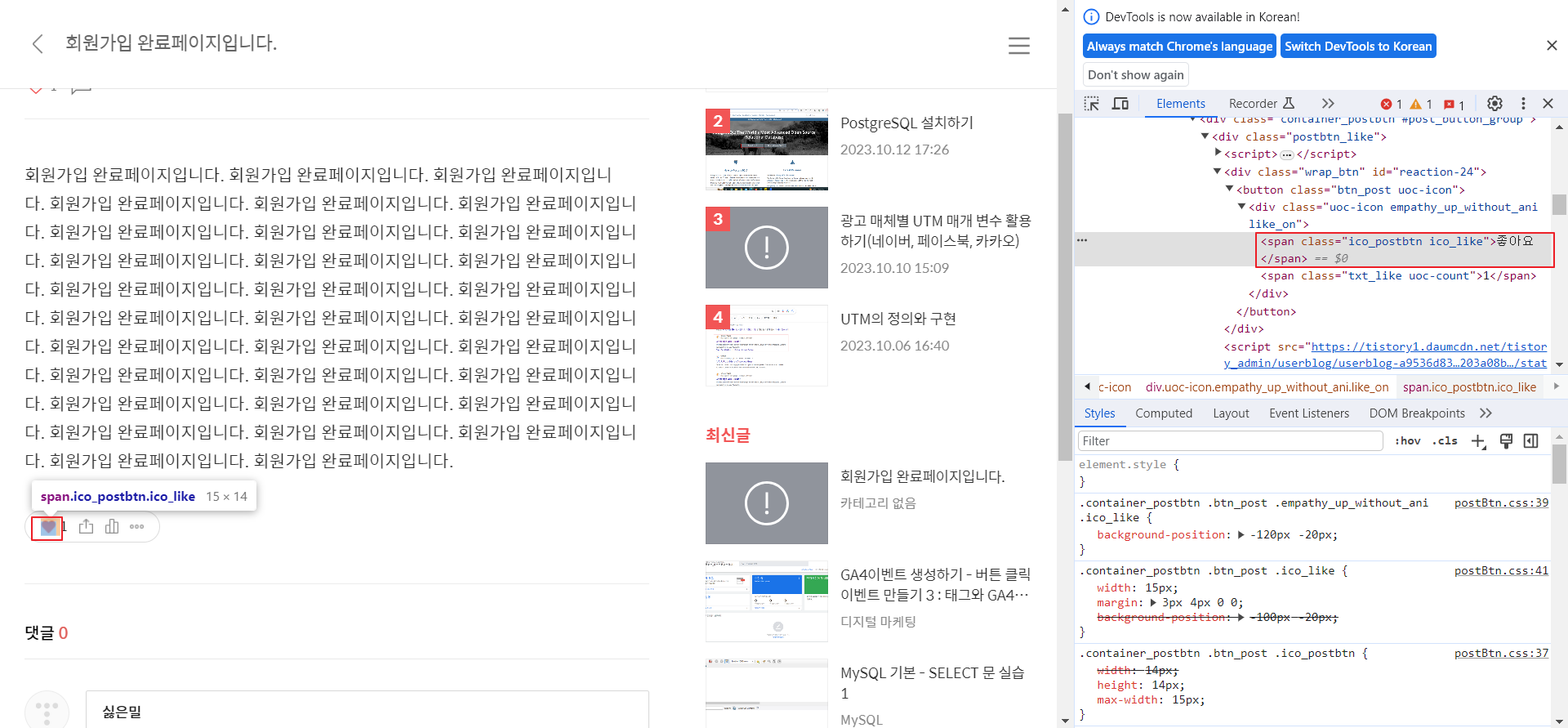
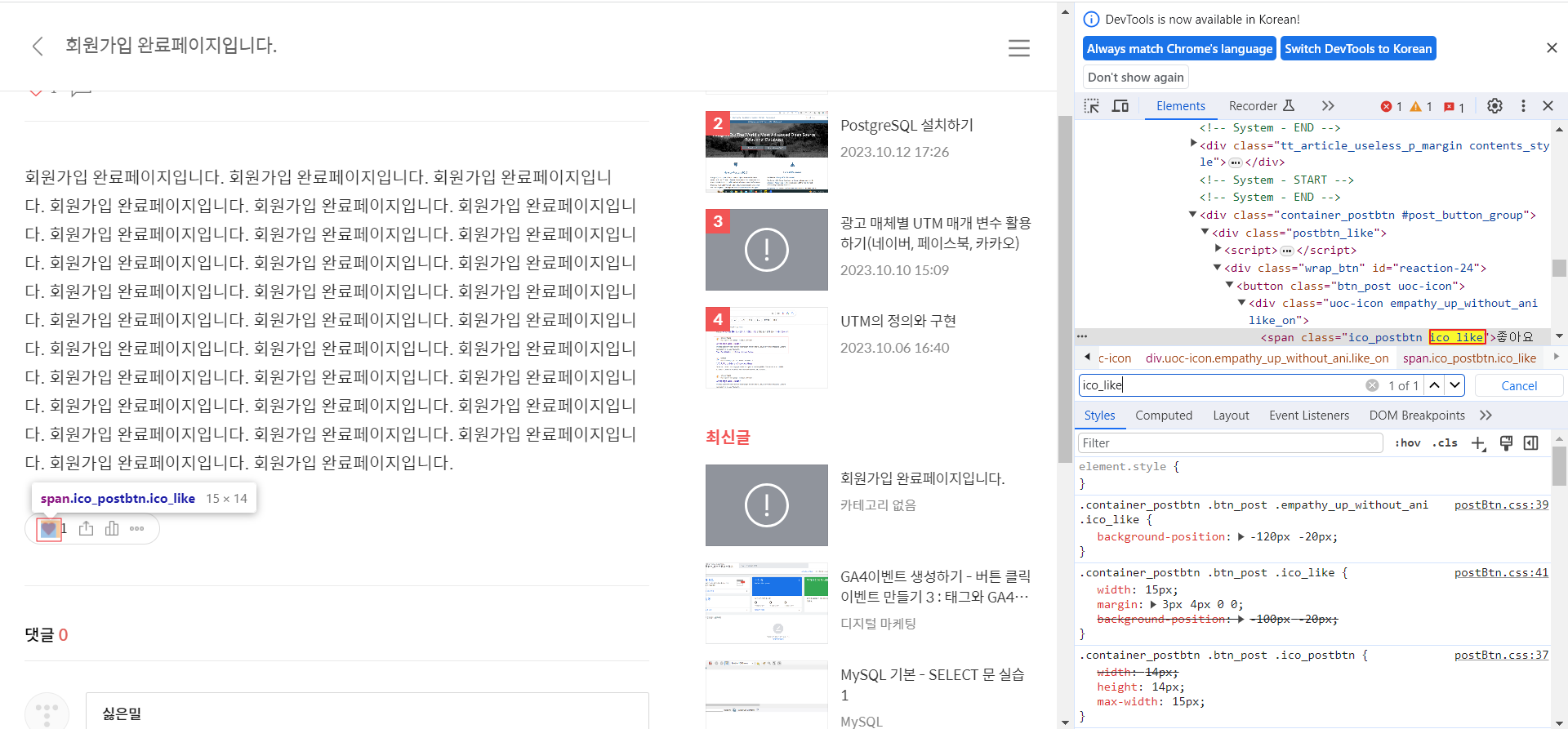
티스토리 블로그 글에서 하트버튼 우 클릭 검사를 누른다.

span class에 커서를 가져다 대면 하트 모양인 것을 알 수 있다.
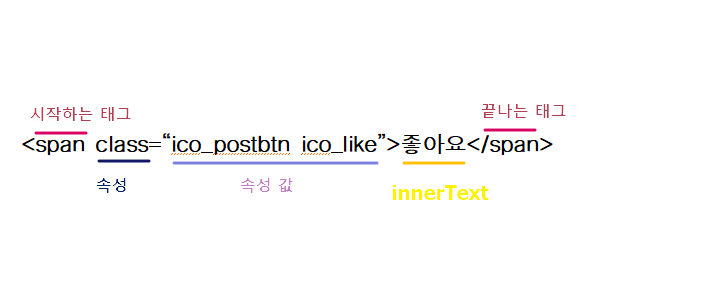
※ 여기서 HTML 상식을 알아보도록 하겠다.

FROM CHATGTP
HTML(하이퍼텍스트 마크업 언어)에서 가장 기본적인 25개의 태그를 간단하게 설명해 드리겠습니다:
- <html>: HTML 문서의 시작과 끝을 감싸는 태그입니다.
- <head>: 문서의 메타데이터를 포함하는 부분으로, 제목, 스타일시트, 스크립트 등을 정의합니다.
- <title>: 웹 페이지의 제목을 정의하는 태그로, 브라우저 탭에 표시됩니다.
- <meta>: 문서의 메타정보(문자 인코딩, 저자, 설명 등)를 정의하는 데 사용됩니다.
- <link>: 외부 스타일시트를 연결하거나 아이콘을 설정하는 데 사용됩니다.
- <style>: 문서 내에서 스타일을 정의하는데 사용되는 태그입니다.
- <script>: 자바스크립트 코드를 포함하는 데 사용되며, 외부 파일을 참조할 수도 있습니다.
- <body>: 웹 페이지의 본문 내용을 감싸는 태그로, 실제 내용이 여기에 들어갑니다.
- <h1>, <h2>, <h3>,... <h6>: 제목을 표시하는 태그로, 숫자가 낮을수록 중요도가 높습니다.
- <p>: 단락을 정의하는 태그입니다.
- <a>: 하이퍼링크를 생성하는 데 사용되며, 다른 웹 페이지 또는 문서로 이동할 수 있습니다.
- <img>: 이미지를 표시하는 데 사용되며, src 속성으로 이미지 파일을 지정합니다.
- <ul>: 비순서 목록을 정의하며, <li> 태그로 각 항목을 나열합니다.
- <ol>: 순서 목록을 정의하며, <li> 태그로 각 항목을 나열합니다.
- <li>: 목록 항목을 정의하며, <ul> 또는 <ol> 내부에서 사용됩니다.
- <div>: 레이아웃을 그룹화하거나 스타일을 적용하는 데 사용되는 블록 레벨 요소입니다.
- <span>: 텍스트 일부분을 그룹화하거나 스타일을 적용하는데 사용되는 인라인 요소입니다.
- <table>: 표를 정의하며, <tr>, <th>, <td> 등의 하위 태그로 표 형식을 만듭니다.
- <tr>: 표의 행을 정의하는 태그입니다.
- <th>: 표의 제목 셀을 정의하는 태그로, 일반 데이터보다 더 강조됩니다.
- <td>: 표의 데이터 셀을 정의하는 태그로, 실제 데이터가 들어갑니다.
- <form>: 입력 양식을 정의하며, 데이터를 서버로 제출하는 데 사용됩니다.
- <input>: 다양한 입력 유형(텍스트, 버튼, 체크박스 등)을 생성하는 데 사용됩니다.
- <label>: 입력 요소와 관련된 텍스트를 정의하는 데 사용되며, 접근성을 향상합니다.
- <button>: 클릭 가능한 버튼을 생성하는 데 사용됩니다.
이러한 기본 HTML 태그는 웹 페이지를 만들 때 가장 중요한 구성 요소입니다.

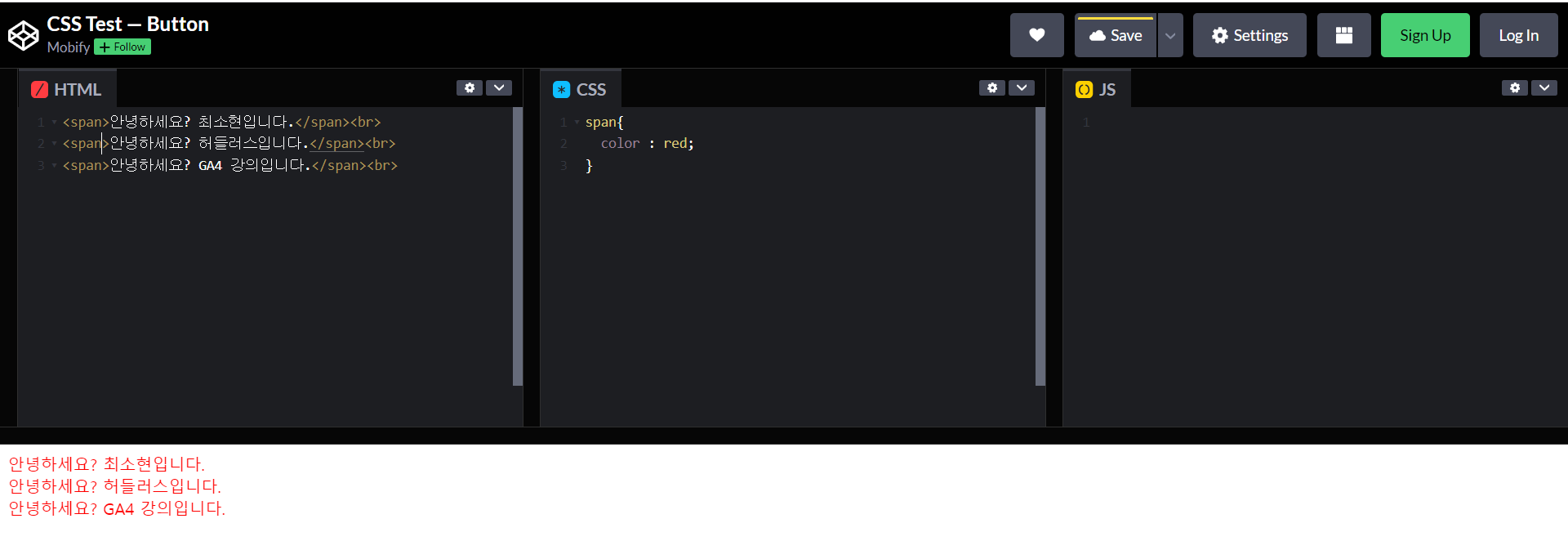
위는 CSS Test 사이트 입력 내용이다.
※ CSS : HTML 및 XML 기반 문서의 디자인과 레이아웃을 제어하는 스타일 시트 언어
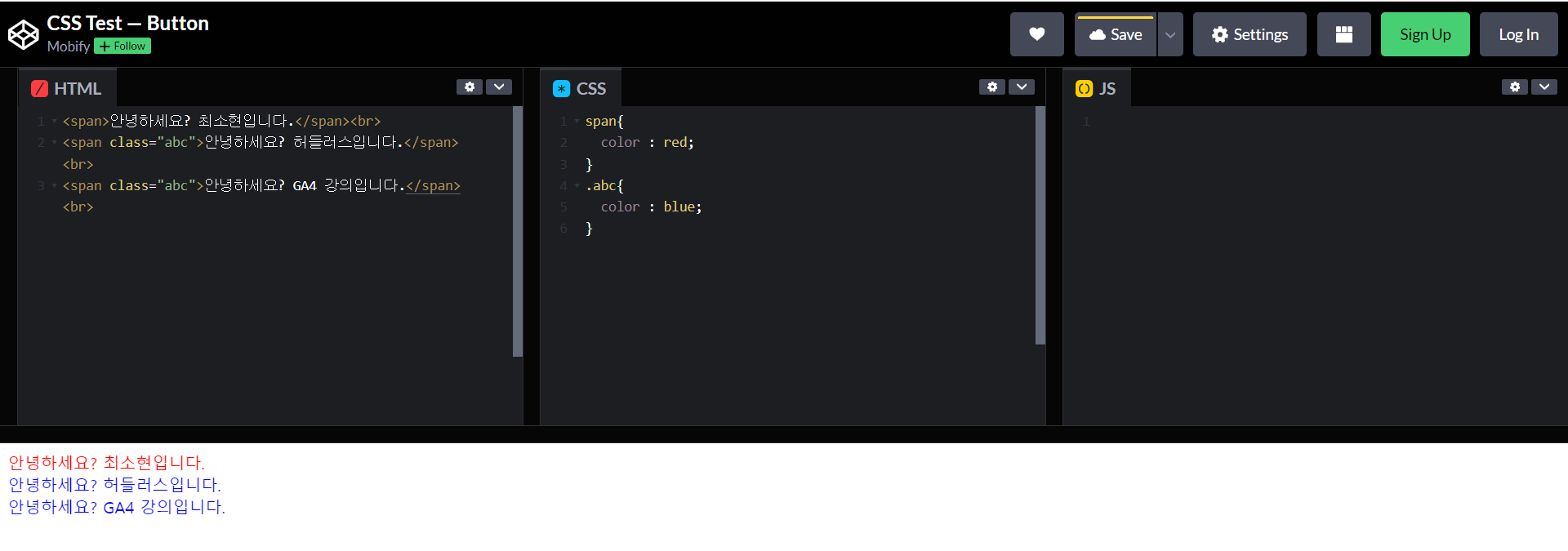
여기서 밑의 2개의 문장을 파란 글씨로 지정하려면 아래와 같이 수정한다.

※ class : 식별자 / 이름표(. 을 붙임)
→ “abc”라는 class값을 가지고 있는 요소만 컬러를 블루로 해달라
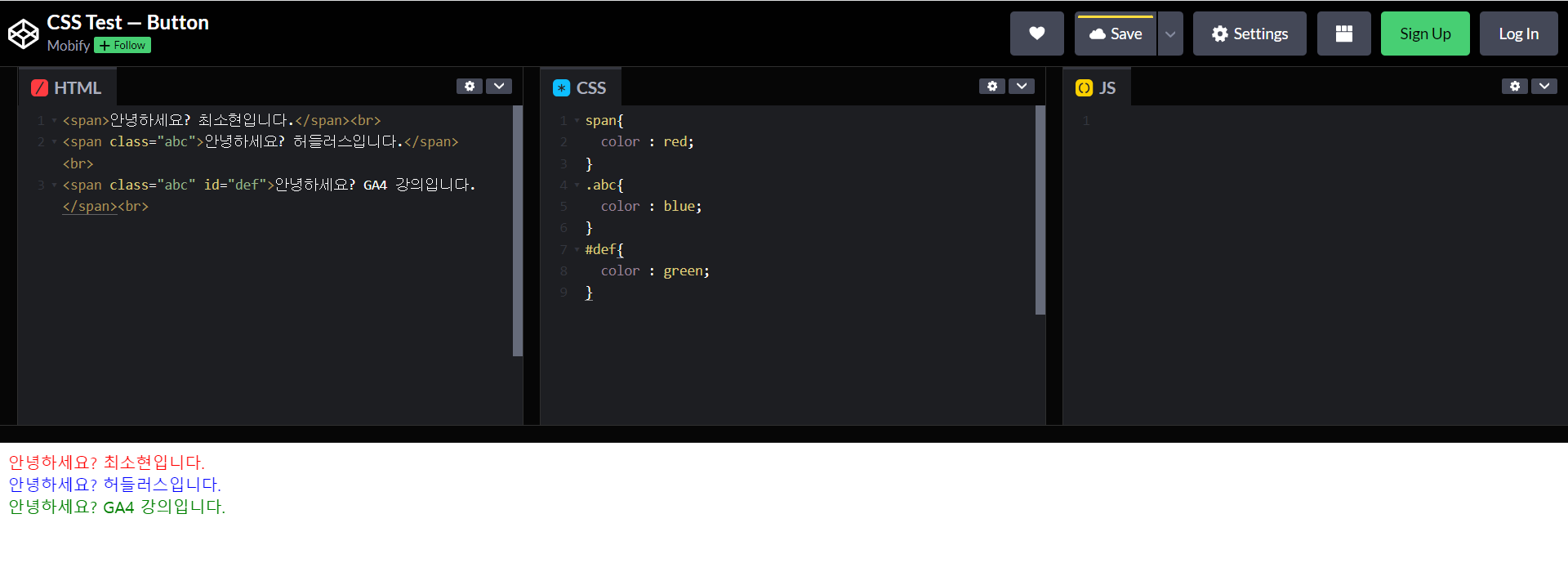
마지막 줄을 초록색으로 바꾸어 보자.

→ “def”라는 id값을 가지고 있는 요소만 컬러를 그린으로 해달라(id에는 #을 붙임)
HTML ID(아이디)는 웹 페이지 내의 고유한 식별자로, 특정 HTML 요소를 식별하고 선택하는 데 사용됩니다. ID는 웹 페이지에서 단 하나의 요소에만 부여되어야 하며, 중복해서 사용해서는 안됩니다.

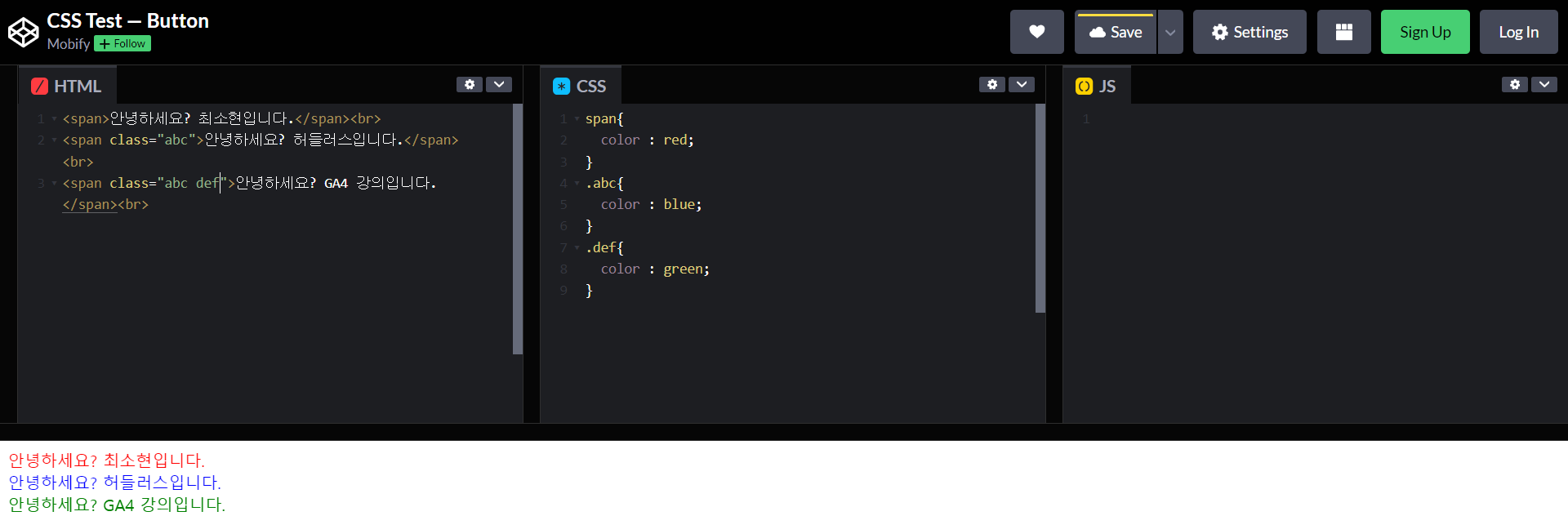
→ <span class="abc def"> 안녕하세요? GA4 강의입니다. </span><br>는 이름표가 2개가 된 것이므로 위와 동일한 결과를 얻을 수 있다.
※ Class나 Id는 HTML태그에서 각각의 요소(영역)들을 지정, 정의, 불러 주기 위해서 이름표를 붙여주는 역할(1개를 붙일 때는 id를 쓰고, 여러 개를 묶을 때는 class를 쓰는데 개발자들이 작업을 하다가 id에 넣을 것들도 그냥 class에 넣어버리는 경우도 있다. -어떤 것을 사용할지는 개발자의 마음이다.)
다시 티스토리 블로그 검사로 돌아가서 ctrl+F를 누르고 ico_like를 검색해 본다.

ico_like(class값)가 1개로 유일하고 하트 버튼만 ico_like를 가지고 있는 게 맞는 걸 확인할 수 있다.
4.

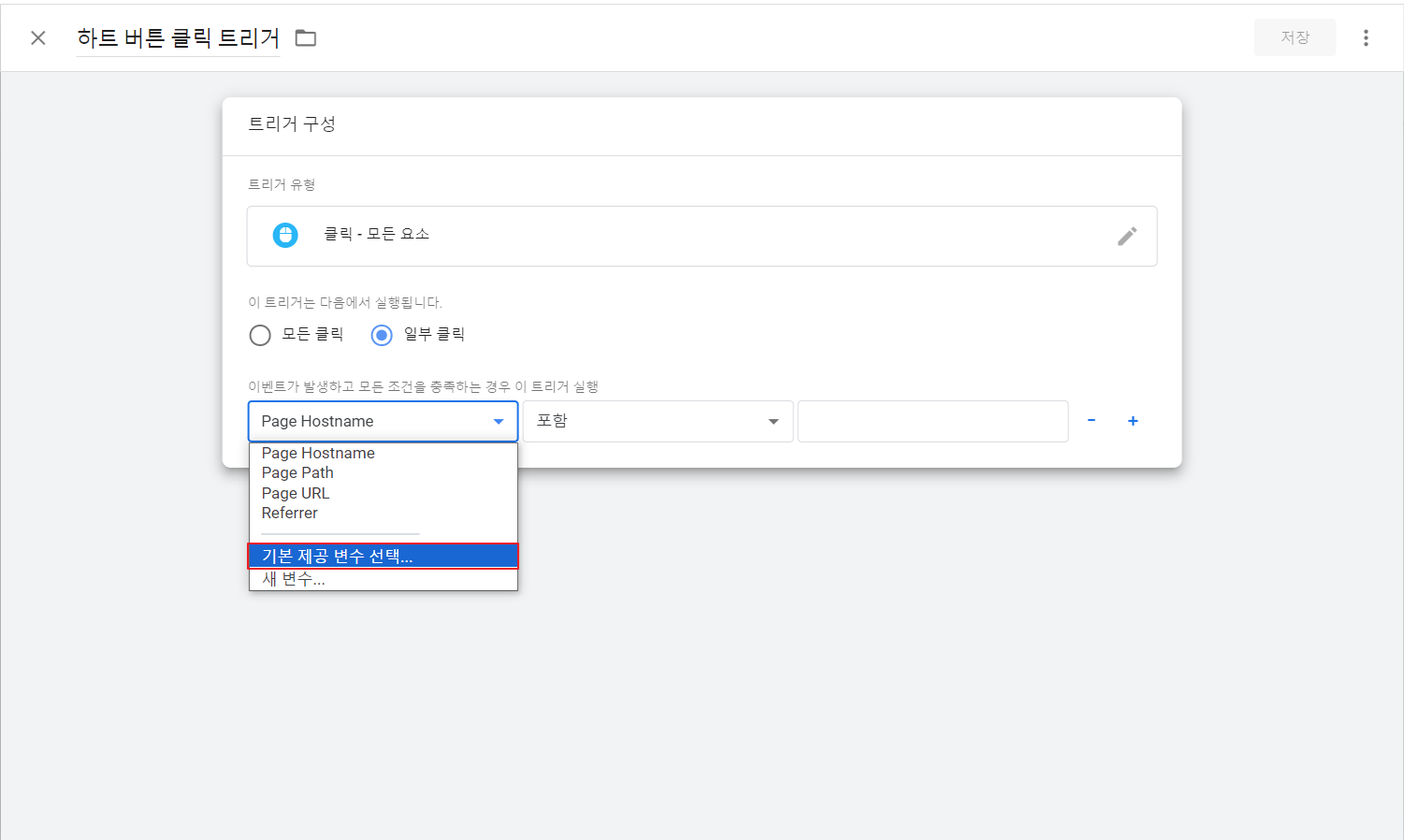
다시 구글 태그 매니저 트리거 구성에서 하단의 기본 제공 변수 선택을 눌러준다.

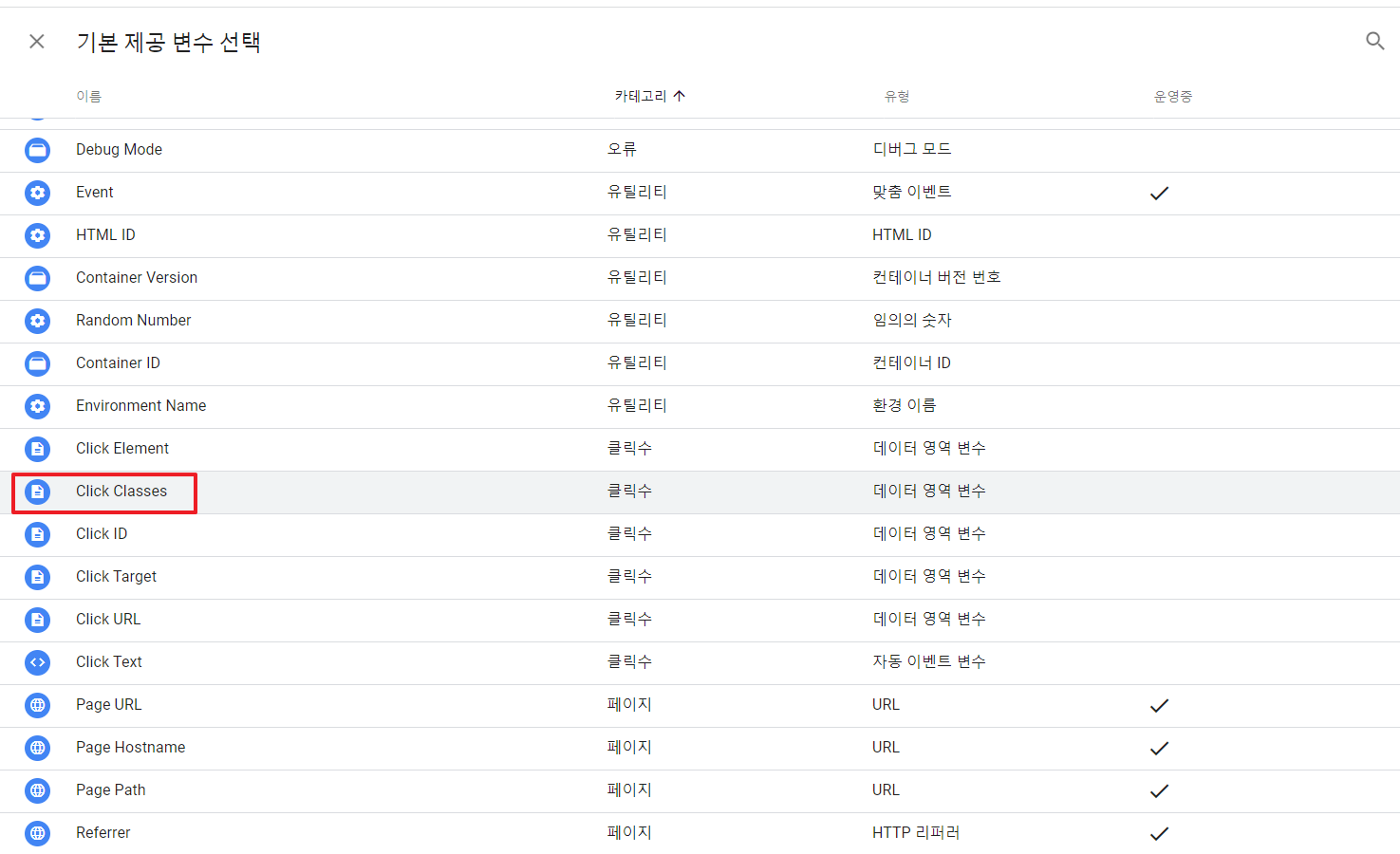
스크롤을 내려서 Click Classes를 찾아서 선택한다.

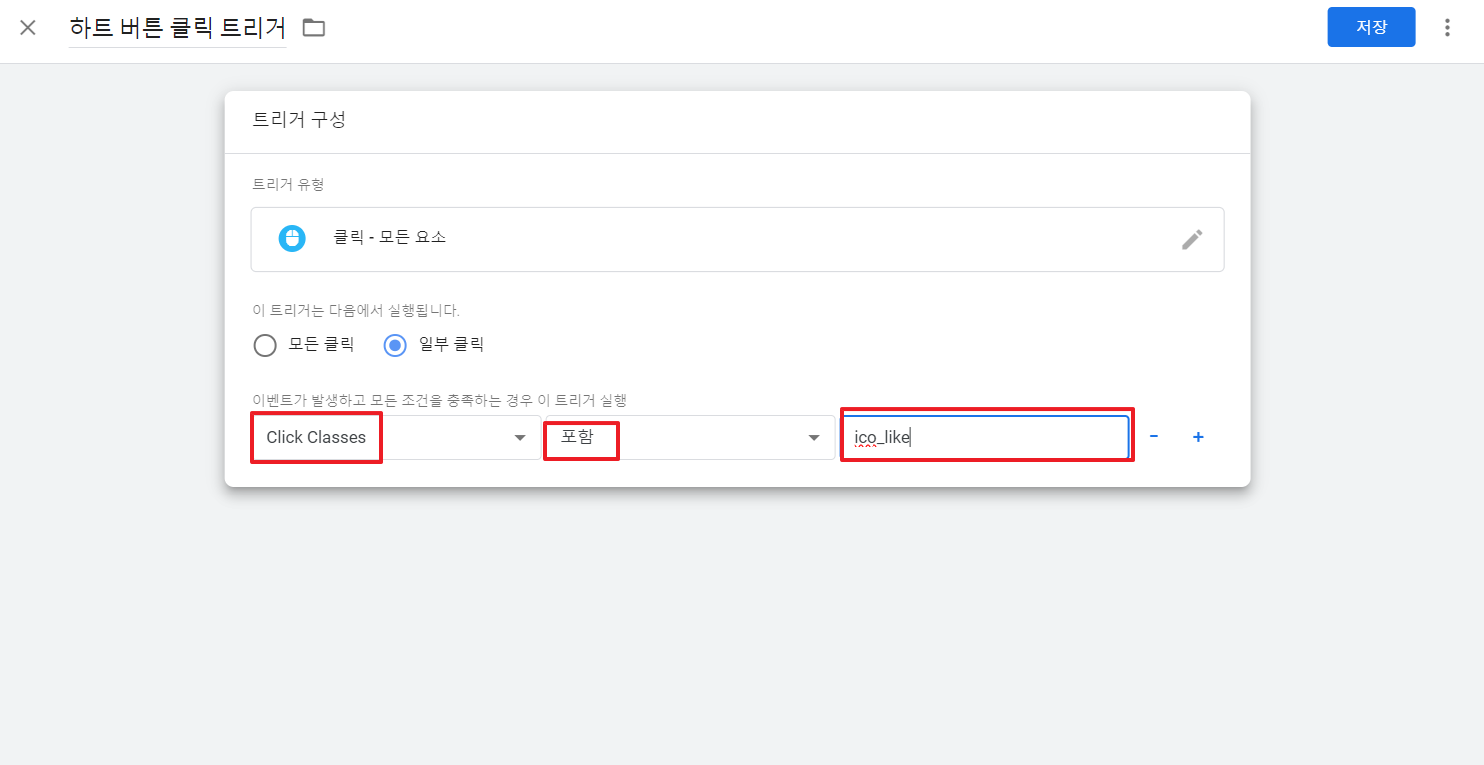
위와 같이 작성한다.

저장을 누른다.


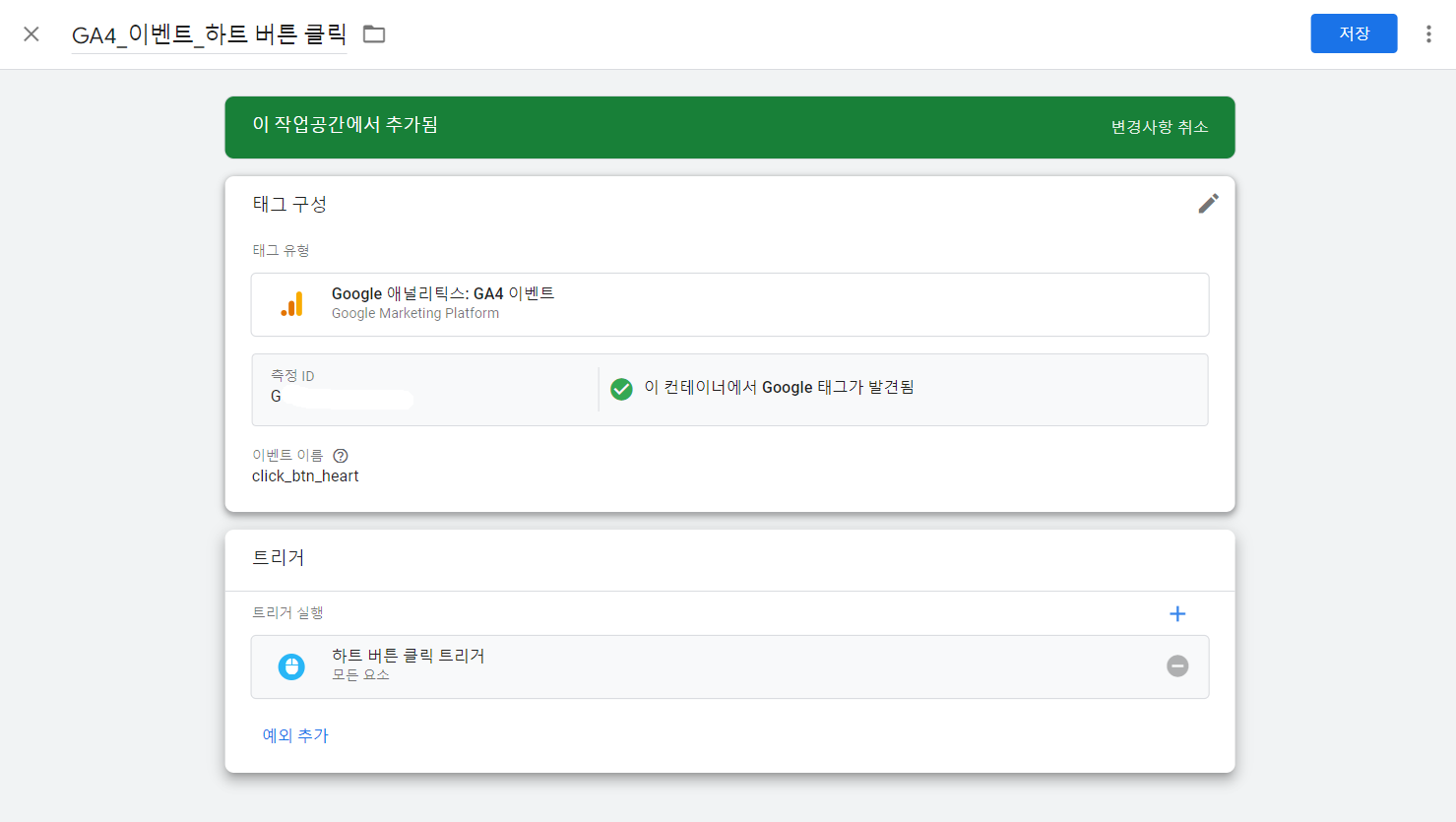
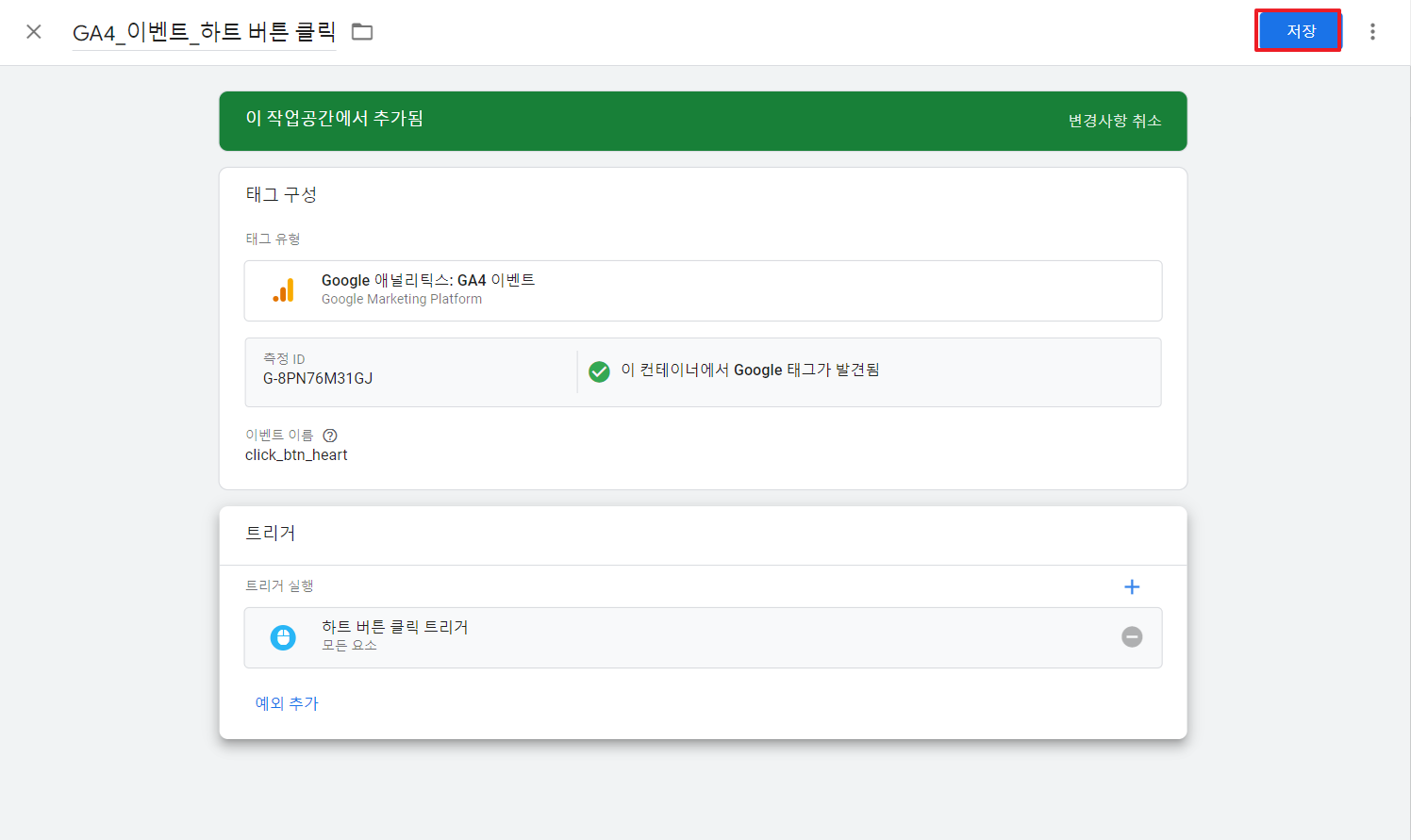
저장 버튼을 누른다.

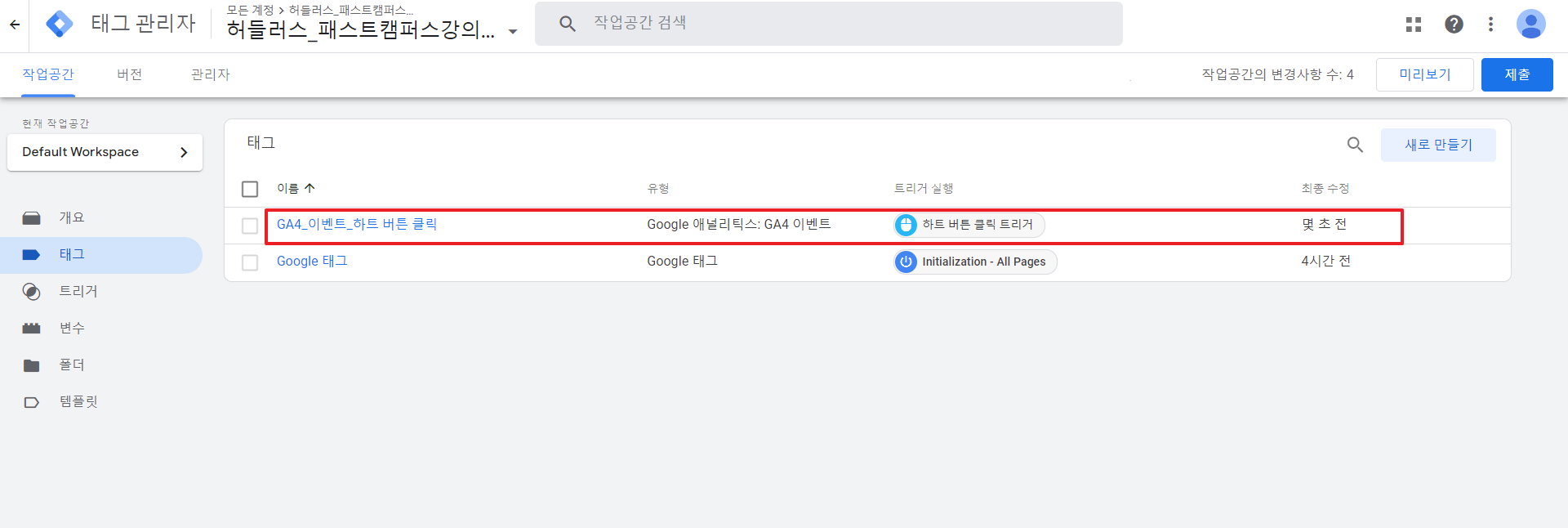
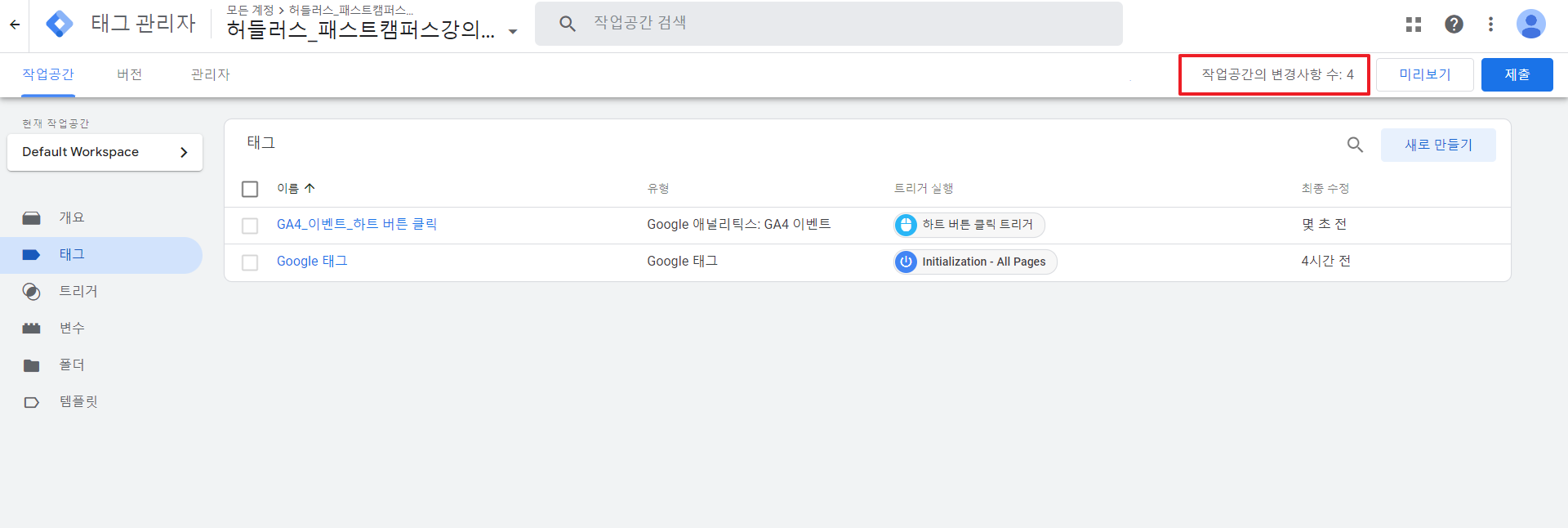
내가 만든 GA4 이벤트_하트 버튼 클릭을 확인할 수 있다.

작업공간의 변경사항 수 : 4 → 아직 4건이 제출되지 않았다.(이게 항상 0인지 체크!)
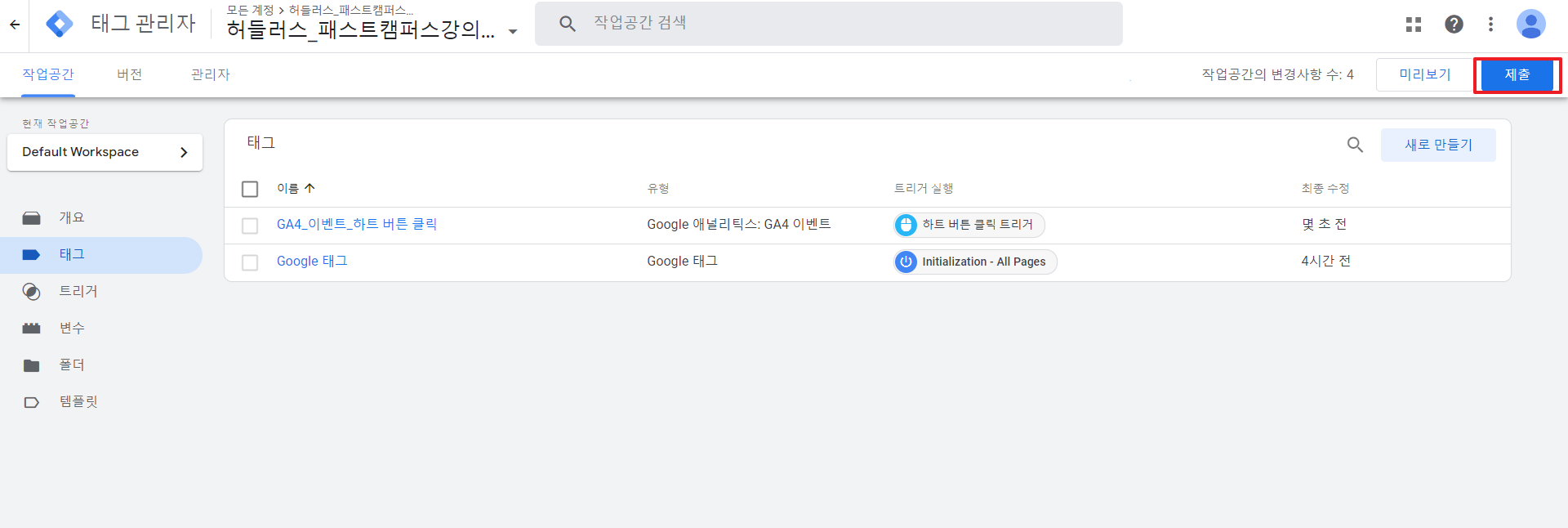
5.

제출 클릭!
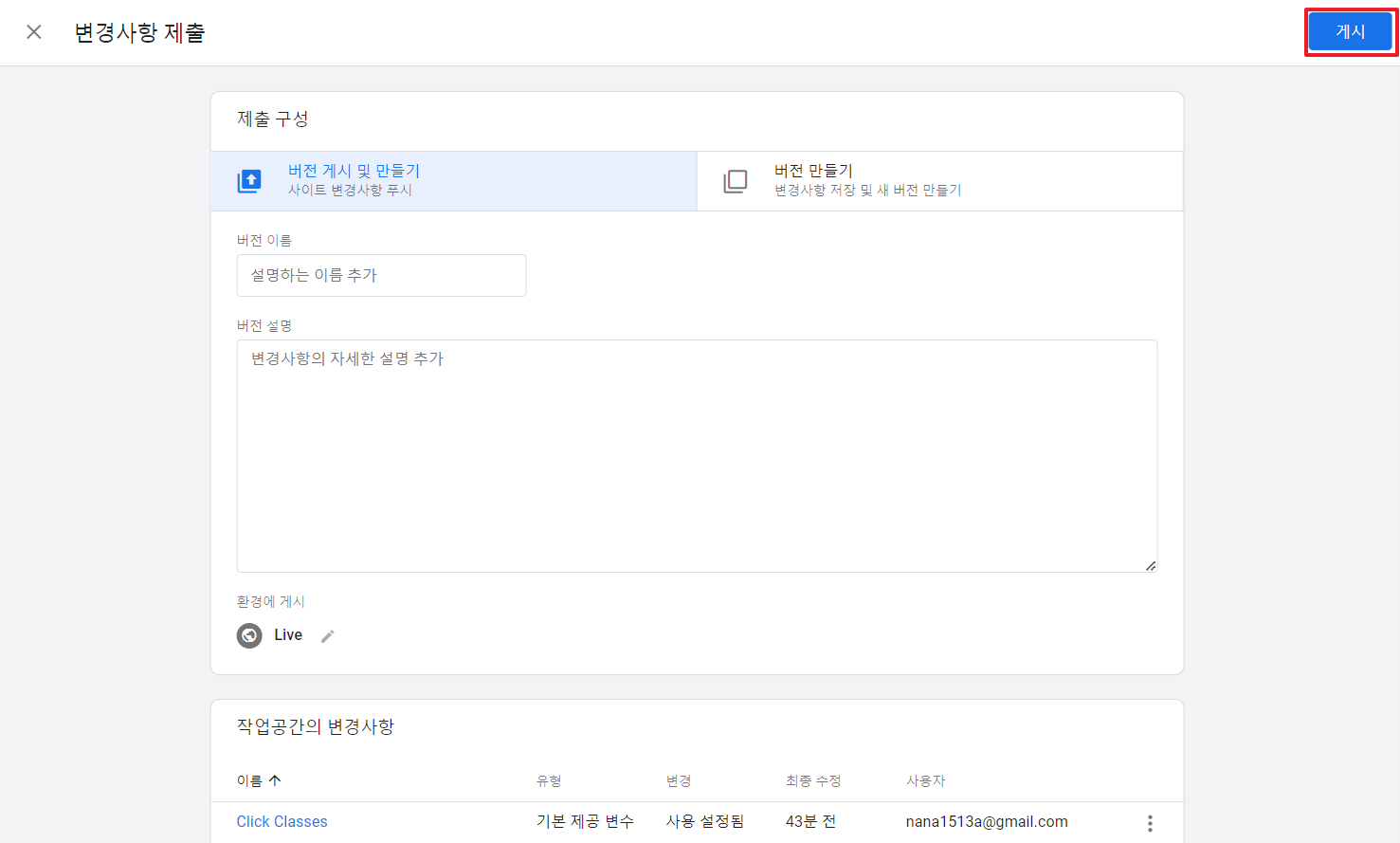
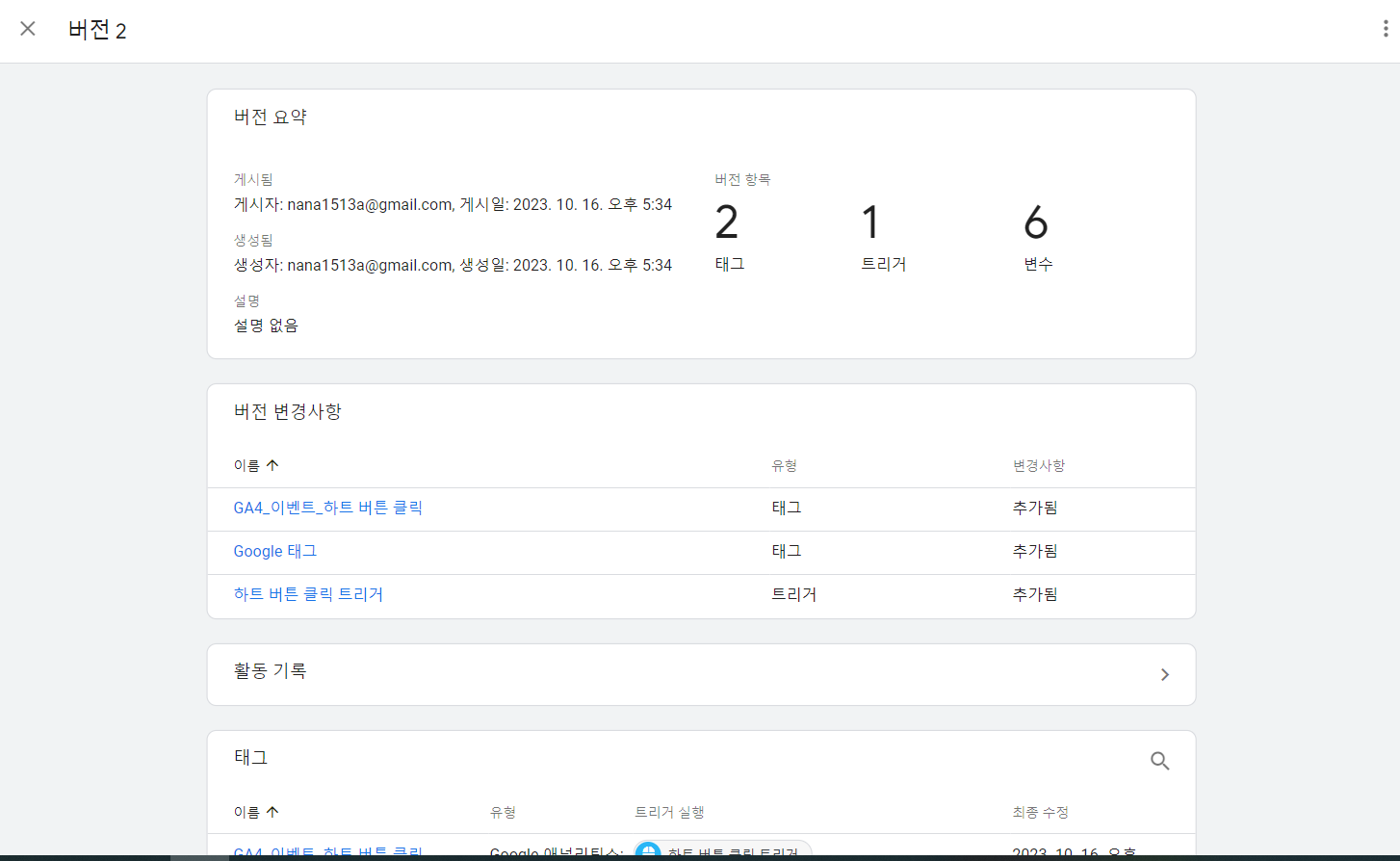
6.

버전 이름과 버전 설명 굳이 적지 않아도 된다. 우측 상단의 게시 버튼을 누른다.

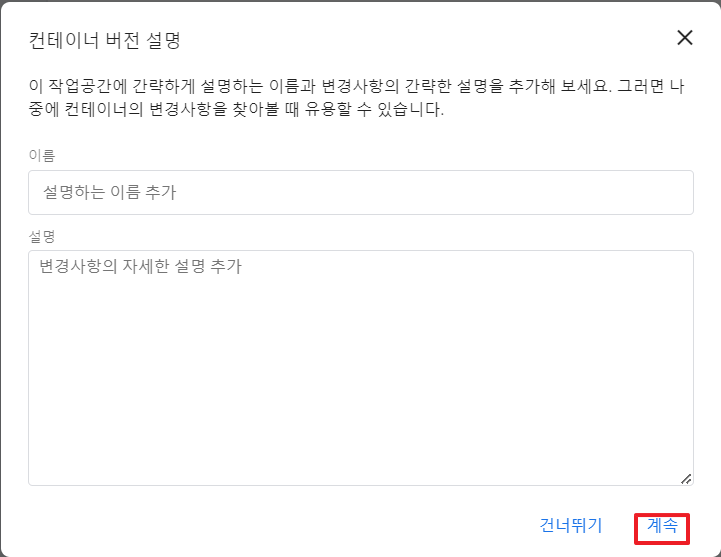
위 창이 나오면 계속 버튼을 누른다.
7.

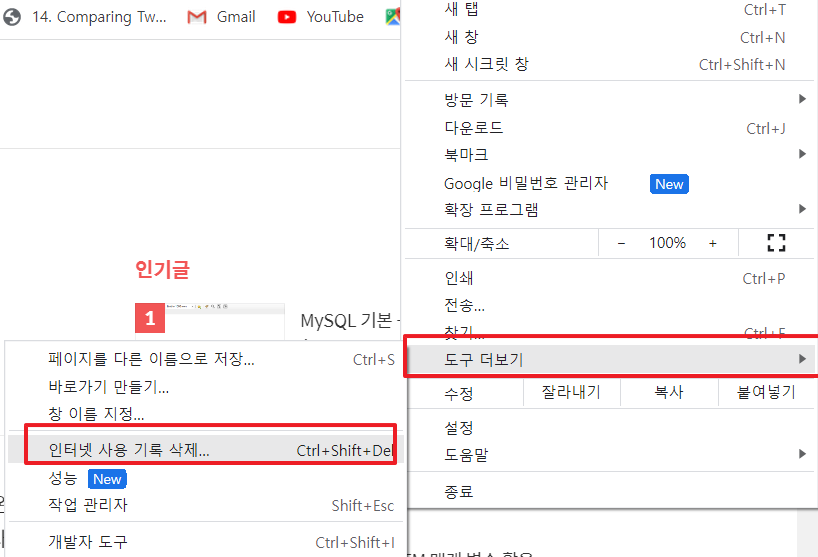
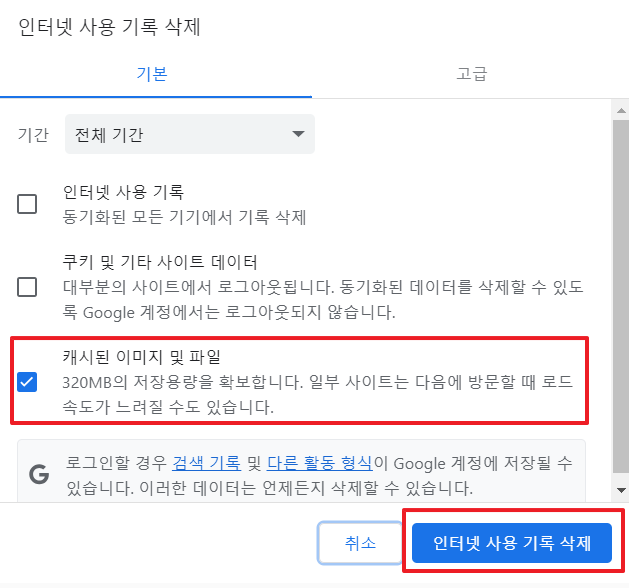
8. 이제 실제로 티스토리 블로그에서 하트 버튼을 눌러보자 그전에 제대로 기록이 되는지 확인을 위해 인터넷 사용기록을 삭제해 준다.


이제 티스토리 블로그를 새로고침 한다.
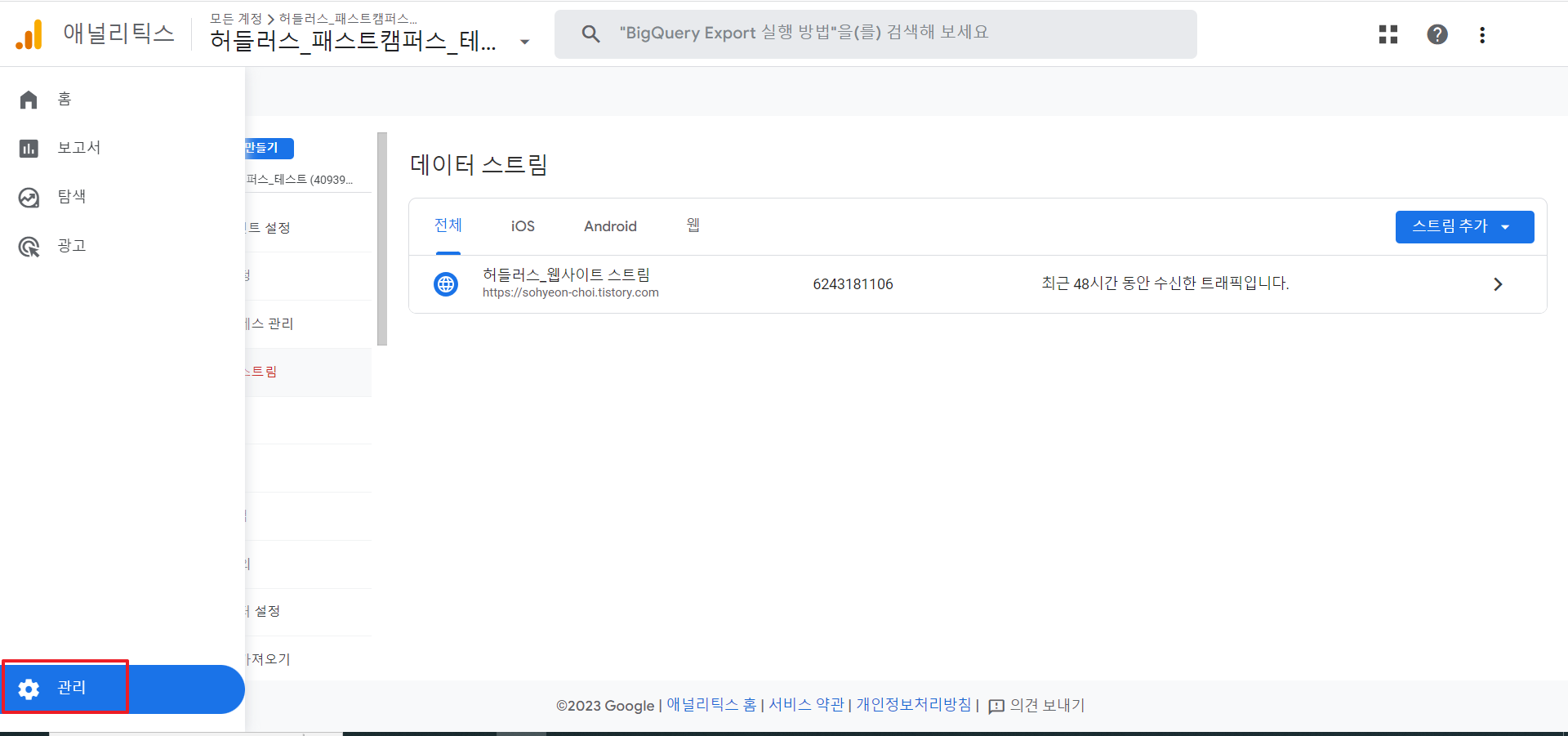
9.


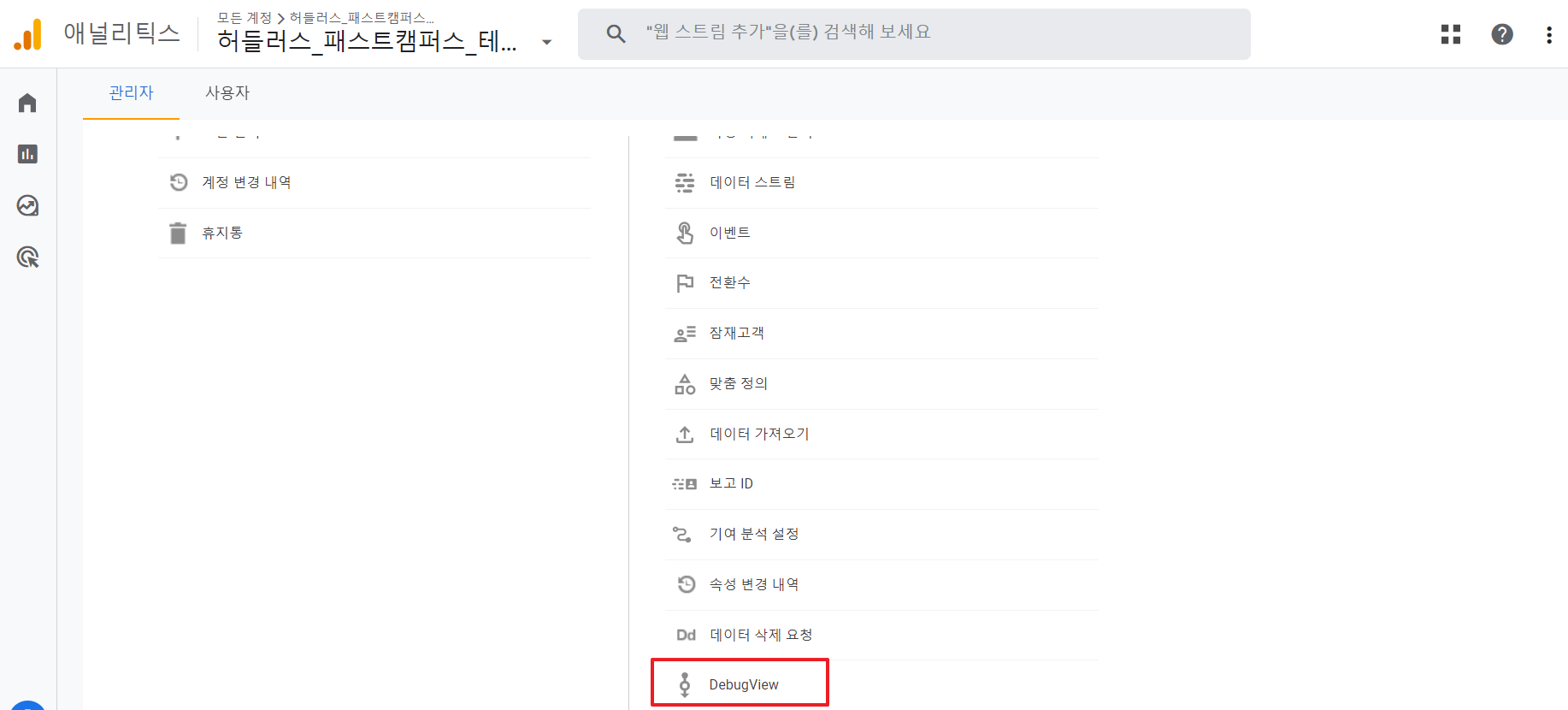
관리 - DebugView

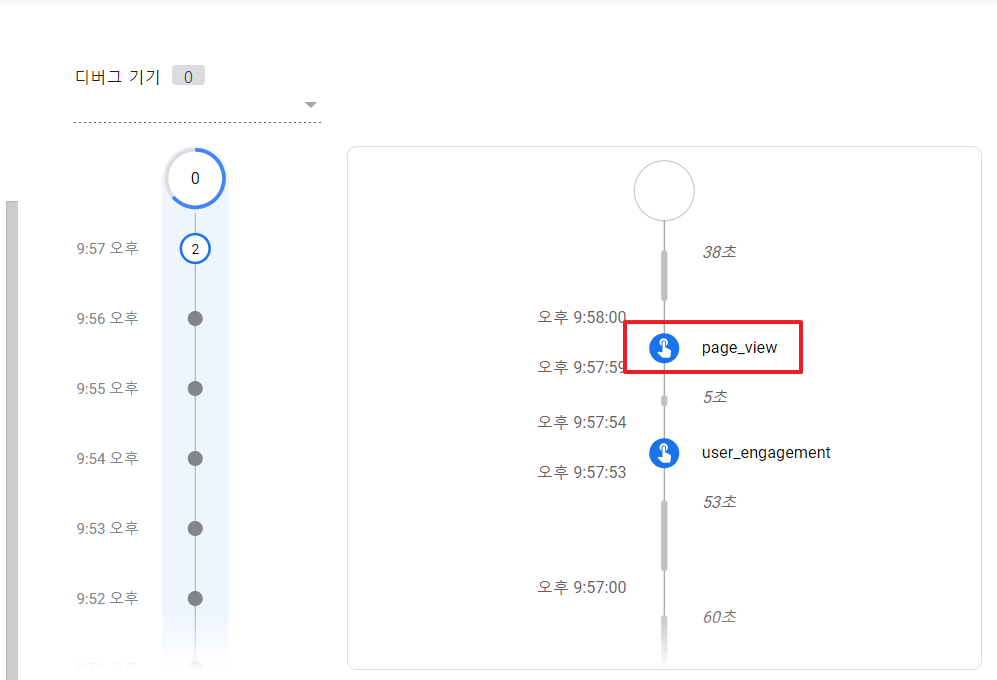
page_view를 확인할 수 있다.
10.


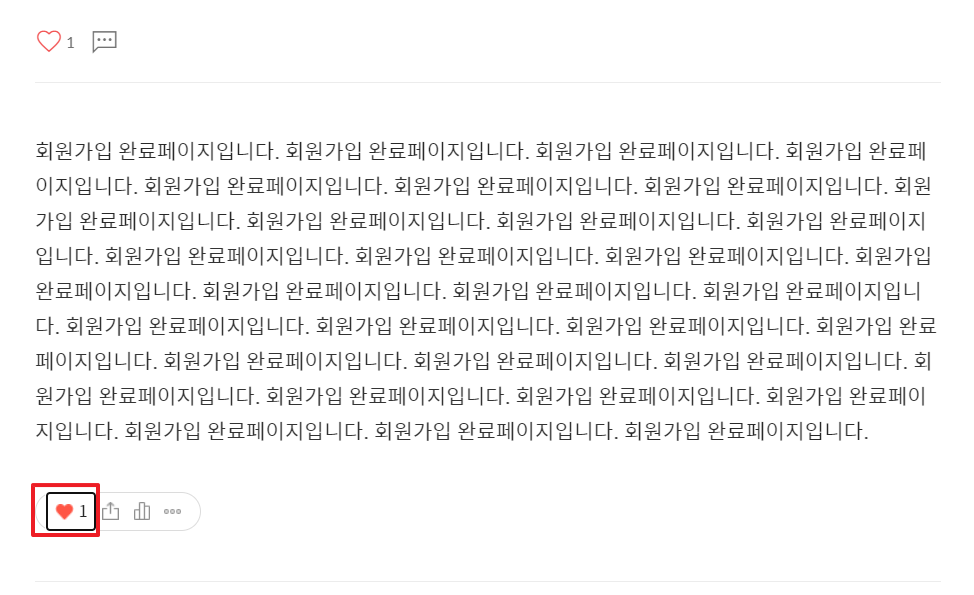
티스토리 블로그의 하트 버튼 2번 클릭
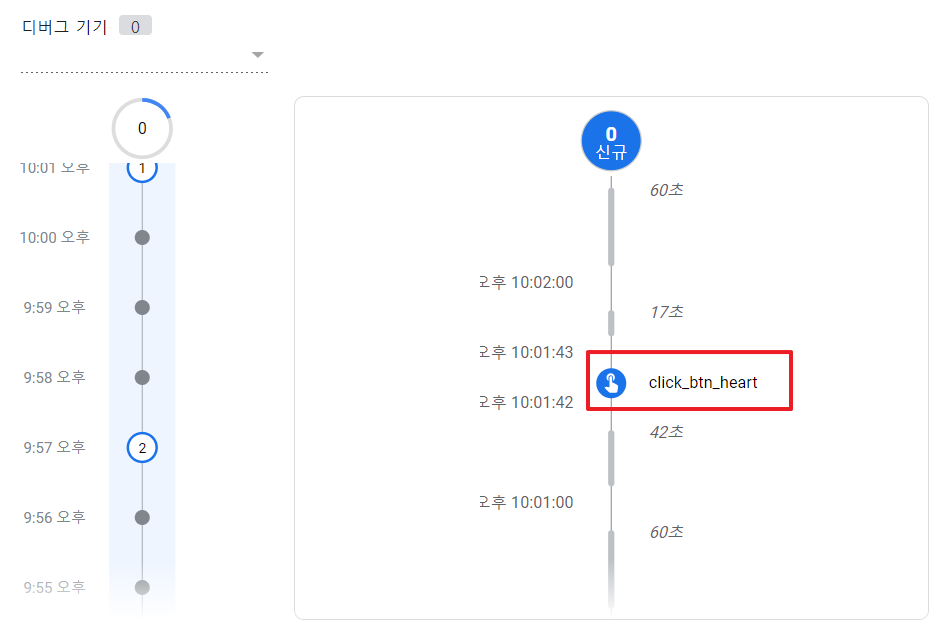
11. 구글 애널리틱스 DebugView로 다시 이동한다.

DebugView에 click_btn_heart가 나타난 것을 확인할 수 있다!(원래는 2번 눌러서 2번 나타나야 하지만 집계가 제대로 안된 거 같다 ^^...)

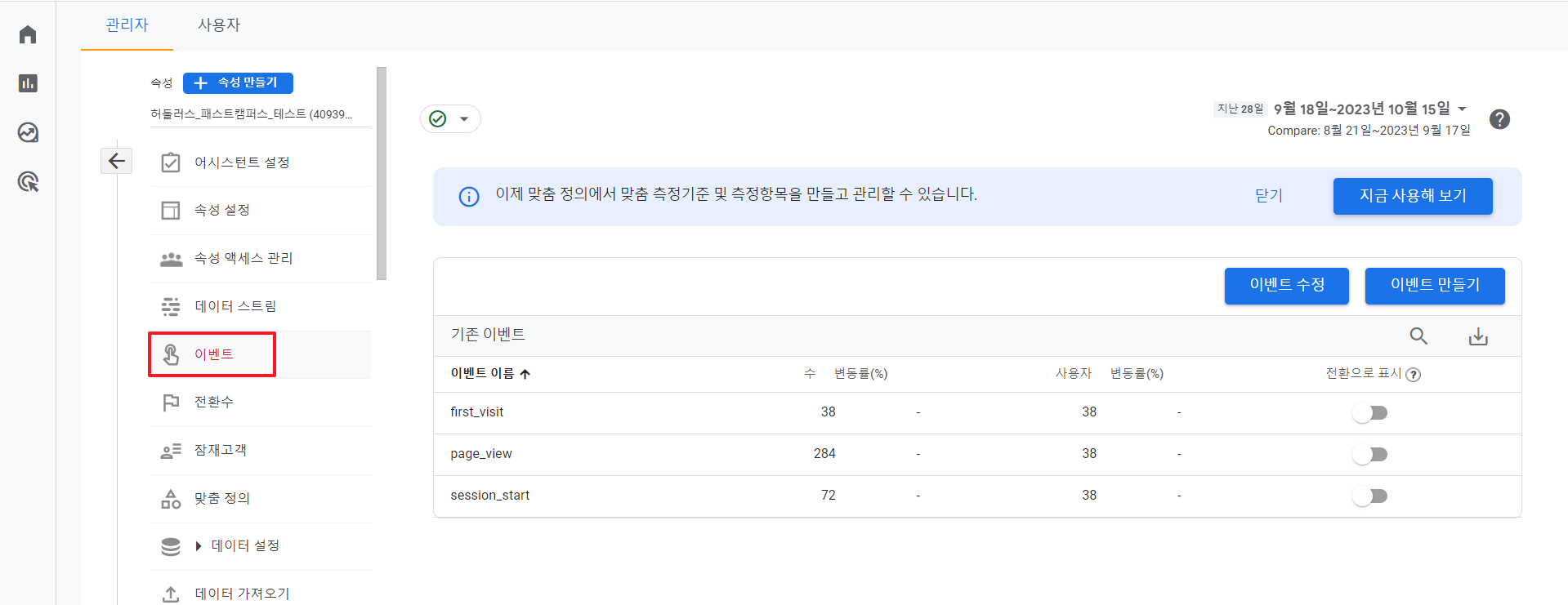
24시간 이후엔 이벤트에 click_btn_heart가 들어갈 것이고,


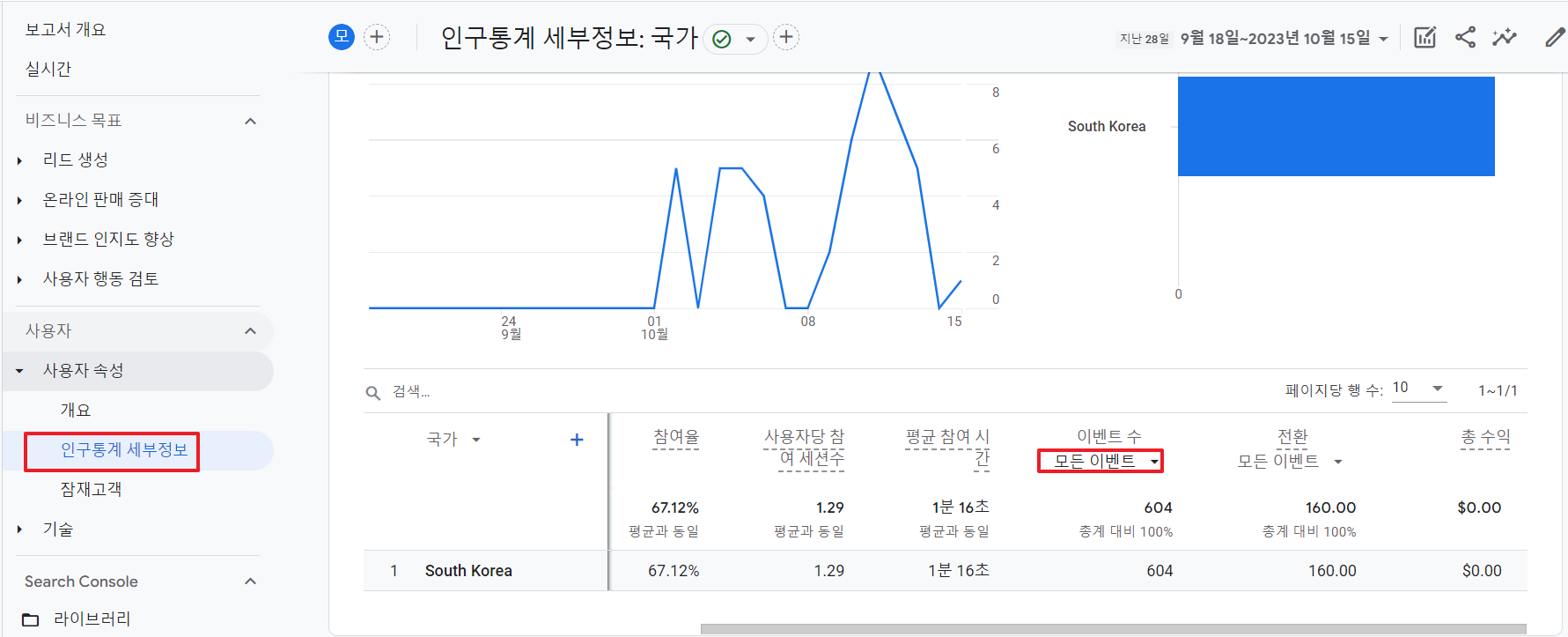
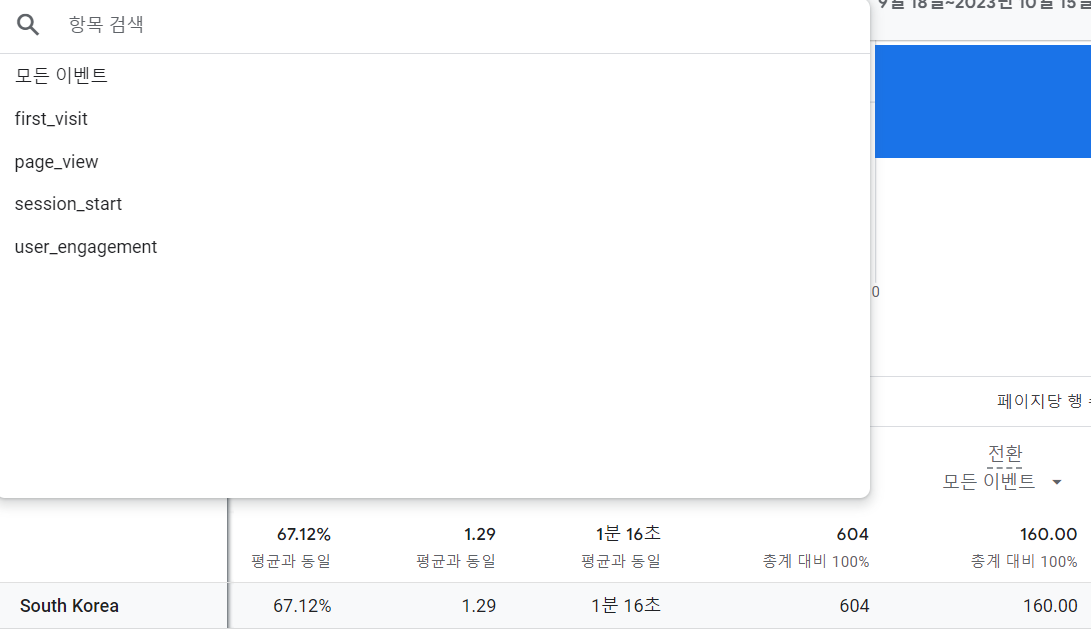
보고서에 들어가게 되면 다양한 측정기준들을 중심으로 click_btn_heart가 국가별로 얼마나 발생했는지, 소스 매체별로 얼마나 발생했는지, 연령, 성별별로... 모두 다 관측할 수 있게 됩니다.
'디지털 마케팅' 카테고리의 다른 글
| GA4 이벤트 설계법 - 이벤트 설계방법 (0) | 2023.10.17 |
|---|---|
| GA4이벤트 생성하기 - 버튼 클릭 이벤트 만들기 5 : And 조건과 OR조건 (0) | 2023.10.17 |
| GA4이벤트 생성하기 - 버튼 클릭 이벤트 만들기 3 : 태그와 GA4연동하기 (0) | 2023.10.16 |
| GA4 이벤트 생성하기 - 버튼 클릭 이벤트 만들기2 : 구글 태그 매니저 인터페이스 파악하기 (0) | 2023.10.13 |
| GA4 이벤트 생성하기 - 버튼 클릭 이벤트 만들기1 : 구글 태그 매니저 삽입하기 (0) | 2023.10.12 |




