GA4 이벤트 생성하기 2 - 요소공개상태 이벤트 만들기 ① : ID값으로 위치잡기
본 게시물은 패스트 캠퍼스 'GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online' 강의 수강 후 정리용으로 작성되었습니다.
강의 홍보 : https://fastcampus.co.kr/mktg_online_siga4
[GA4 완벽 탑재, 구글 애널리틱스 완전 정복 시그니처 패키지 Online. | 패스트캠퍼스
가장 최신의 구글 애널리틱스부터 루커스튜디오, 구글 애즈 등 구글 마케팅 툴 6종까지 한 번에! 계속 변화하는 구글 마케팅 플랫폼에 맞추어 무한 업데이트까지 약속합니다.
fastcampus.co.kr](https://fastcampus.co.kr/mktg_online_siga4)
1. 티스토리 블로그로 이동한다.

- 위와 같은 글을 작성해서 게시해서 댓글을 남겨두는데, 우리는 쇼핑을 할 때 후기를 많이 본다.
→ 후기를 봤다는 고객의 행동을 어떻게 정의할 수 있을까?
스크롤 Down, 후기 버튼 클릭 후기 영역으로 이동(후기를 봤다는 명확한 인과관계로 보이지 않는다!)
- 하지만 좀 더 정확하게 후기를 봤다라는 걸 판단할 수 있는 용도로서 후기가 있는

이 영역이 고객의 화면에 5초 이상 떠있었다. → 후기를 봤다(유추)
※ 각각의 영역들을 HTML에서는 요소라고 부른다. 그 요소가 사용자의 실제 디바이스 화면에 노출되었고 얼마나 지속시간이 노출되었는지에 따라서 이벤트를 전송할 수 있다.
2. 구글 태그 매니저로 이동

태그 - 새로 만들기

태그이름을 위와 같이 수정하고 태그 구성 클릭

태그 구성을 위와 같이 입력하고(측정 ID는 구글 애널리틱스 - 데이터스트림에서 확인가능) 트리거 클릭

트리거 선택에 요소 공개 상태 트리거는 별도로 없기 때문에 우측에 +버튼을 누른다.

트리거의 이름을 위와 같이 수정하고 트리거 구성을 클릭한다.

트리거 유형 선택 - 요소 공개 상태

이 상태에서 티스토리 블로그 아까의 게시글로 이동한다.

후기영역에서 검사 클릭

우측의 entry36Comment가 후기영역을 다 잡는 걸 확인할 수 있다. 이 파란색으로 된 영역이 화면에 5초 이상 떠있을 때 이벤트를 전송하도록 선정할 수 있다. 아이디를 그대로 복사해서

요소 ID에 복사한 값을 붙여넣고, 트리거 실행 시점을 선택해야 하는데
- 페이지당 한 번 : 각 페이지에 Fired 될 때마다 이벤트 전송 그리고 다른 페이지를 이동해도 이 이벤트가 똑같이 전송될 수가 있다.
- 요소당 한 번 : 어떤 페이지를 돌아다니든 이거 한번 Fired 돼서 이벤트를 전송했으면 다른 페이지를 이동해도 이 요소는 이미 한 번 Fired가 됐기 때문에 다른 페이지를 이동해도 이벤트를 전송시키지 않는다. → 해당 옵션은 다른 옵션들보다는 이벤트가 과소 집계되는 경향성이 있다.
- 요소가 화면에 표시될 때마다 : 후기를 5초 동안 봤을 때 이벤트 발생, 그리고 위에 후기영역이 안 보이는 곳으로 갔다가 다시 후기영역으로 와서 이벤트 또 발생시킬 수도 있다.(이 요소가 같은 페이지 내에서도 여러 번 발생될 수도 있다.) → 해당 옵션은 다른 옵션들보다는 이벤트가 훨씬 더 과장 집계 될 여지가 있다.
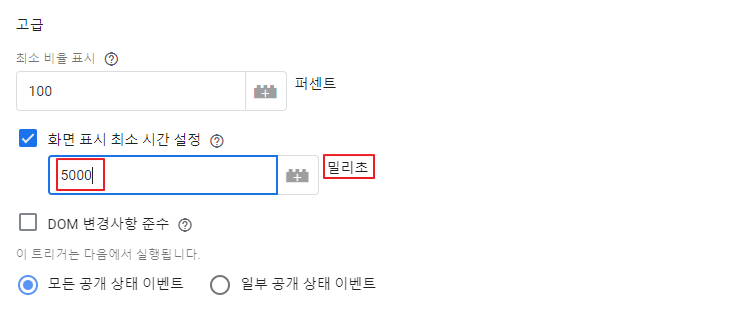
일단 페이지당 한 번으로 선택한다. 하단의 고급으로 넘어가서 최소 비율 표시는

지금 잡으려는 영역은 위의 영역이다. 이 영역은 고객의 화면에 100% 다 노출된다.
그런데,

이렇게 이동한다면 80% 정도 화면이 노출된 것이다. 내가 잡는 이 요소가 고객의 화면에 몇 % 노출된 시점으로 화면 노출을 잡을 거냐라는 것임.

이 화면에서는 충분히 보이므로 최소 비율 표시를 100으로 표시한다.
예) 쇼핑몰의 후기를 잡고 싶다.
→ 쇼핑몰이 엄청 길어서 후기 영역이 한 디바이스의 한 영역에 안 들어올 때가 있다. 후기 영역이 너무 길 경우에는 최소 비율 표시를 10%으로 두고 시간을 측정하기도 한다.
- 화면 표시 최소 시간 설정 : 위의 100%가 노출된 시점으로부터 몇 초 후에 이벤트를 세팅할 거냐

우측에 단위가 밀리초이므로 5초를 하기 위해 5,000을 입력한다.
- DOM : Document Object Model / 일단 웹문서라고 이해하고 추후 학습하도록 하겠다.
- DOM 변경사항 준수 : 웹문서의 변경사항 준수 / 웹문서에 변경사항이 생길 수 있는데 변경사항이 생기면은 어떤 옵션이 없어졌다가 다시 나타났다가 이런 경우가 있는데 웹문서의 변경사항이 있을 때마다 영역이 어디에 있는지 태그매니저에서 검토를 하겠다는 거임. / 우리 웹사이트가 변경될 여지가 있을 경우에는 체크를 해준다.

위와 같이 설정하고 우측 상단 저장을 누른다.

태그 설정이 마무리 됐고 저장을 누른다.

제출

게시

계속을 눌러 명령어를 발행해 준다.
3. 테스트 - 티스토리 블로그 게시물로 이동 / 인터넷 사용기록 삭제
4. 티스토리 블로그 게시물 새로고침

새로고침을 했을 때 후기 영역이 전부다 화면에 노출되어있지 않다. 이 상태에서 만큼은 page_view만 나와야 정상이다.
5. 구글 애널리틱스 DebugView 확인

view_review_5sec는 보이지 않는 것을 확인할 수 있다.

이번에는 스크롤을 내려 이 영역에 5초 이상 머문 다음 구글 애널리틱스 DebugView로 이동했다.

일단 아래쪽으로 내리면서 scroll이 나타났고 view_review_5sec가 나오면서 후기 영역 5초 조회라는 이벤트를 만들어냈다.(요소공개상태)
- 요소공개상태 : 우리 웹사이트 있는 중요한 콘텐츠 영역이 화면에 노출됐을 때 view_review_5sec 이 이벤트를 전송시키는 방법. 예를 들어, 어떤 고객들의 최종 목적지로 끌어올리기 위해서는 콘텐츠가 굉장히 중요한데 그 콘텐츠를 사람들이 얼마나 보느냐라는 걸 측정하는 걸 매우 매우 중요한 일. 요소공개상태 트래킹을 이용해서 특정 영역의 노출을 잡아보면 좋다.